📚 Documentation • 🖼️ Widgets • 🤓 API Reference • 🗺️ Road Map
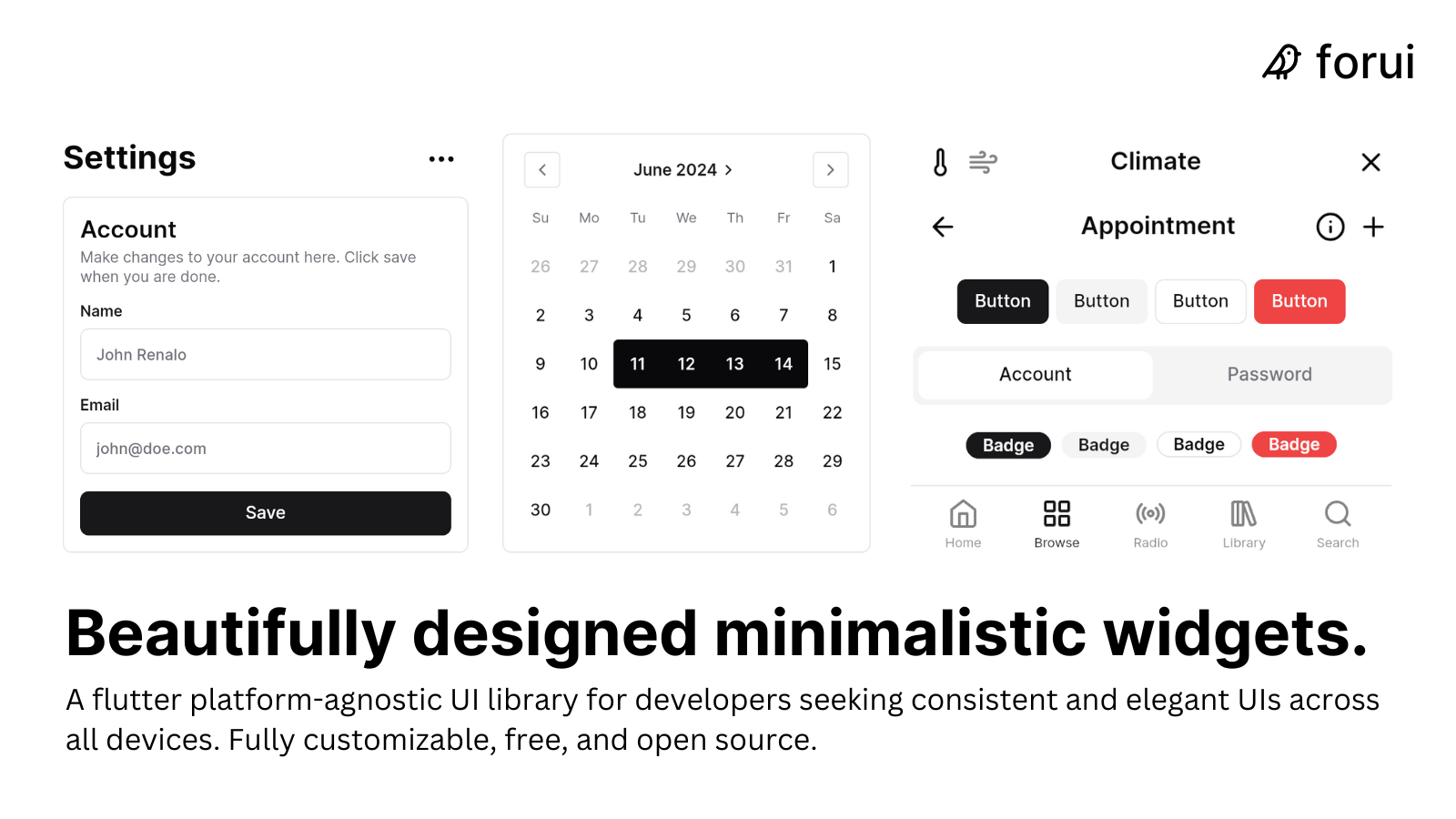
Forui is a Flutter UI library that provides a set of beautifully designed, minimalistic widgets.

Important
Forui 0.15.0+ requires Flutter 3.35.0+. Run flutter --version to check your Flutter version.
Why Choose Forui?
- 🎨 Over 40+ beautifully crafted widgets.
- ⚡ Bundled CLI to generate themes & styling boilerplate.
- ✅ Well-tested.
- 🌍 I10n support.
- 🪝 First-class Flutter Hooks integration via
forui_hooks.
Documentation
Visit forui.dev/docs to view the documentation.
Flutter Hooks Integration
Forui provides first class integration with Flutter Hooks. All controllers
are exposed as hooks in the companion forui_hooks package.
Contributing
Please read the contributing guide.
Nightly Builds
Nightly builds are available on the nightly branch. To use the latest nightly build, add the following to your pubspec.yaml:
dependencies:
forui:
git:
url: https://github.com/duobaseio/forui.git
ref: nightly
path: forui
Nightly builds are not guaranteed to be stable. Use at your own risk.
License
Licensed under the MIT License and Open Font License.
Widgets
Forui provides the following widgets:
- Layout
- Divider
- Resizable
- Scaffold
- Form
- Autocomplete
- Button
- Checkbox
- Date Field
- Label
- Picker
- Radio
- Multi-select
- Select
- Select Group
- Slider
- Switch
- Text Field
- Text Form Field
- Time Field
- Time Picker
- Date Presentation
- Accordion
- Avatar
- Badge
- Calendar
- Card
- Item
- Item Group
- Line Calendar
- Tile
- Tile
- Tile Group
- Select Tile Group
- Select Menu Tile
- Navigation
- Bottom Navigation Bar
- Breadcrumb
- Header
- Pagination
- Sidebar
- Tabs
- Feedback
- Alert
- Progress
- Overlay
- Dialog
- Sheet
- Persistent Sheet
- Popover
- Popover Menu
- Tooltip
- Toast/Sonner
- Foundation
- Collapsible
- Focused Outline
- Portal
- Tappable
Libraries
- assets
- The bundled assets in forui_assets, exported for convenience.
- forui
- A Flutter package for building beautiful user interfaces.
- foundation
- Low-level utilities and services.
- localizations
- Localizations for Forui widgets. Forui supports all 115 languages supported by Material.
- theme
- Classes and functions for configuring the Forui widgets' theme. A theme configures the colors and typographic choices of Forui widgets.
- widgets/accordion
- A vertically stacked set of interactive headings that each reveal a section of content.
- widgets/alert
- Displays a callout for user attention.
- widgets/autocomplete
- An autocomplete provides a list of suggestions based on the user's input and shows typeahead text for the first match.
- widgets/avatar
- An image element with a fallback for representing the user.
- widgets/badge
- A badge. Badges are typically used to draw attention to specific information, such as labels and counts.
- A bottom navigation bar.
- A breadcrumb.
- A button.
- widgets/calendar
- A calendar.
- widgets/card
- A card.
- widgets/checkbox
- A checkbox control that allows the user to toggle between checked and not checked.
- widgets/date_field
- A date field allows a date to be selected from a calendar or input field.
- widgets/dialog
- A modal dialog.
- widgets/divider
- A divider.
- widgets/header
- A header.
- widgets/item
- An item that is typically used to group related information together.
- widgets/label
- A label that describes a form field with a label, description, and error message (if any).
- widgets/line_calendar
- A line calendar displays dates in a single horizontal, scrollable line.
- widgets/pagination
- A pagination enables the user to select a specific page from a range of pages.
- widgets/picker
- A generic picker that allows an item to be selected. It is composed of one or more wheels, optionally, with separators between those wheels.
- widgets/popover
- A popover displays rich content in a portal that is aligned to a target.
- A popover menu displays a menu in a portal aligned to a child.
- widgets/progress
- Progress indicators.
- widgets/radio
- A radio button that typically allows the user to choose only one of a predefined set of options.
- widgets/resizable
- A resizable which children can be resized along either the horizontal or vertical main axis.
- widgets/scaffold
- A scaffold.
- widgets/select
- Displays a list of options for the user to pick from.
- widgets/select_group
- A group of form fields that allow users to make a selection from a set of options.
- A tile that, when triggered, displays a list of options for the user to pick from.
- widgets/select_tile_group
- A group of tiles that allow users to make a selection from a set of options.
- widgets/sheet
- A sheet is a panel that slides in from the edge of a screen.
- A sidebar widget that usually resides on the side of the screen for navigation.
- widgets/slider
- An input where the user selects a value from within a given range.
- widgets/switch
- A control that allows the user to toggle between checked and unchecked.
- widgets/tabs
- Allows switching between widgets through tabs.
- widgets/text_field
- A text field.
- widgets/tile
- A specialized FItem for touch devices.
- widgets/time_field
- A time field allows a time to be selected from a picker or input field.
- widgets/time_picker
- A time picker that allows a time to be selected. It is composed of multiple wheels.
- widgets/toast
- An opinionated toast that temporarily displays a succinct message.
- widgets/tooltip
- A tooltip displays information related to an widget when focused, hovered over on desktop, and long pressed on Android and iOS.