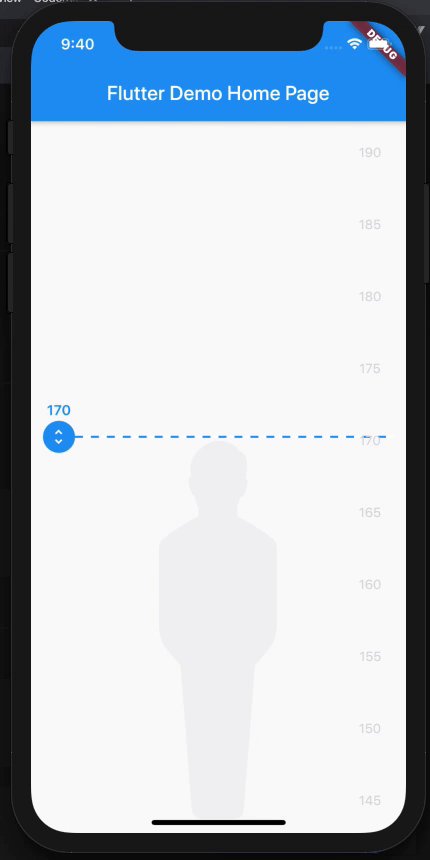
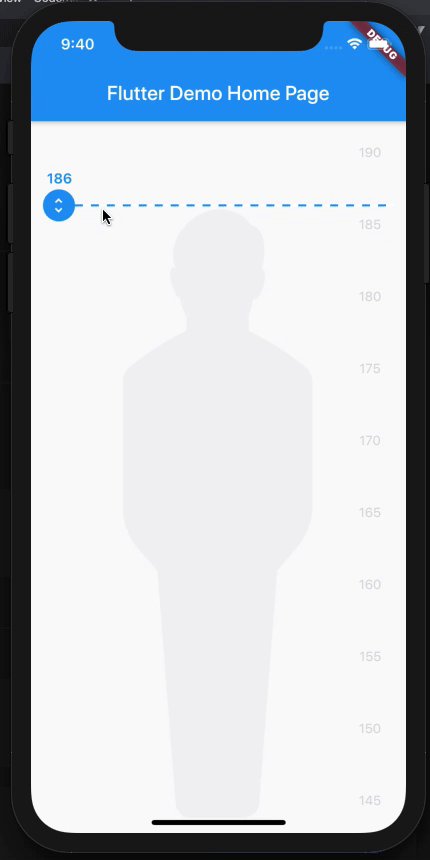
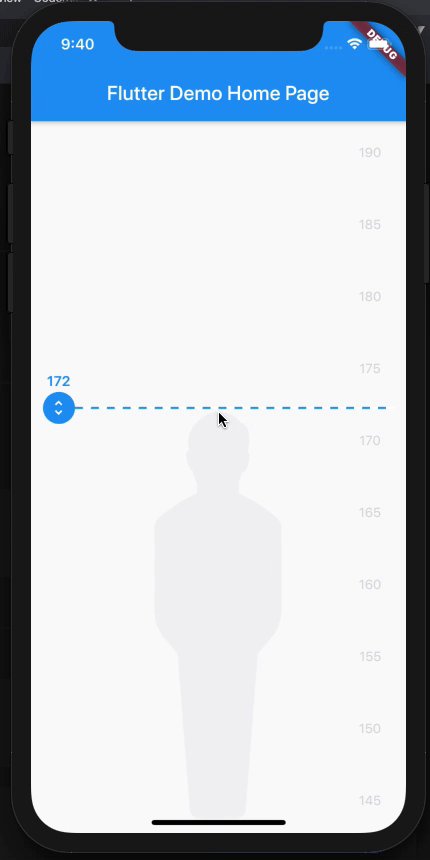
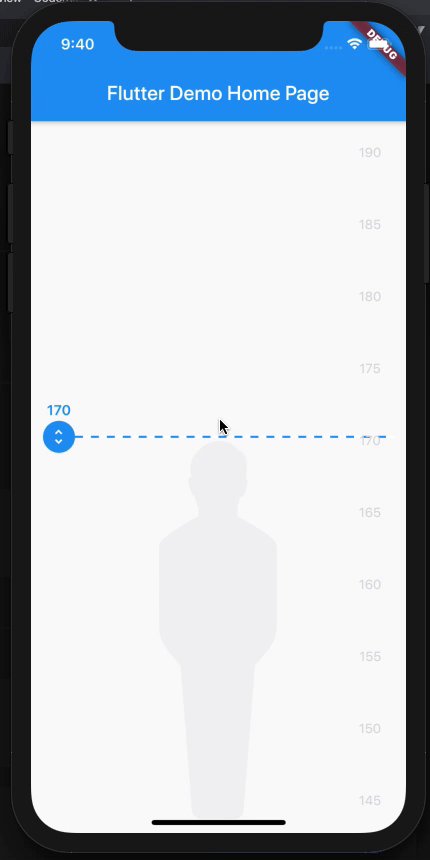
Height Slider Widget for Flutter
✨ Demo

🚀 Usage
class _MyHomePageState extends State<MyHomePage> {
int height = 170;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: HeightSlider(
height: height,
onChange: (val) => setState(() => height = val),
unit: 'cm', // optional
),
),
);
}
}
You can also use your own person SVG, by passing the path through the parameter personImagePath.
📝 License
This project is MIT licensed.

