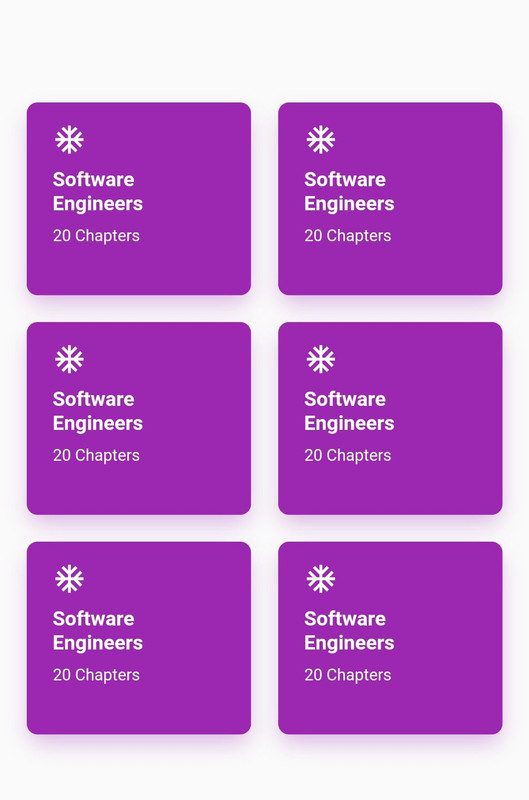
Default Flutter gridview changes the ratio of it's container based on the screen sizes. So, in small screen your gridview may look fine but in bigger screen it may look bad or vice versa. This package lets you use a fixed height for your gridview.
Installation
- Add the latest version of package to your pubspec.yaml (and run
flutter pub get):
dependencies:
flutterzilla_fixed_grid: ^0.0.4
- Import the package and use it in your Flutter App.
import 'package:flutterzilla_fixed_grid/flutterzilla_fixed_grid.dart';
Example
There are a number of properties that you can modify:
-
height
-
crossAxisCount
-
mainAxisSpacing
-
crossAxisSpacing
GridView.builder(
gridDelegate: const FlutterzillaFixedGridView(
crossAxisCount: 2,
mainAxisSpacing: 20,
crossAxisSpacing: 20,
height: 143),
padding: const EdgeInsets.only(top: 30),
itemCount: 6,
shrinkWrap: true,
clipBehavior: Clip.none,
physics: const NeverScrollableScrollPhysics(),
itemBuilder: (context, index) {
return Container(
padding: const EdgeInsets.symmetric(horizontal: 25, vertical: 25),
color: Colors.purple,
child: const Text(
"Your contents here",
style: TextStyle(color: Colors.white),
),
);
},
),