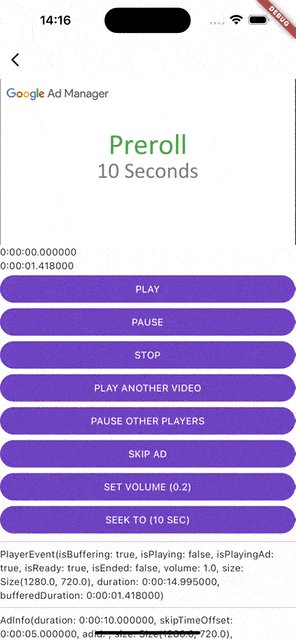
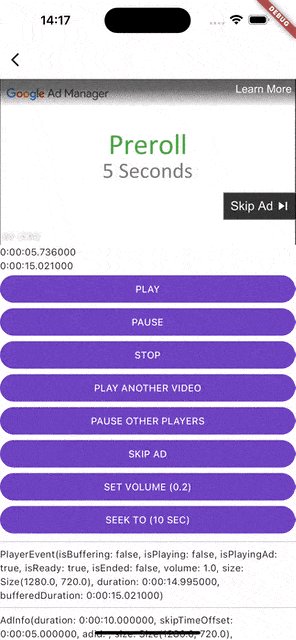
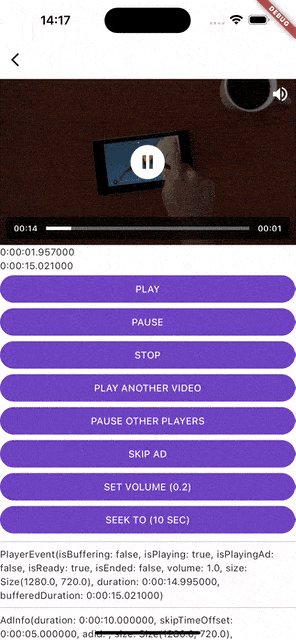
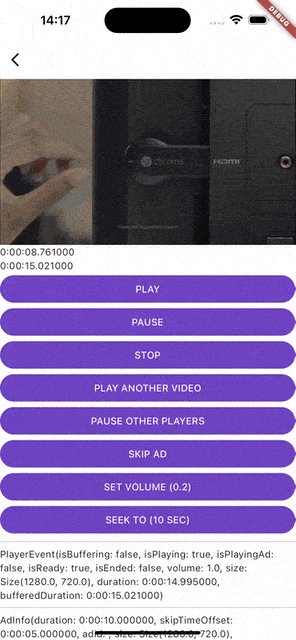
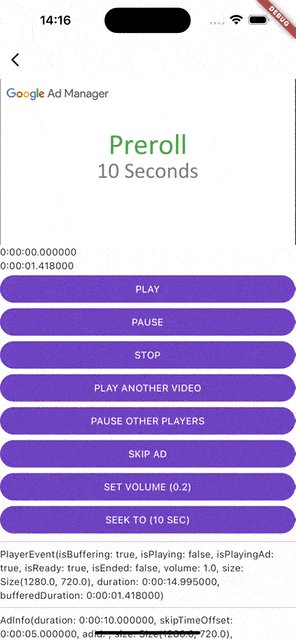
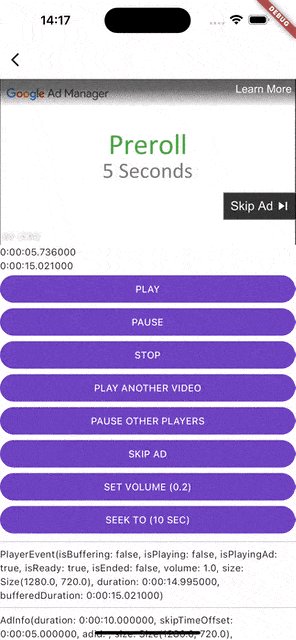
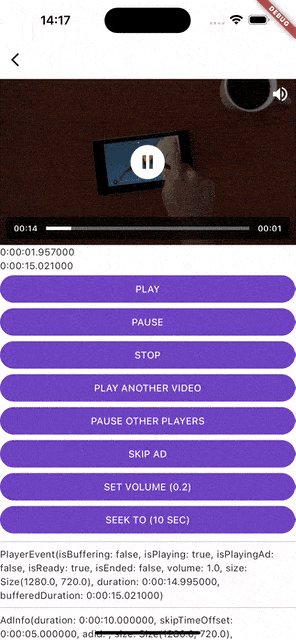
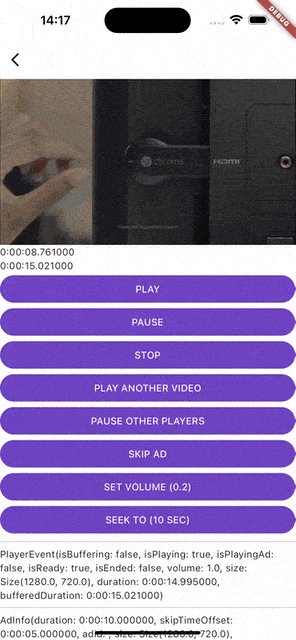
Flutter Ima Player Plugin
IMA supported player for Flutter
Used ExoPlayer for Android and AVPlayer for iOS.

ImaPlayer
| Argument |
Type |
Required |
Default |
| controller |
ImaPlayerController |
YES |
- |
| gestureRecognizer |
Set<Factory<OneSequenceGestureRecognizer>> |
NO |
- |
ImaPlayerController - Constructor Arguments
| Argument |
Type |
Required |
Default |
| uri |
String |
YES |
- |
| imaTag |
String? |
NO |
- |
| headers |
Map<String, String> |
NO |
<String, String>{} |
| options |
ImaPlayerOptions |
NO |
ImaPlayerOptions() |
| adsLoaderSettings |
ImaAdsLoaderSettings |
NO |
ImaAdsLoaderSettings() |
ImaAdsLoaderSettings - Constructor Arguments
| Argument |
Type |
Required |
Default |
| enableDebugMode |
bool |
NO |
false |
| language |
String |
NO |
"en" |
| ppid |
String? |
NO |
- |
ImaPlayerController - Instance members
/// Methods
controller.play({String? uri}) -> Future<void>;
controller.pause() -> Future<void>;
controller.stop() -> Future<void>
controller.seekTo(Duration) -> Future<void>
controller.skipAd() -> Future<void>
controller.setVolume(double volume) -> Future<void>
controller.position -> Future<Duration>
/// Observables
controller.onAdEvent -> Stream<AdEventType>
controller.onAdLoaded -> Stream<AdInfo>
controller.onPlayerReady -> Future<bool>
/// Static Properties
ImaPlayerController.pauseImaPlayers([ImaPlayerController? excludedOne])
ImaPlayerOptions
| Argument |
Type |
Description |
Required |
Default |
| muted |
bool |
|
NO |
false |
| autoPlay |
bool |
|
NO |
true |
| isMixWithOtherMedia |
bool |
|
NO |
true |
| allowBackgroundPlayback |
bool |
Continue playing when app goes background |
NO |
false |
| showPlaybackControls |
bool |
Use native playback controllers |
NO |
false |
| initialVolume |
double |
initial volume, valid ranges 0.0 between 1.0 |
NO |
1.0 |
final controller = ImaPlayerController.network(
'http://commondatastorage.googleapis.com/gtv-videos-bucket/sample/WeAreGoingOnBullrun.mp4',
imaTag: 'https://pubads.g.doubleclick.net/gampad/ads?iu=/21775744923/external/single_ad_samples&sz=640x480&cust_params=sample_ct%3Dlinear&ciu_szs=300x250%2C728x90&gdfp_req=1&output=vast&unviewed_position_start=1&env=vp&impl=s&correlator=',
);
/// With Ima Player Ui
ImaPlayerUi(
player: ImaPlayer(controller)
),
final controller = ImaPlayerController.asset(
'asset/video.mp4',
imaTag: 'https://pubads.g.doubleclick.net/gampad/ads?iu=/21775744923/external/single_ad_samples&sz=640x480&cust_params=sample_ct%3Dlinear&ciu_szs=300x250%2C728x90&gdfp_req=1&output=vast&unviewed_position_start=1&env=vp&impl=s&correlator=',
options: ImaPlayerOptions(
showPlaybackControls: true, // if you want use native ui controls
)
);
AspectRatio(
aspectRatio: 16/9,
child: ImaPlayer(controller)
)
## Known issues