gradients
Implementations of Flutter's LinearGradient, RadialGradient, and SweepGradient with support for the CMYK, HSI, HSL, HSP, HSB, LAB, Oklab, RGB, and XYZ color spaces.
gradients depends on and exposes the flutter_color_models package.
See: flutter_palette, a package for generating color palettes.
Usage
import 'package:gradients/gradients.dart';
The 3 classes in gradients can be used interchangeably with Flutter's
Gradients: LinearGradientPainter, RadialGradientPainter, and
SweepGradientPainter.
final colors = <Color>[Colors.lime, Colors.pink, Colors.cyan];
final linearGradient = LinearGradientPainter(colors: colors);
final radialGradient = RadialGradientPainter(colors: colors);
final sweepGradient = SweepGradientPainter(colors: colors);
Like Gradients, GradientPainters can be provided to a BoxDecoration,
or the createShader method can be used to paint directly to a Canvas.
final widget = Container(
decoration: BoxDecoration(
gradient: LinearGradientPainter(
colors: <Color>[Colors.lime, Colors.pink, Colors.cyan],
),
),
);
Color Spaces
By default, Colors are interpolated in the RGB color space; A colorSpace
can be provided to set the color space colors will be interpolated in.
final colors = <Color>[Colors.lime, Colors.pink, Colors.cyan];
final oklabGradient = LinearGradientPainter(
colorSpace: ColorSpace.oklab,
colors: colors,
);

Color Models
However, if ColorModels are utilized and no colorSpace is provided,
the gradient will be interpolated in the color space defined by the starting
color within any pair of colors.
final colors = <Color>[
RgbColor(0, 188, 212),
HsbColor(35, 100, 100),
OklabColor(0.9, -0.05, 0.033),
HspColor(175, 100, 50),
];
// This gradient will be interpolated in the RGB color space,
// then the HSB color space, then the Oklab color space.
final gradient = LinearGradientPainter(colors: colors);

If invert is set to true, the gradient will be interpolated
in the color space defined by the ending color within any pair
of colors.
// This gradient will be interpolated in the HSB color space,
// then the Oklab color space, then the HSP color space.
final gradient = LinearGradientPainter(colors: colors, invert: true);

Output
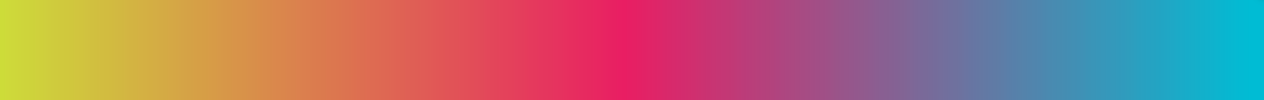
Below is the same set of colors interpolated in each of the supported color spaces.
final colors = <Color>[Colors.lime, Colors.pink, Colors.cyan];
CMYK
final gradient = LinearGradientPainter(
colors: colors, colorSpace: ColorSpace.cmyk);

HSB
final gradient = LinearGradientPainter(
colors: colors, colorSpace: ColorSpace.hsb);

HSI
final gradient = LinearGradientPainter(
colors: colors, colorSpace: ColorSpace.hsi);

HSL
final gradient = LinearGradientPainter(
colors: colors, colorSpace: ColorSpace.hsl);

HSP
final gradient = LinearGradientPainter(
colors: colors, colorSpace: ColorSpace.hsp);

LAB
final gradient = LinearGradientPainter(
colors: colors, colorSpace: ColorSpace.lab);

Oklab
final gradient = LinearGradientPainter(
colors: colors, colorSpace: ColorSpace.oklab);

RGB
final gradient = LinearGradientPainter(
colors: colors, colorSpace: ColorSpace.rgb);

XYZ
final gradient = LinearGradientPainter(
colors: colors, colorSpace: ColorSpace.xyz);

Libraries
- gradients
- Implementations of Flutter's linear, radial, and sweep gradients with support for the CMYK, HSI, HSL, HSP, HSB, LAB, Oklab, RGB, and XYZ color spaces.