About
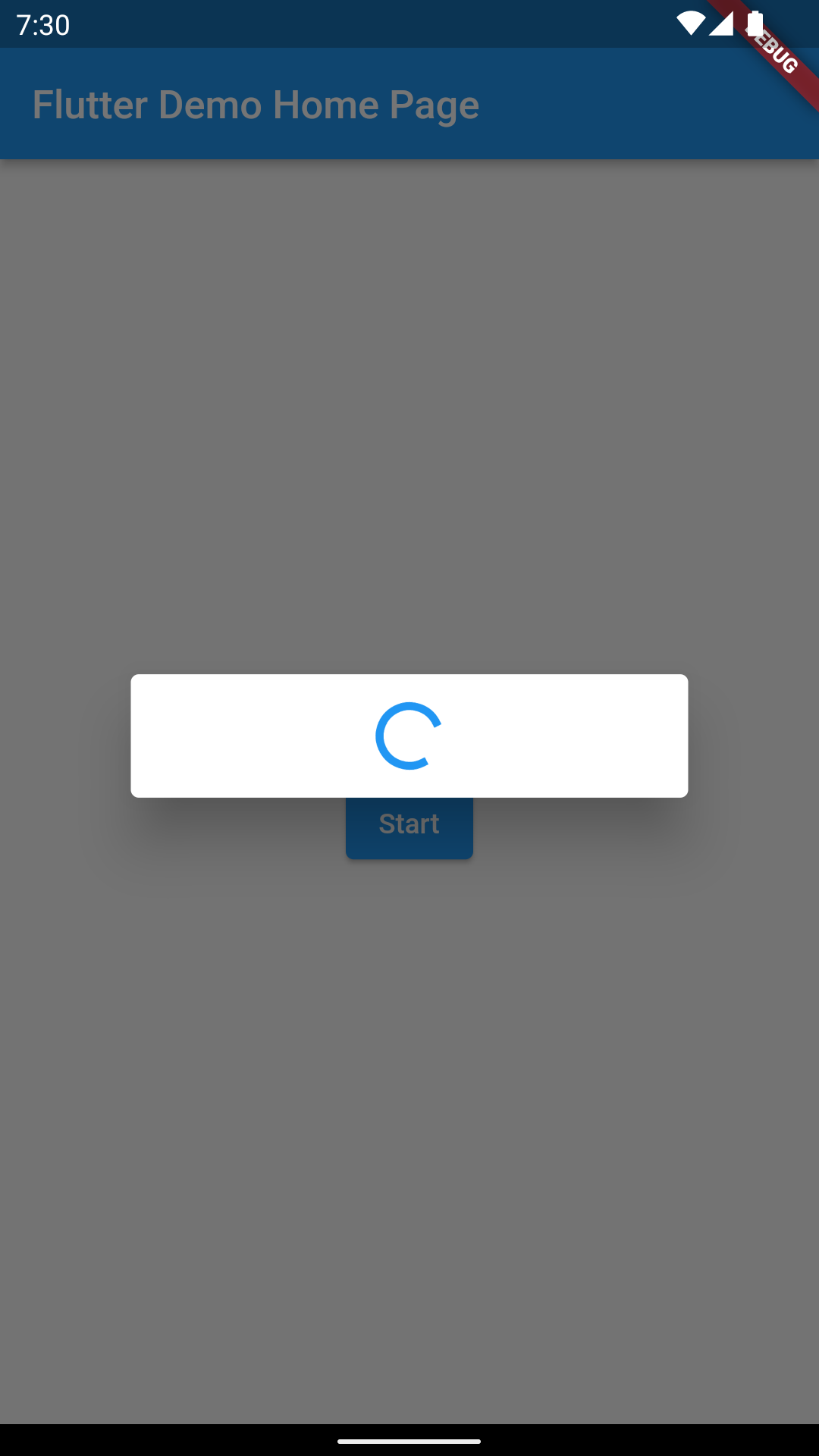
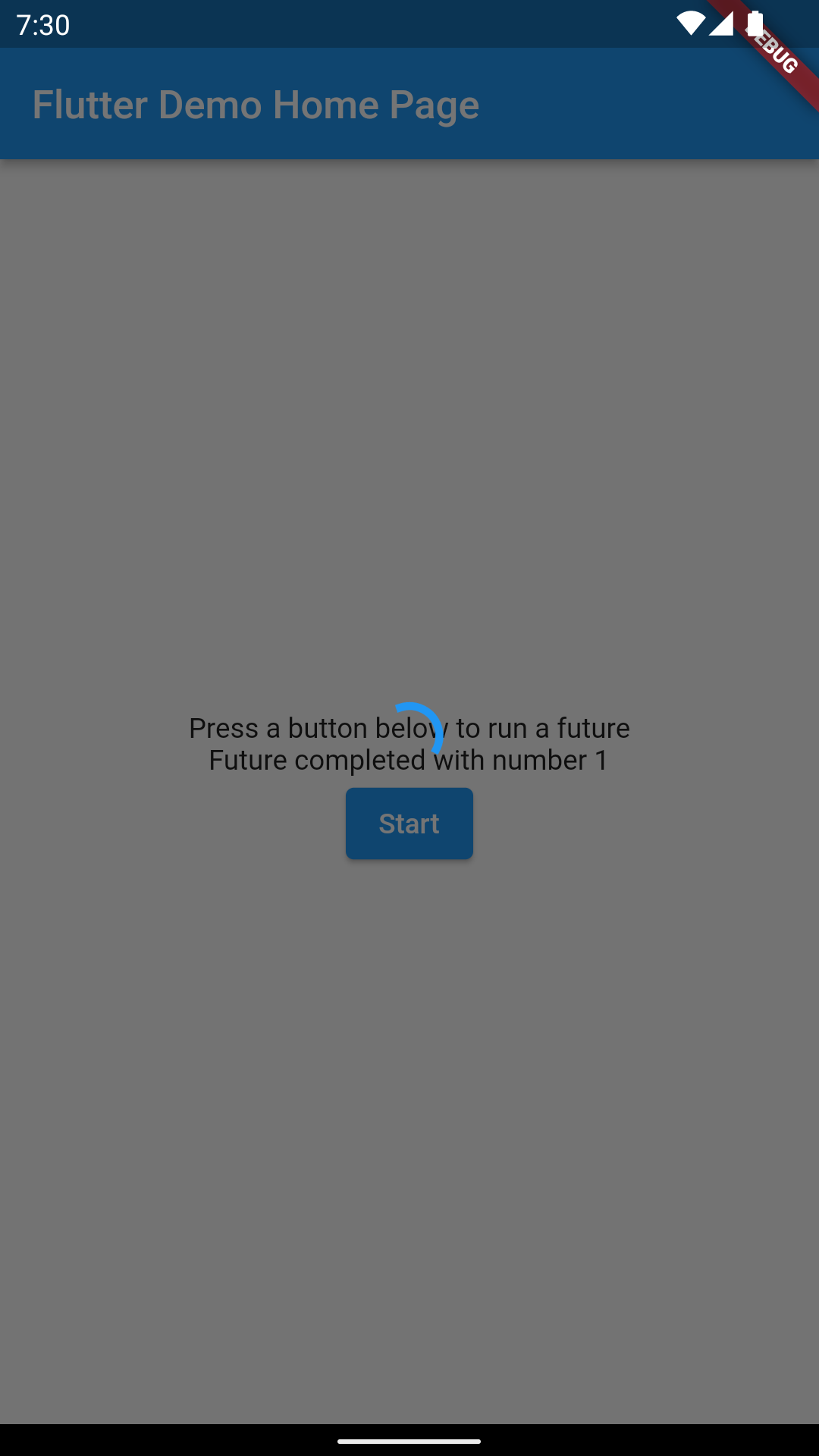
A Loading overlay dialog for showing future loading UI.


Features
- Show simple loading dialog
- Option to show expanded dialog (full screen) or simple loading dialog
- Hide when future is completed with result or exception
Getting started
To use this package, add future_loading_overlay as a dependency in your pubspec.yaml file.
Usage
Import the library.
import 'package:future_loading_overlay/future_loading_overlay.dart';
Then invoke the showFutureLoadingOverlay function anywhere in your Dart code.
showFutureLoadingOverlay(
context: context,
future: _yourFutureFunction(),
);
The showFutureLoadingOverlay function also takes an optional expanded that will be used to show full screen loading overlay.
showFutureLoadingOverlay(
context: context,
future: _yourFutureFunction(),
expanded: true,
);
To get a result of future annotate a function with type <T> and create a variable for a result of your future.
final result = await showFutureLoadingOverlay<int>(
context: context,
future: _yourFutureFunction(),
);