
This package helps to create forms in Flutter by removing the boilerplate needed to build a form, validate fields, react to changes and collect final user input.
Also included are common ready-made form input fields for GSForm. This gives you a convenient way of adding common ready-made input fields instead of creating your own FormBuilderField from scratch.

See real examples:
Table of contents
Installation
Run this command:
With Flutter:
flutter pub add gsform
This will add a line like this to your package's pubspec.yaml (and run an implicit flutter pub get):
dependencies:
gsform: ^0.3.6
Alternatively, your editor might support flutter pub get. Check the docs for your editor to learn more about it.
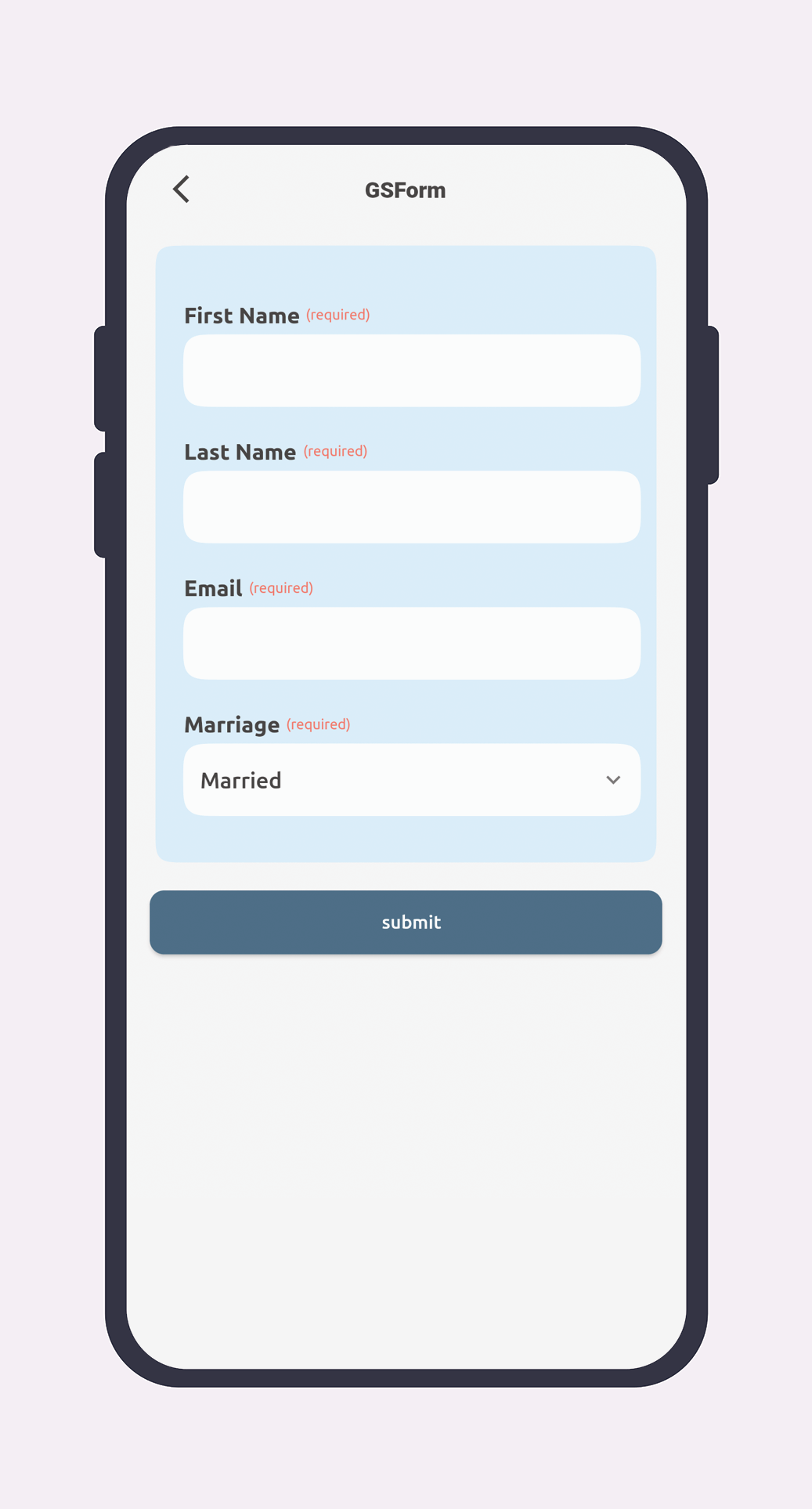
Style
| 
|
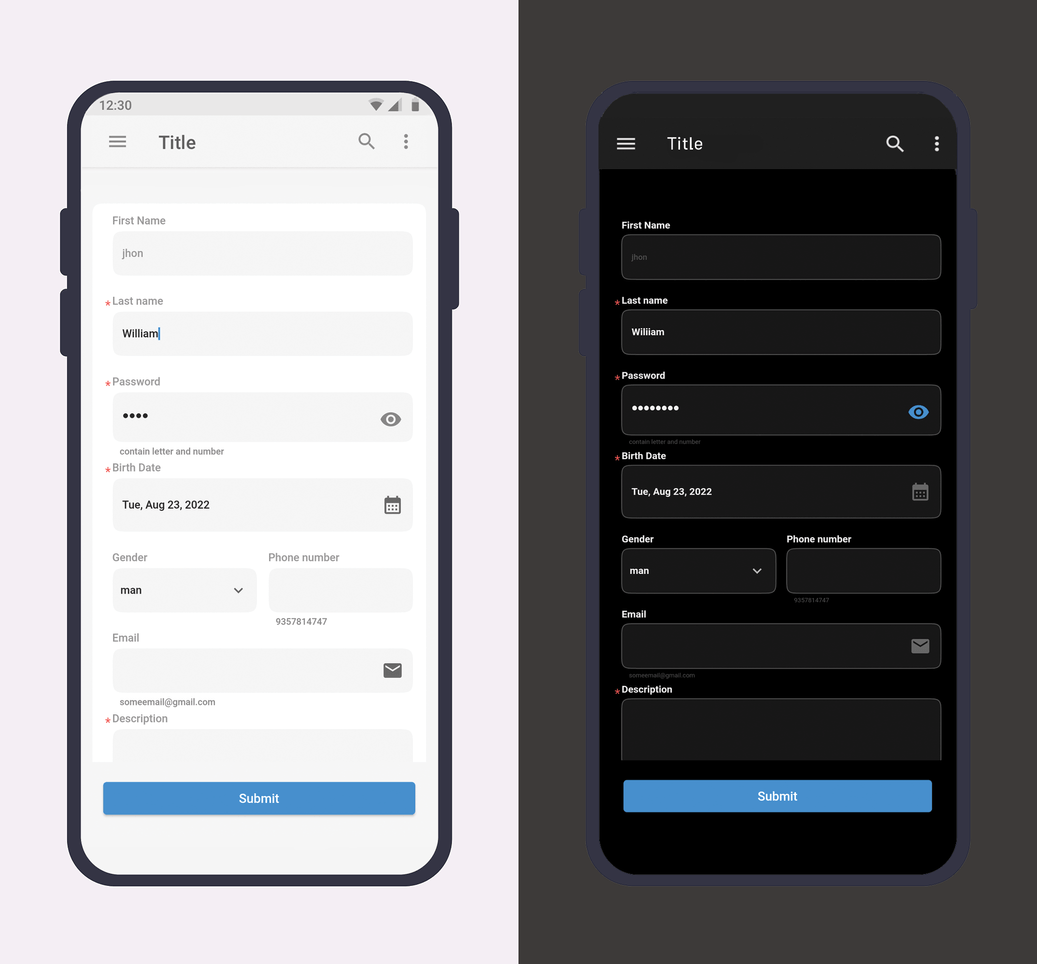
Dark Support
As we all now Dark theme is trending and most of the popular app has the feature to turn into the dark mode, we support Dark theme in GSForm if you did'nt user custom Style in components, otherwise you should handle this yourself.

Direction
Some languages of the world (Arabic, Hebrew etc.) are RTL, meaning they are read right-to-left, instead of left-to-right. GSForm Support RTL Direction !
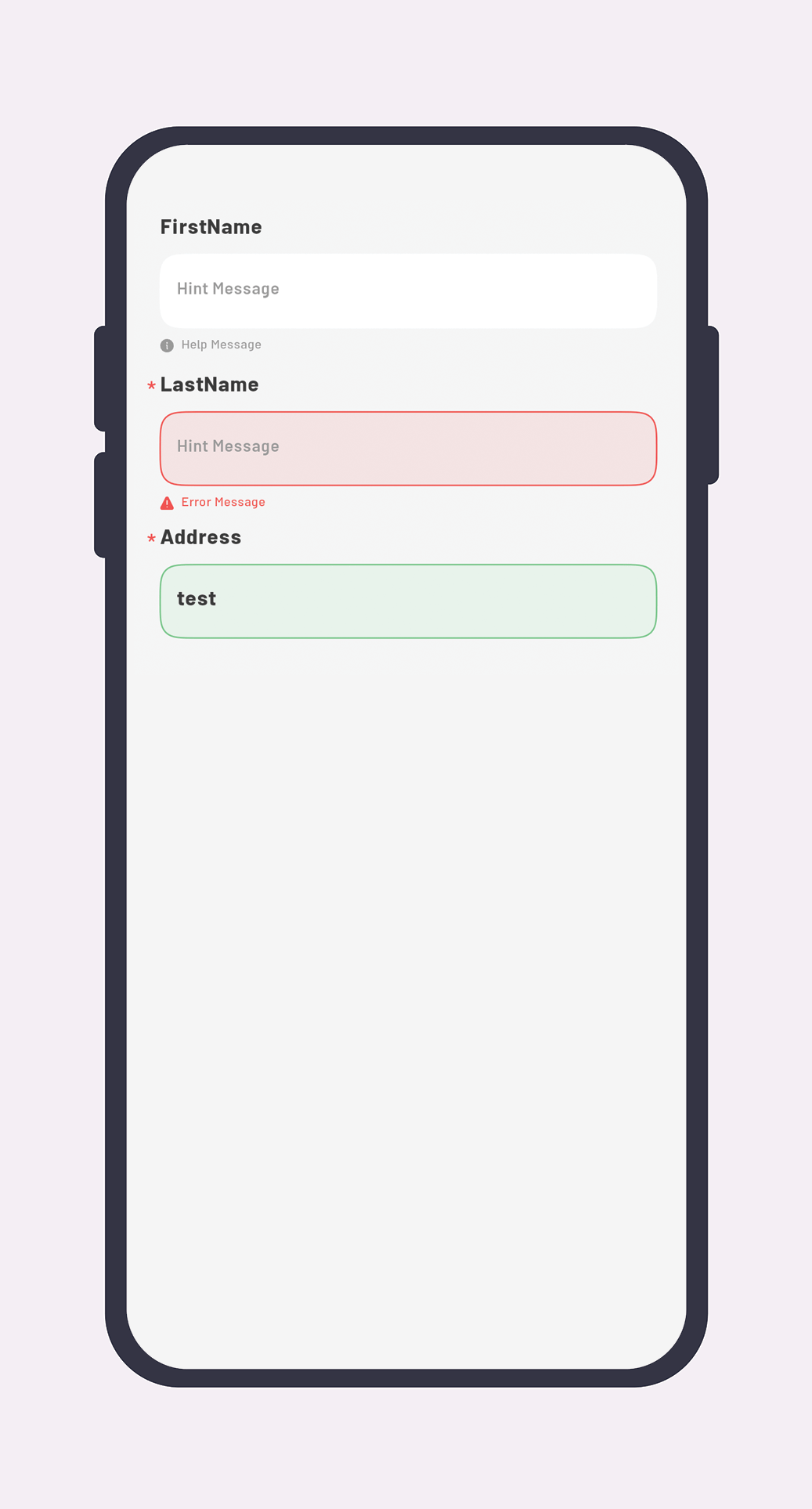
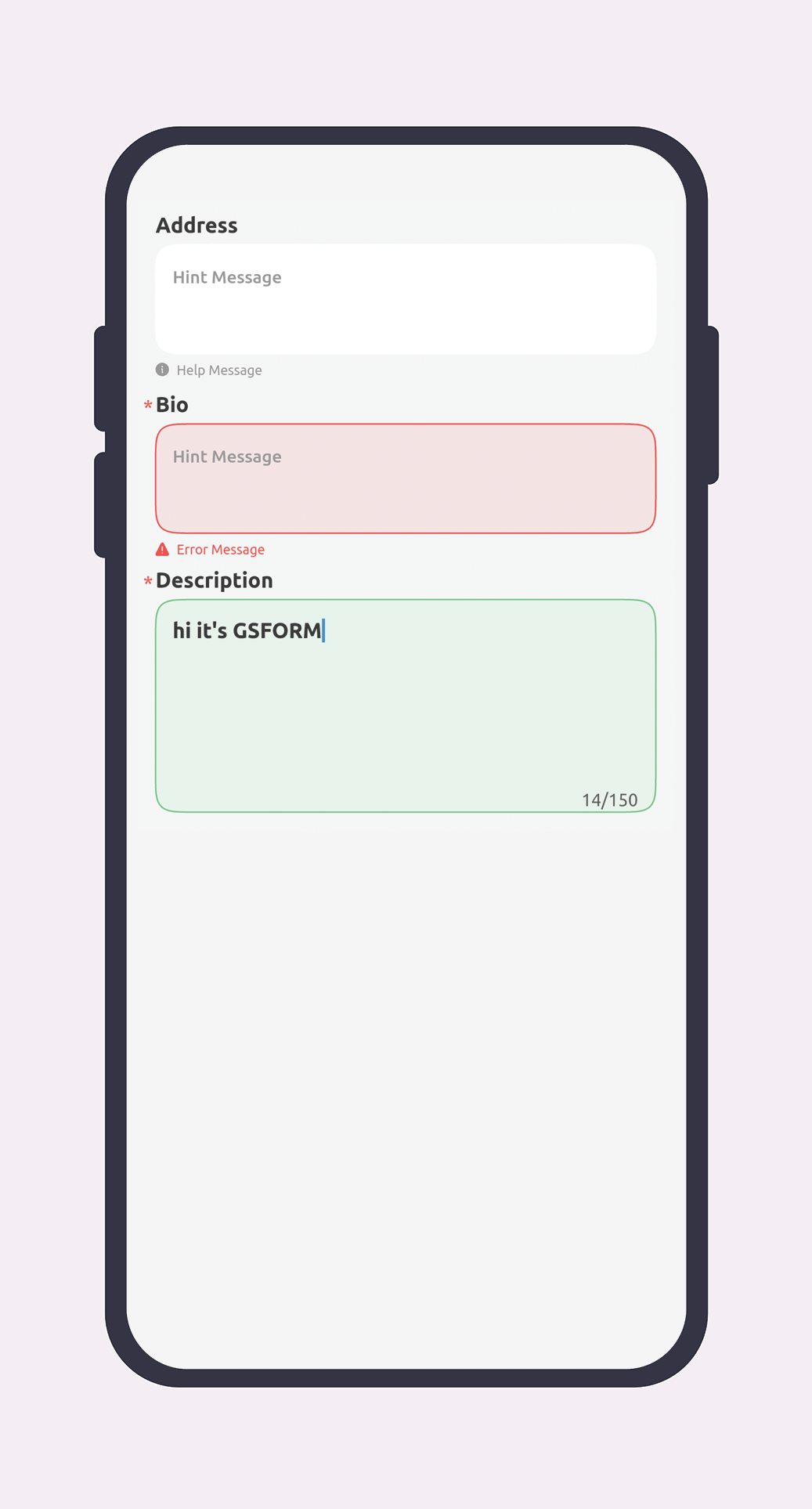
Required Show Types
You can set type of required show in form with GSFieldRequireTypeEnum (text Or star)
Fields
| Row | Field | Sample Code | Preview |
| 1 | Text |
|

|
| 2 | Text Plain |
|

|
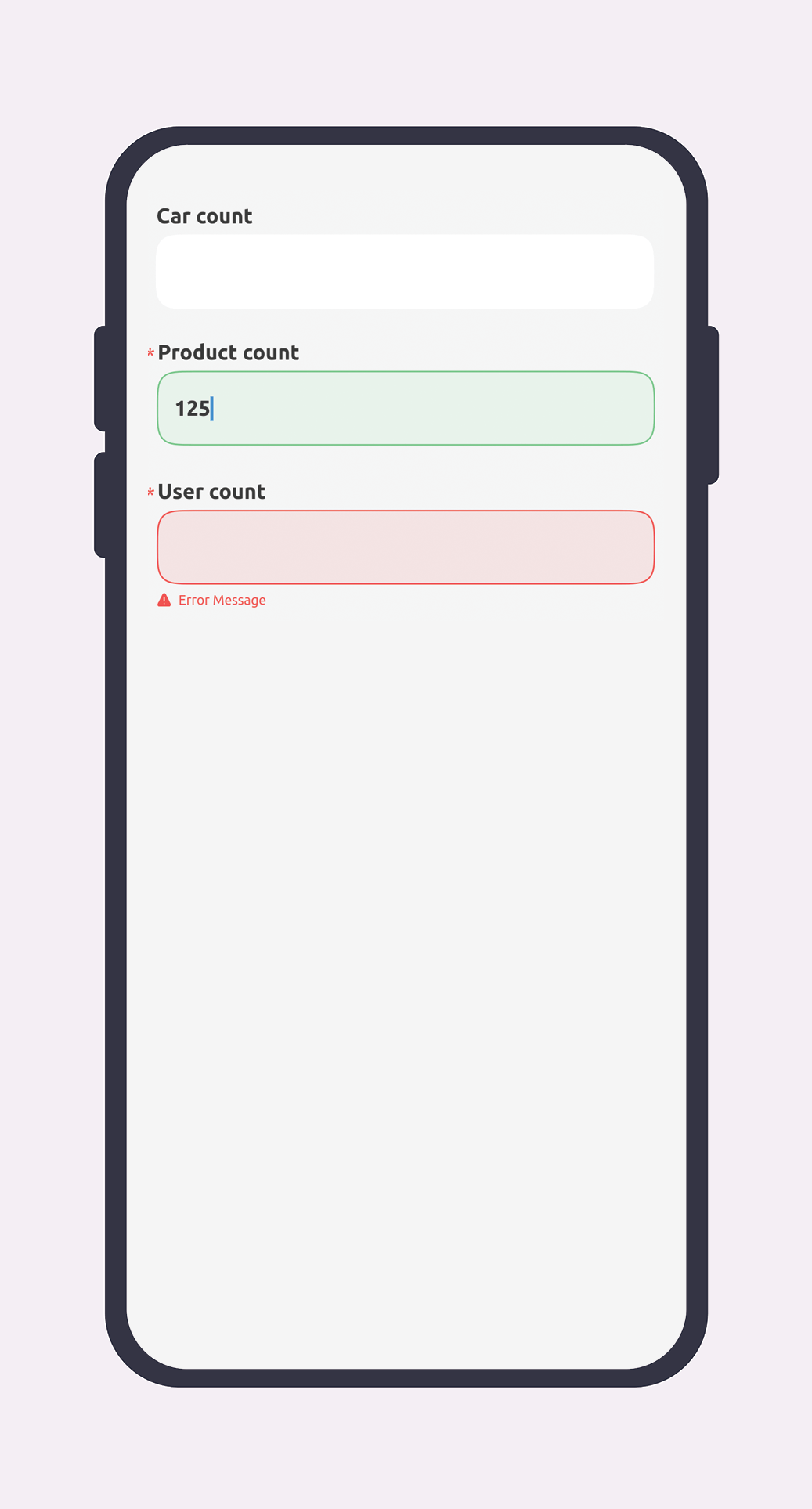
| 3 | Number |
|

|
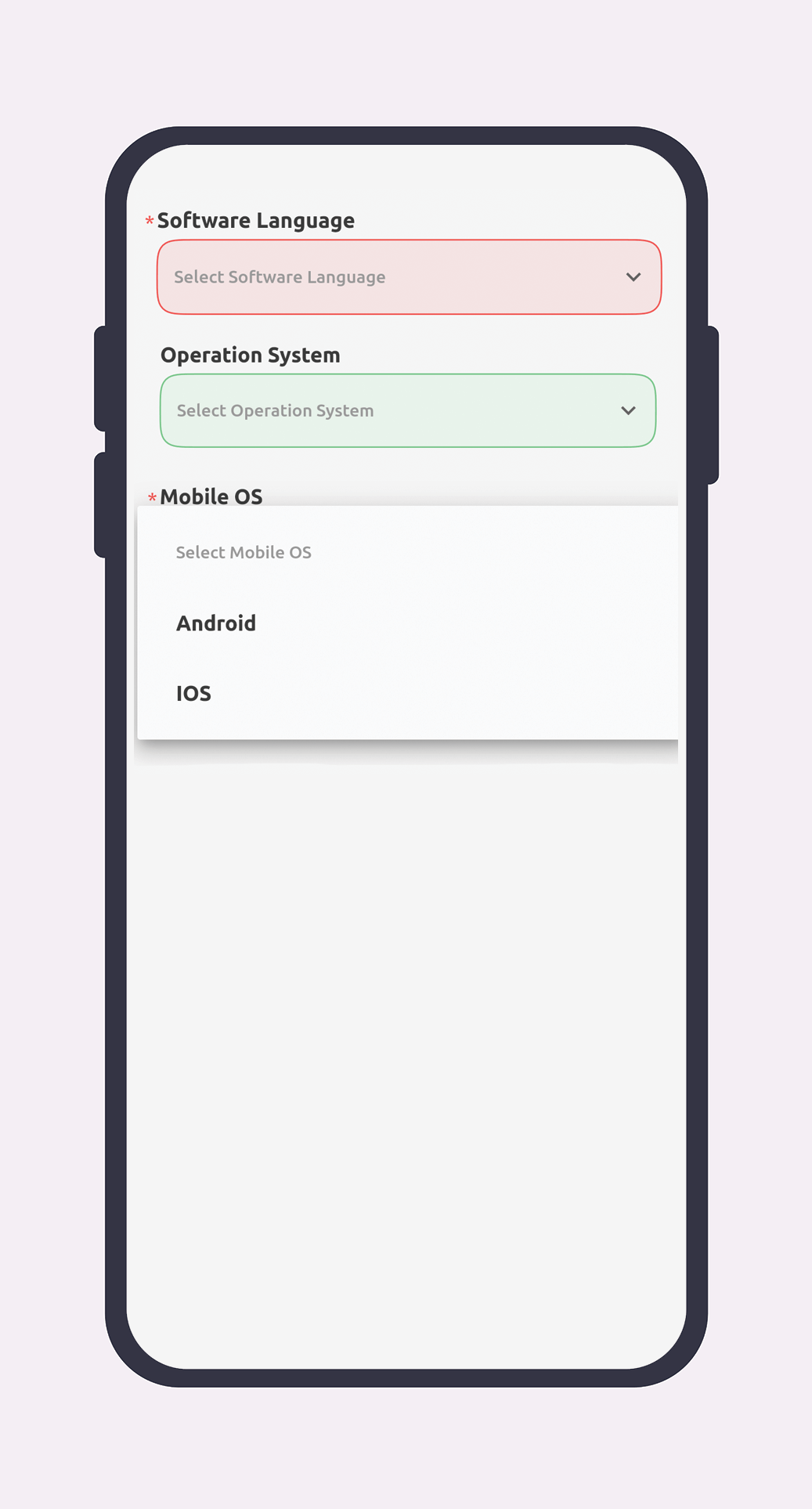
| 4 | Spinner |
|

|
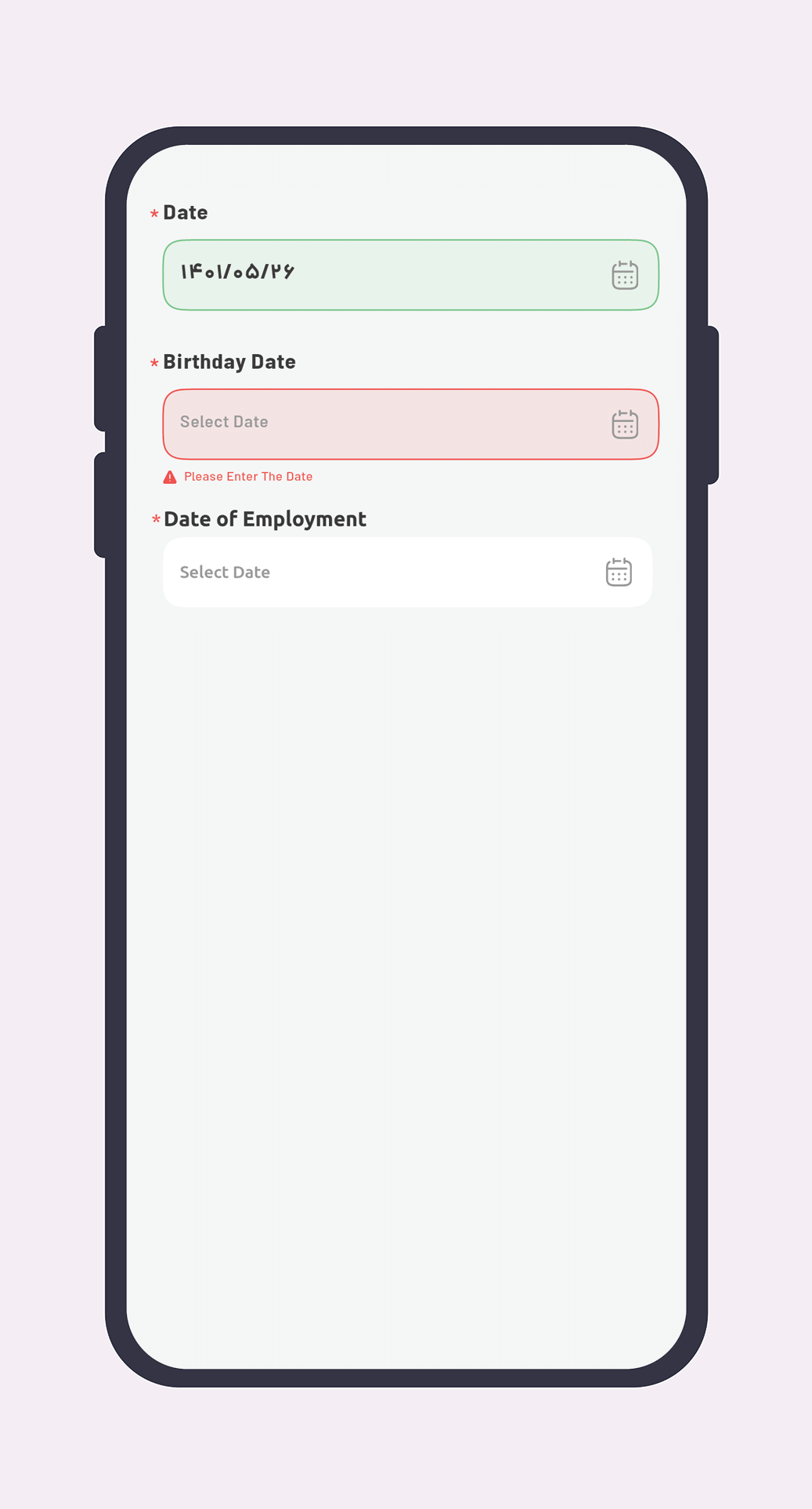
| 5 | Date Picker |
|

|
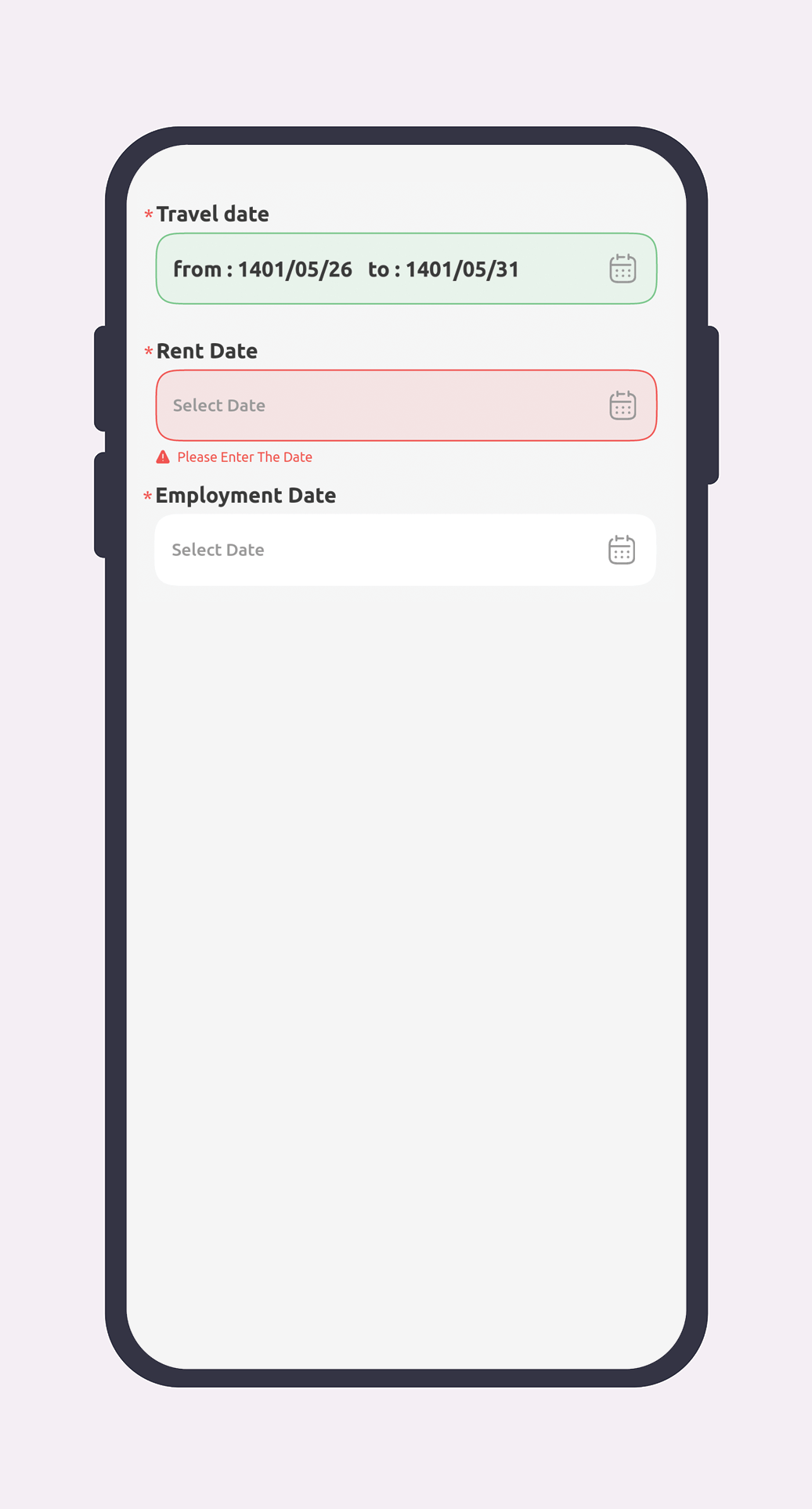
| 6 | Date Ranged Picker |
|

|
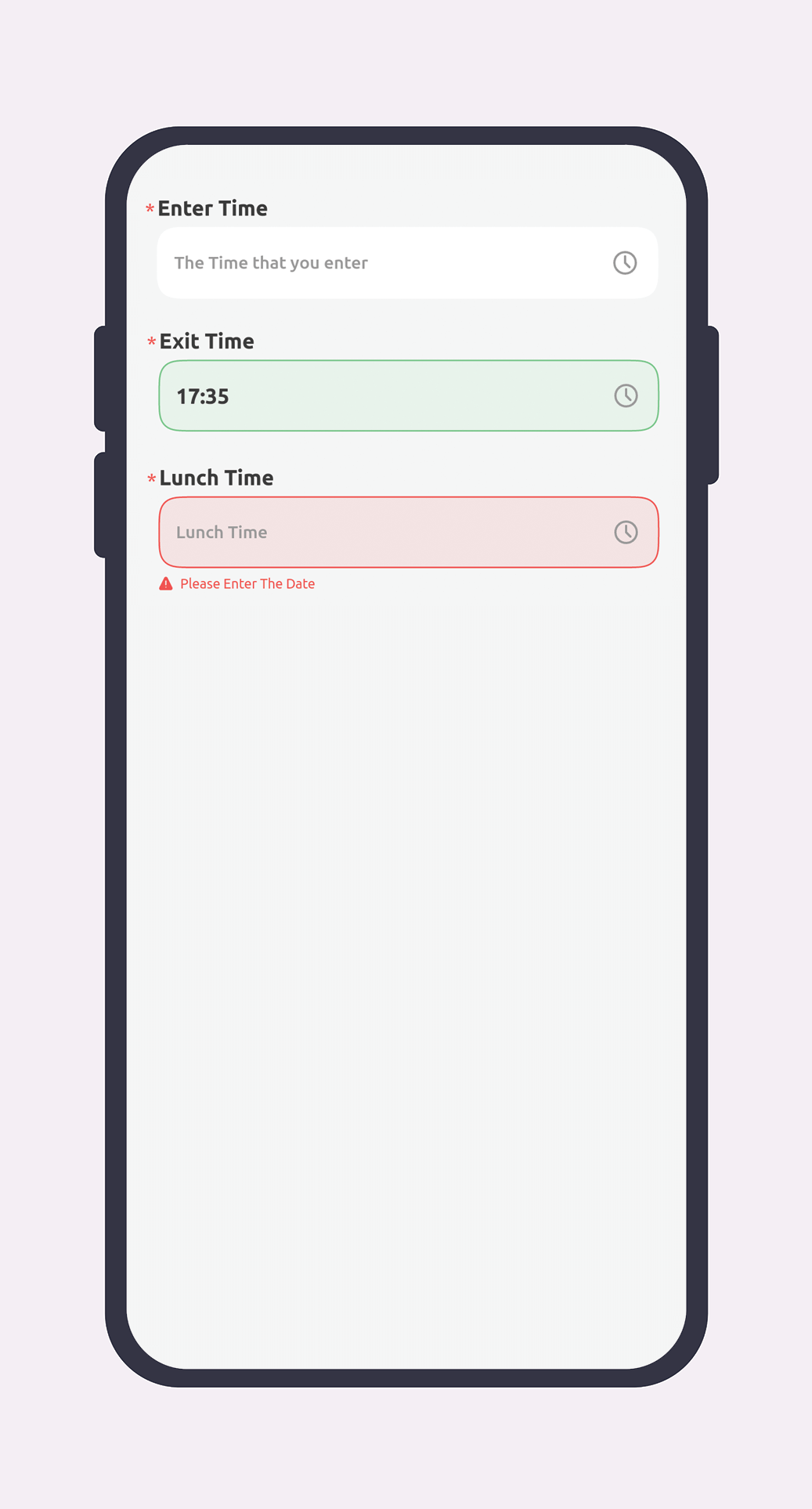
| 7 | Time Picker |
|

|
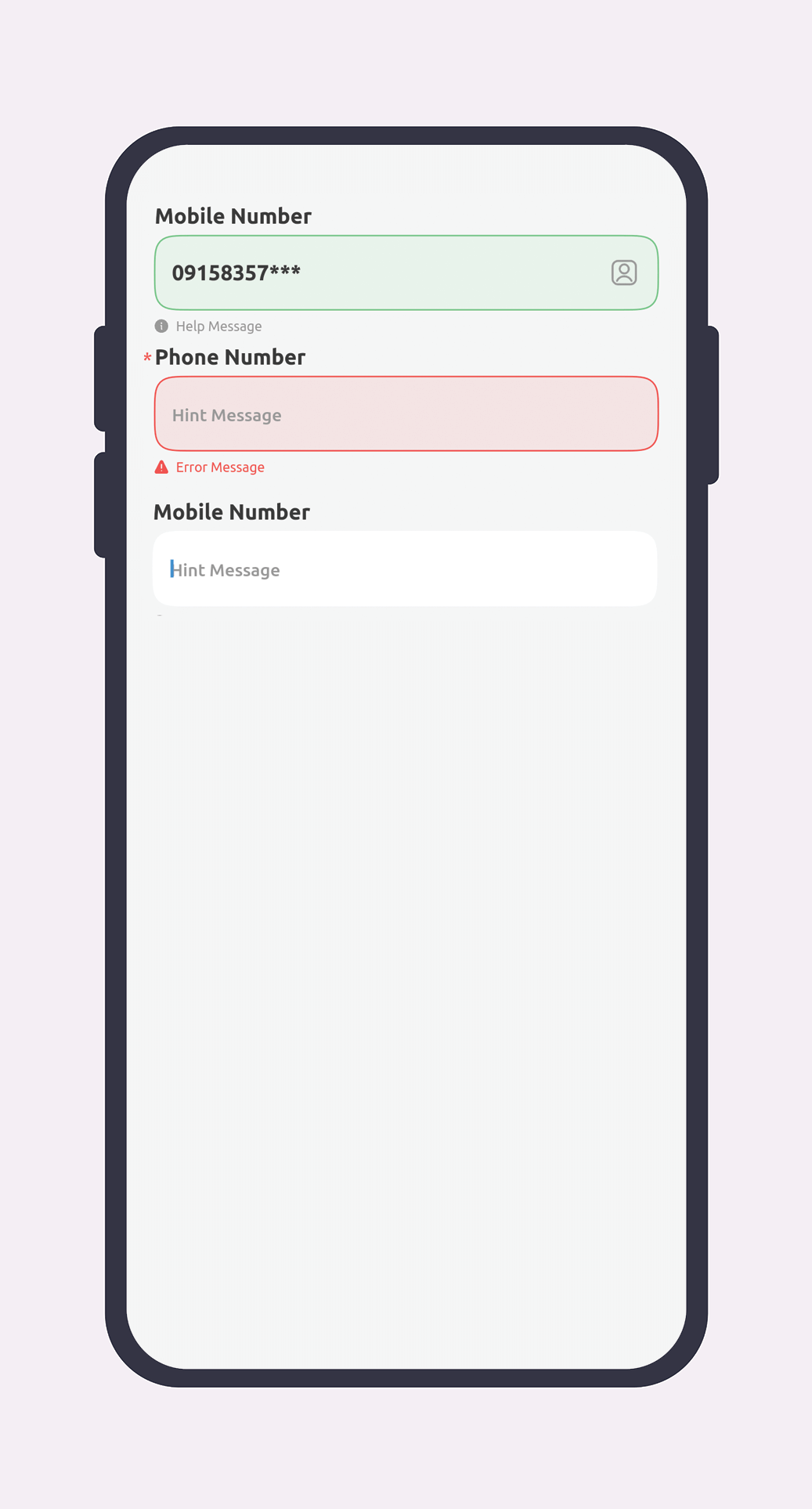
| 8 | Mobile |
|

|
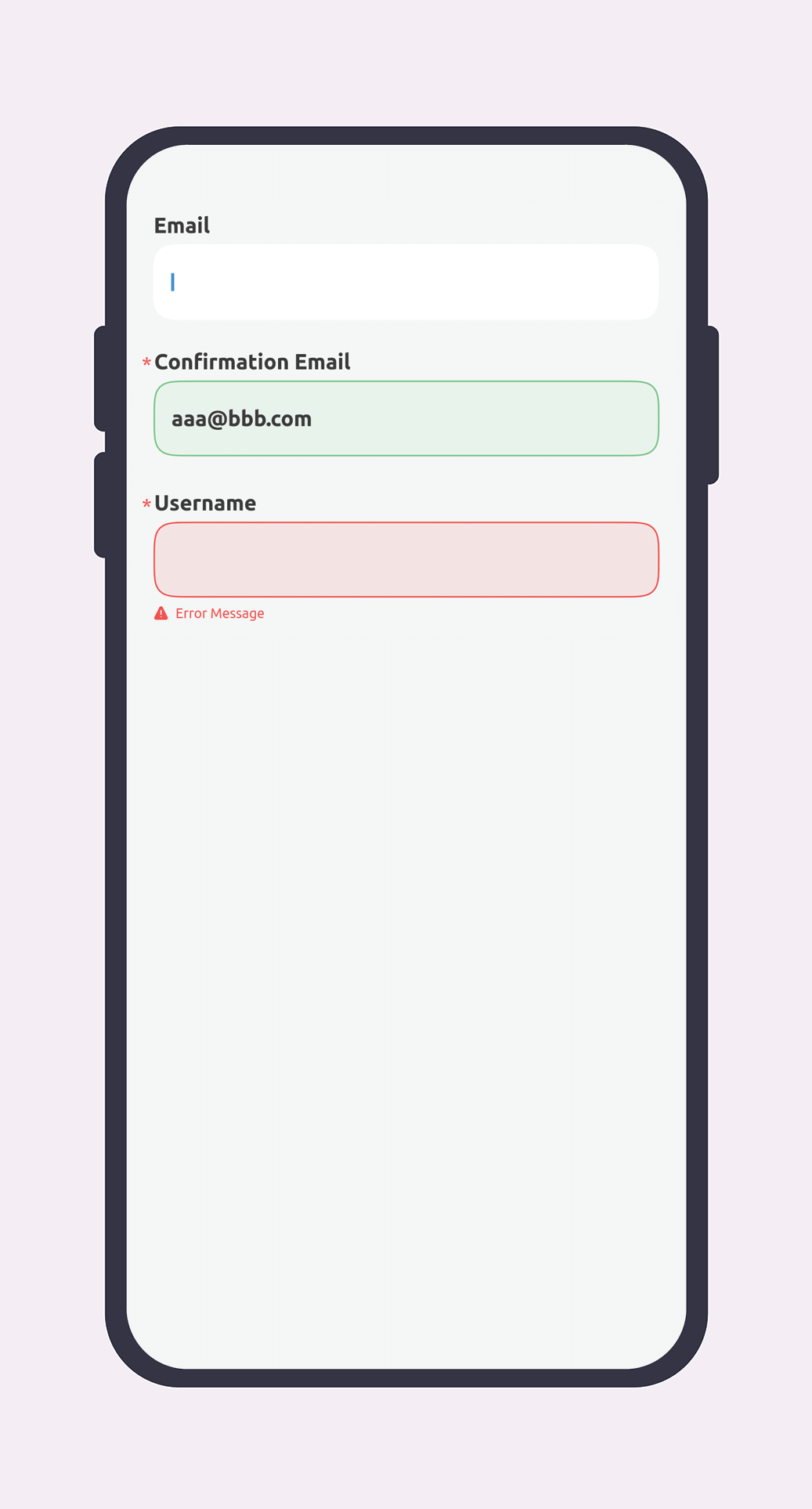
| 9 |
|

|
|
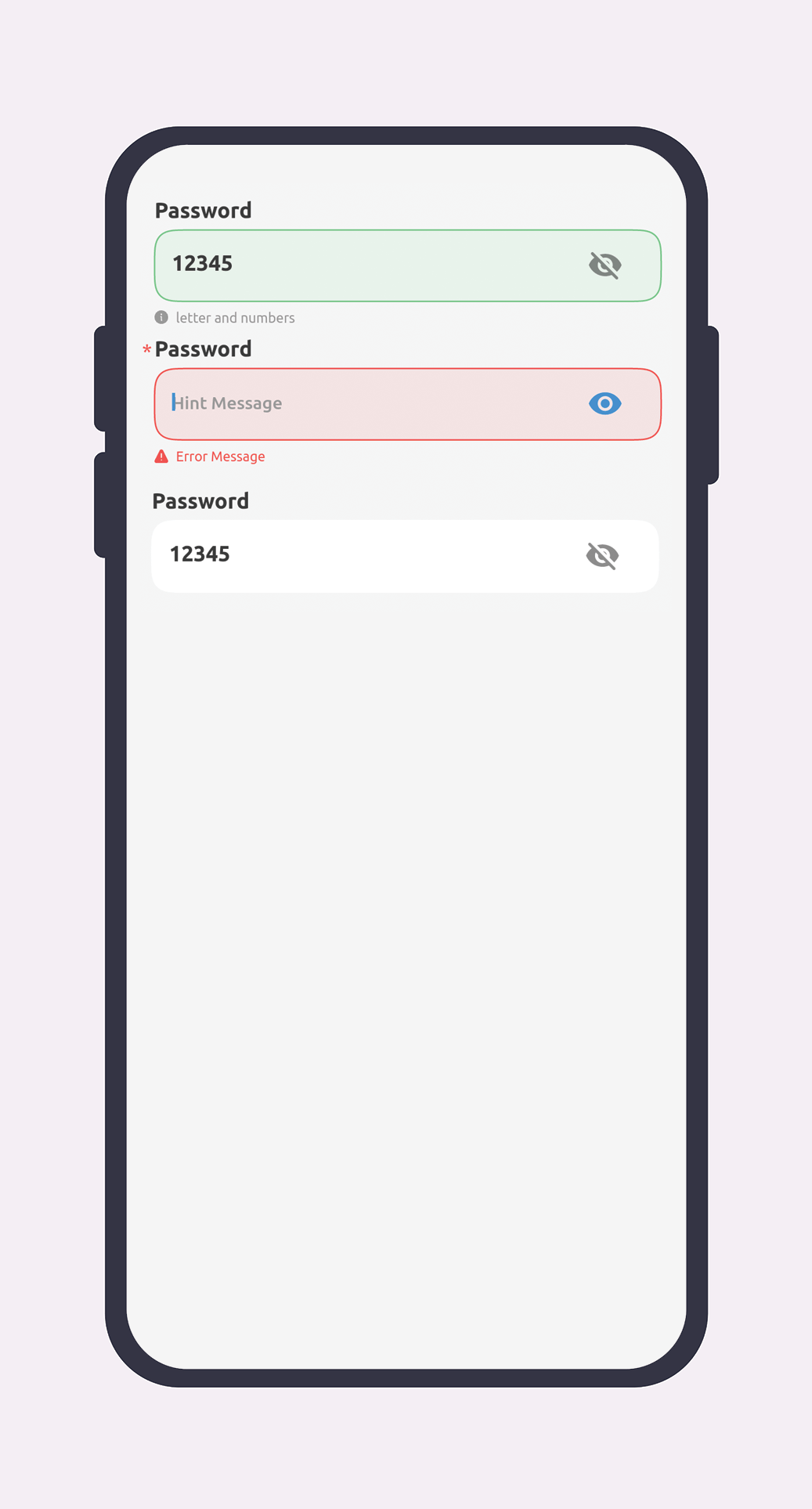
| 10 | Password |
|

|
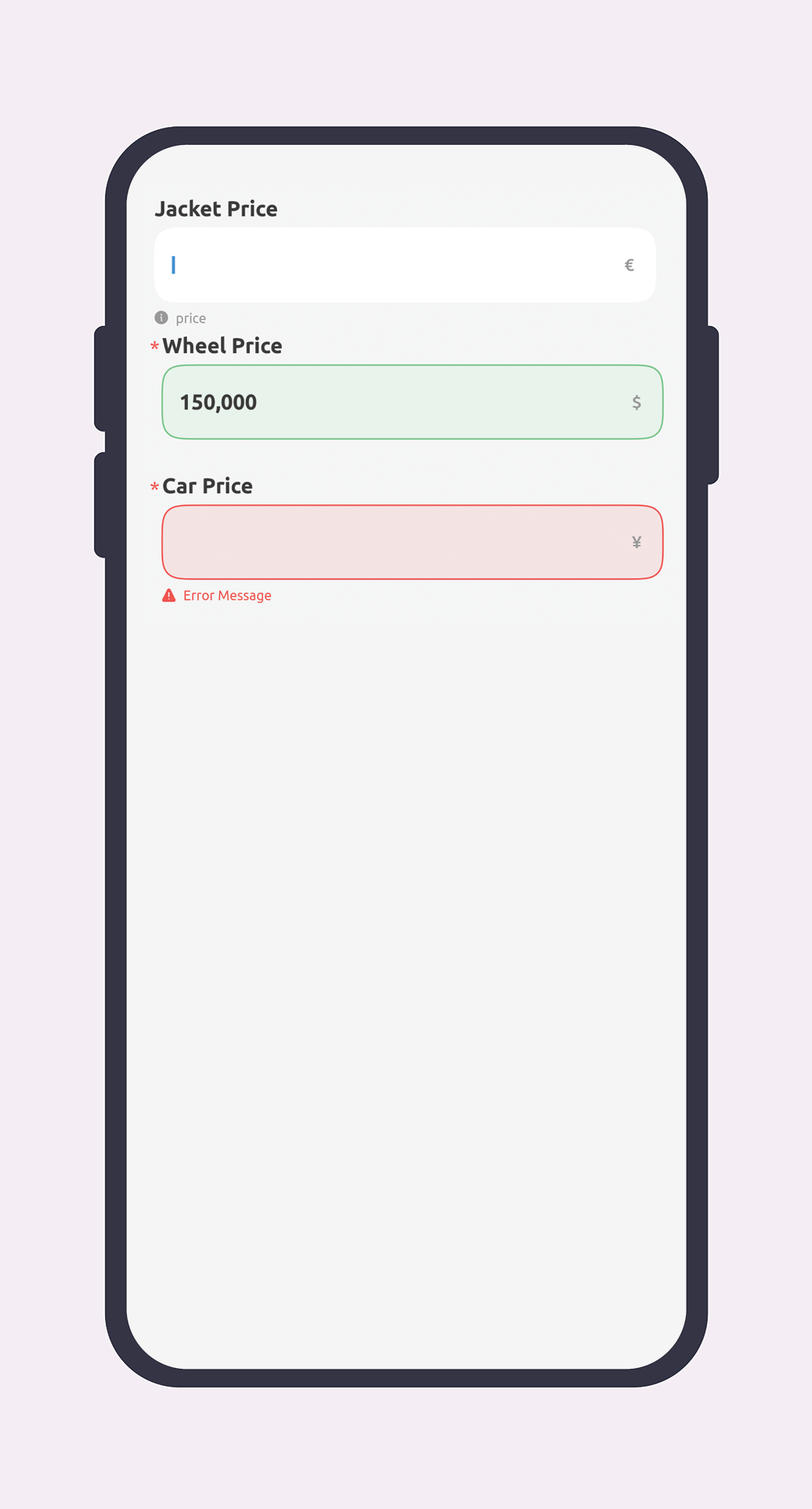
| 11 | Price |
|

|
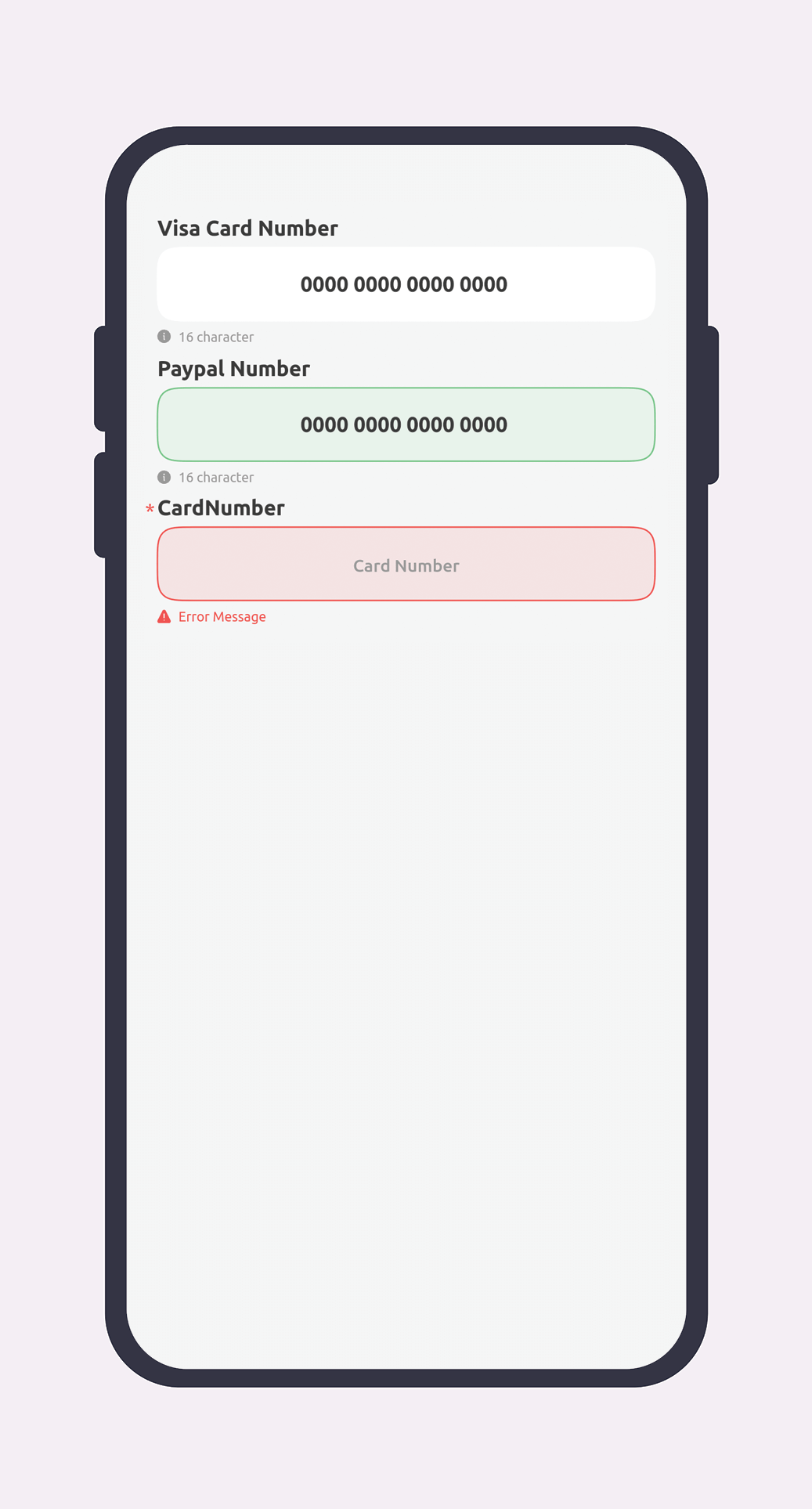
| 12 | Bank Card |
|

|
Attributes
Some features are common to all fields, which are introduced in the table below. The specific features of each field will be explained in detail below.
| Attribute | Type | Values | Required | Description |
| title | String |
- | false |
title of component |
| tag | String |
- | true |
this is the id of component for receiving data |
| errorMessage | String |
- | false |
this is the hint that shown in component |
| helpMessage | String |
- | false |
this is the help message that shown in component |
| prefixWidget | Widget |
- | false |
this is the prefixWidget and you can pass widget to show |
| postfixWidget | Widget |
- | false |
this is the postfixWidget and you can pass widget to show |
| required | bool |
- | false |
this boolean show the component status for validation |
| showTitle | bool |
- | false |
this boolean is for make title above of component visible or inVisible |
| status | GSFieldStatusEnum |
normal, success, error |
false |
this boolean is for make title above of component visible or inVisible |
| validateRegEx | RegExp |
- | false |
this regx for custom regx that can entered by user |
| weight | int |
- | false |
you can set weight for widget and max is 12 in each line |
Text
| Attribute | Type | Values | Required | Description |
| maxLenght | int |
- | false |
maximum lenght of text |
TextPlain
| Attribute | Type | Values | Required | Description |
| maxLenght | int |
- | false |
maximum lenght of text |
| minLine | int |
- | false |
minimum line of text |
| maxLine | int |
- | false |
maximum line of text |
| showCounter | bool |
- | false |
this boolean make counter of textField visible or invisible |
Number
| Attribute | Type | Values | Required | Description |
| maxLenght | int |
- | false |
maximum lenght of text |
Spinner
| Attribute | Type | Values | Required | Description |
| items | List[SpinnerDataModel] |
- | true |
List of data that fill spinner |
Mobile
| Attribute | Type | Values | Required | Description |
| maxLenght | int |
- | false |
maximum lenght of text |
| Attribute | Type | Values | Required | Description |
| maxLenght | int |
- | false |
maximum lenght of text |
Password
| Attribute | Type | Values | Required | Description |
| maxLenght | int |
- | false |
maximum lenght of text |
Price
| Attribute | Type | Values | Required | Description |
| maxLenght | int |
- | false |
maximum lenght of text |
| currencyName | String |
- | false |
the Currency text for example $ |
DatePicker
| Attribute | Type | Values | Required | Description |
| displayDateType | GSCalendarType |
jalali, gregoria | true |
you can choose type of calendar jalali or gregorian |
| initialDate | GSDate |
year,month,day | false |
initialDate of calendar |
| availableFrom | GSDate |
year,month,day | false |
available date from |
| availableTo | GSDate |
year,month,day | false |
available date to |
| isPastAvailable | boolean |
- | false |
this boolean show is past available or not |
| displayDateType | DisplayDateType |
numeric, // 1401/04/04 fullText, // شنبه 04 تیر 1401 mediumText, // شنبه 04 تیر shortText, // 04 تیر ,1401 |
false |
you can pass ENUM type for calendar date type |
DateRangedPicker
| Attribute | Type | Values | Required | Description |
| calendarType | GSCalendarType |
jalali, gregoria | true |
you can choose type of calendar jalali or gregorian |
| displayDateType | GSDateFormatType |
numeric, // 1401/04/04 fullText, // شنبه 04 تیر 1401 mediumText, // شنبه 04 تیر shortText, // 04 تیر ,1401 |
false |
you can choose type of display type |
| initialDate | GSDate |
year,month,day | false |
initial date of calendar |
| availableFrom | GSDate |
year,month,day | false |
available date from |
| availableTo | GSDate |
year,month,day | false |
available date to |
| isPastAvailable | boolean |
- | false |
this boolean show is past available or not |
| from | String |
- | false |
From text in return selected date |
| to | String |
- | false |
To text in return selected date |
TimePicker
| Attribute | Type | Values | Required | Description |
| initialTime | TimeOfDay |
- | false |
initial time of calendar |
About Rita Group
Golrang System Company is an active company in the field of information and communication technology, which aims to provide information technology solutions to help productivity and improve the capability and profitability of Golrang Industrial Group as the arm of the senior management since the beginning of the group's establishment. The passage of time has reached growth.
Considering the expansion of the use of information technology in the field of industry and the trend of companies towards globalization, this company has put the provision of advanced information and communication technology solutions on its agenda, and it tries to be an integrated task by focusing on the field of information and communication technology. Be responsible for creating systems, project management and technical and consulting services.
Contributors
License
Libraries
- gs_form/core/constant
- gs_form/core/field_callback
- gs_form/core/form_style
- gs_form/enums/field_status
- gs_form/enums/filed_type
- gs_form/enums/required_check_list_enum
- gs_form/model/data_model/check_data_model
- gs_form/model/data_model/date_data_model
- gs_form/model/data_model/radio_data_model
- gs_form/model/data_model/spinner_data_model
- gs_form/model/data_model/time_data_model
- gs_form/model/fields_model/bank_card_filed_model
- gs_form/model/fields_model/checkbox_model
- gs_form/model/fields_model/date_picker_model
- gs_form/model/fields_model/date_range_picker_model
- gs_form/model/fields_model/email_model
- gs_form/model/fields_model/field_model
- gs_form/model/fields_model/image_picker_model
- gs_form/model/fields_model/mobile_model
- gs_form/model/fields_model/multi_image_picker_model
- gs_form/model/fields_model/number_model
- gs_form/model/fields_model/price_model
- gs_form/model/fields_model/qr_scanner_model
- gs_form/model/fields_model/radio_model
- gs_form/model/fields_model/spinner_model
- gs_form/model/fields_model/text_filed_model
- gs_form/model/fields_model/text_password_model
- gs_form/model/fields_model/text_plain_model
- gs_form/model/fields_model/time_picker_model
- gs_form/screens/qr_scanner_screen
- gs_form/util/util
- gs_form/values/colors
- gs_form/values/dimens
- gs_form/values/theme
- gs_form/widget/field
- gs_form/widget/fields/bank_card_field
- gs_form/widget/fields/check_list_field
- gs_form/widget/fields/date_picker_field
- gs_form/widget/fields/date_range_picker_field
- gs_form/widget/fields/email_field
- gs_form/widget/fields/image_picker_field
- gs_form/widget/fields/mobile_field
- gs_form/widget/fields/multi_image_picker_field
- gs_form/widget/fields/number_field
- gs_form/widget/fields/password_field
- gs_form/widget/fields/price_field
- gs_form/widget/fields/qr_scanner_field
- gs_form/widget/fields/radio_group_field
- gs_form/widget/fields/spinner_field
- gs_form/widget/fields/text_field
- gs_form/widget/fields/text_plain_field
- gs_form/widget/fields/time_picker_field
- gs_form/widget/form
- gs_form/widget/section
- gsform