image_gradient
This package can be used to apply gradient to image in Flutter.
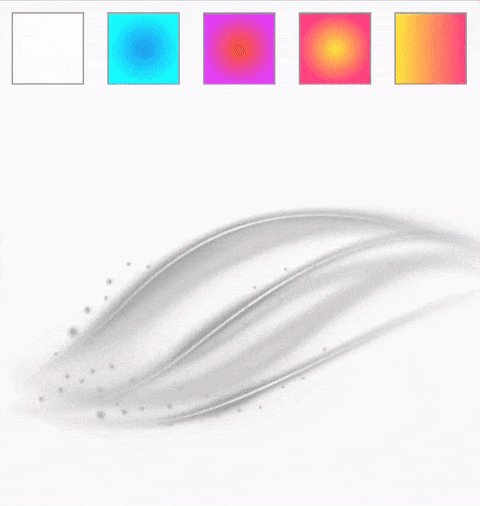
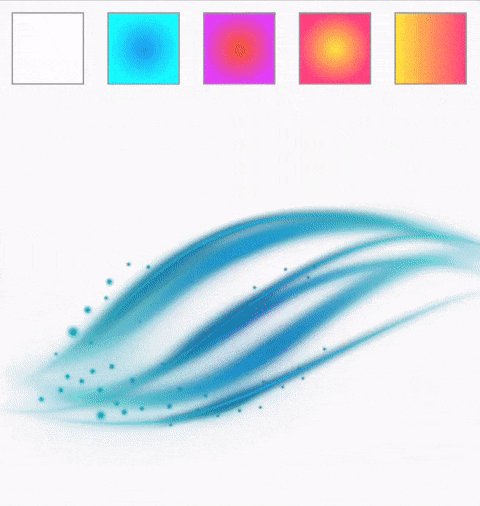
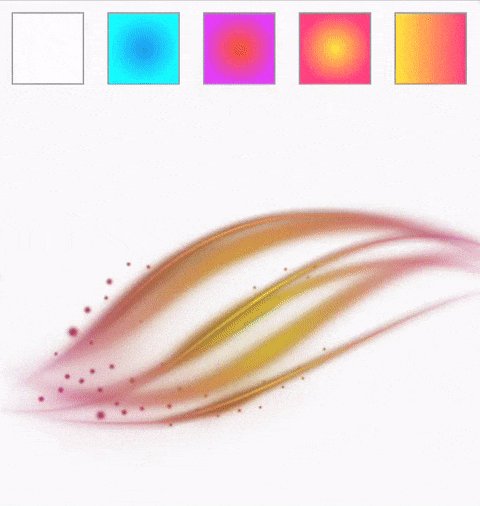
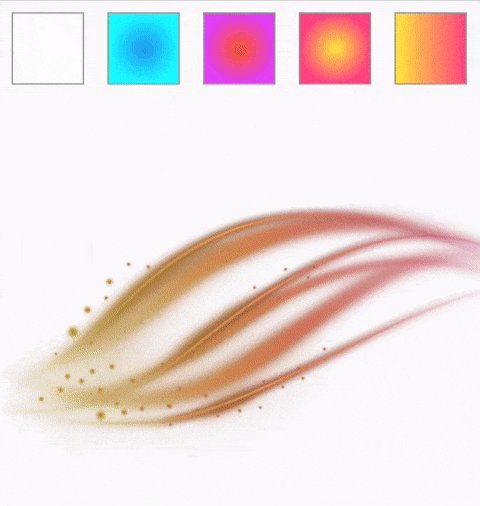
The best usecase is to apply colors to grayscale images. For example light beams.
Demo

Installation
dependencies:
...
image_gradient: ^0.0.2
Usage
ImageGradient(
image: Image.asset("assets/light.png"),
gradient: const RadialGradient(colors: [Colors.deepOrange, Colors.purpleAccent]),
)
Alternative constructors
Linear Gradient
ImageGradient.linear(
image: Image.asset("assets/light.png"),
colors: const [Colors.yellow, Colors.pinkAccent],
)
Radial Gradient
ImageGradient.radial(
image: Image.asset("assets/light.png"),
colors: const [Colors.yellow, Colors.pinkAccent],
)
Sweep Gradient
ImageGradient.sweep(
image: Image.asset("assets/light.png"),
colors: const [Colors.yellow, Colors.pinkAccent],
)