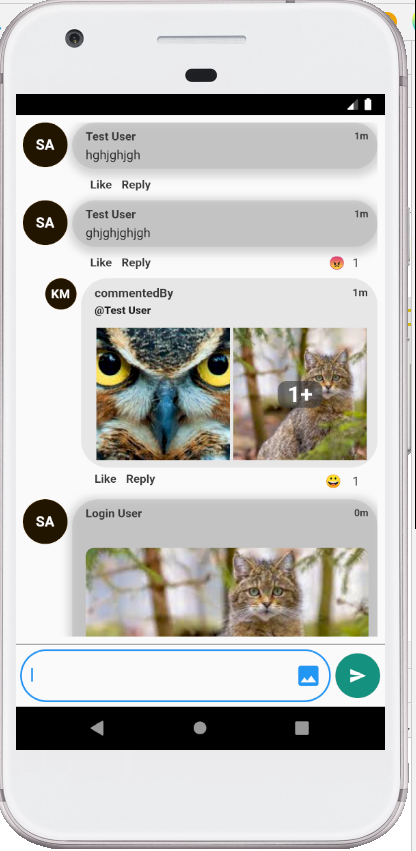
this package created as a solution for comment with details & chat app chatbox
Features
- comments for artical
- comments for news
- chats box
Getting started
dart pub add info_with_comment
Usage
MessageView is the main interface designer ManageComment is data like sub comment managing class, you can override it's propertis and methods you can give you own implementation example :
`
class CommentController extends ManageComment {
Color mainCommentBoxColor = kBlack;
bool showBoxShadow =true;
}`
#UI Implementation
`**class MyApp extends StatelessWidget { const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MessageView(
currentUserId: "User002",
commentController: CommentController(), // you can provide your own implement class
childWidget: Container(),
),
);
}
you can give child as your own Ui part (childWidget: Container(),)
Additional information
*you can can comment with image text &react

-
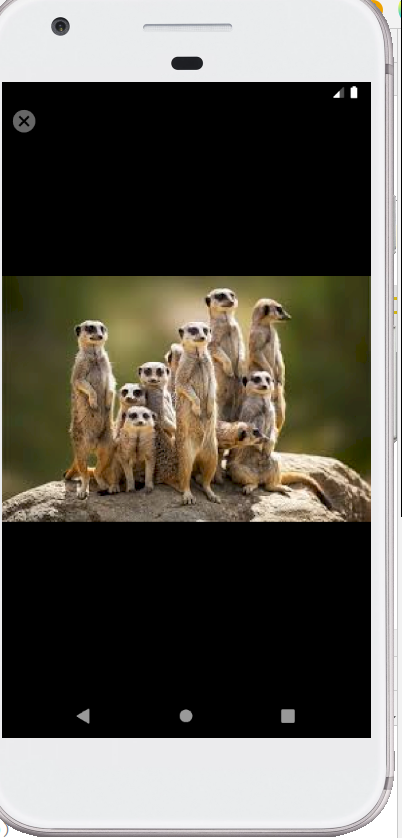
view commented Images

-
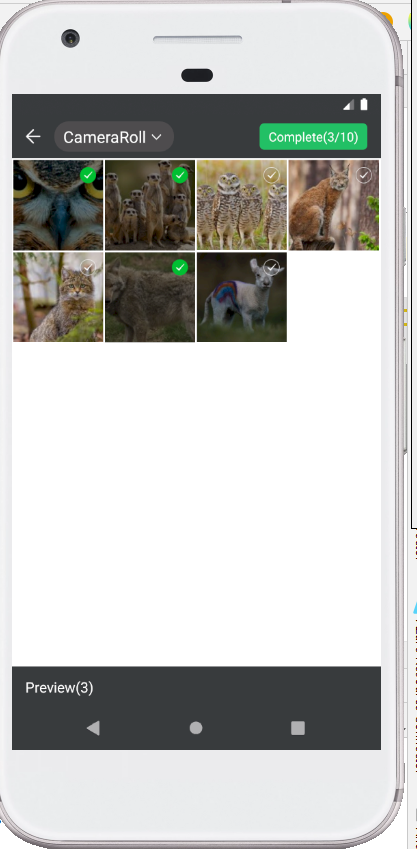
multiple image can comment

-
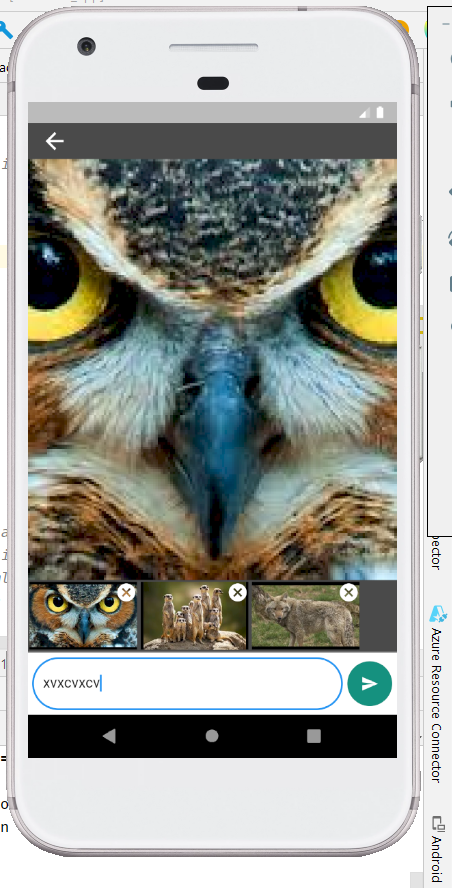
you can comment with image & text

create by : R.M.E.G.B Rathanayaka
Email : rathnayakaegb.soft@gmail.com
Libraries
- controllers/colors_manager
- controllers/comment_controller
- controllers/manage_comment
- dtos/comment_dto
- dtos/commnet_liks
- dtos/liked_users
- dtos/sub_comment_dto
- info_with_comments
- screens/message_view
- screens/widgets/comment_display_box
- screens/widgets/comment_input
- screens/widgets/comment_liks
- screens/widgets/commented_image_zoom
- screens/widgets/commenter_image
- screens/widgets/custom_text
- screens/widgets/like_reply
- screens/widgets/manage_image_comments
- screens/widgets/network_image
- screens/widgets/ontap_main_image
- screens/widgets/show_comment_image
- screens/widgets/sub_comment_box
- screens/widgets/tab_image
- screens/widgets/tool_tips
- utils/colors_utils
- utils/manage_image_comment