fluttermoji 
A light-weight and highly customizable SVG graphic set for Flutter, which provides a Customizer Widget, CircleAvatar and other utility functions.
This package provides you three easy-to-use widgets -
| Name | Description | Screenshot |
|---|---|---|
| FluttermojiCircleAvatar | Use your fluttermoji anywhere in your Flutter app with a simple customizable widget. Supports material dark theme too. |  |
| FluttermojiCustomizer | A comprehensize UI to customize the user's fluttermoji. Offers previews of each individual component and whose looks can be tweaked with a FluttermojiThemeData |
 |
| FluttermojiSaveWidget | Renders a save button by default OR can be used as an InkWell wrapper for the child widget. |
 |
The appearance of the widgets can be tweaked with FluttermojiThemeData. It let's you change things like the customizer's background colours, the box decoration etc.
Use the given utility functions to send and receive Fluttermoji data from your server/DB efficiently.
| Function Prototype | Description |
|---|---|
| String decodeFluttermojifromString(String encodedData) | Decode your string containing the attributes to a SVG and render it by enclosing this string with a SvgPicture.string() |
| Future<Map> encodeMySVGtoMap() | Encodes the local user's fluttermoji to a Map denoting the selected attributes |
| Future<String> encodeMySVGtoString() | Encodes the local user's fluttermoji to a Map denoting the selected attributes , and stringifies the result before returning the value. |
| Future<List | Erases local user's fluttermoji SVG String and selection from local storage |
SVG Assets used are derived from getavataaars.com .
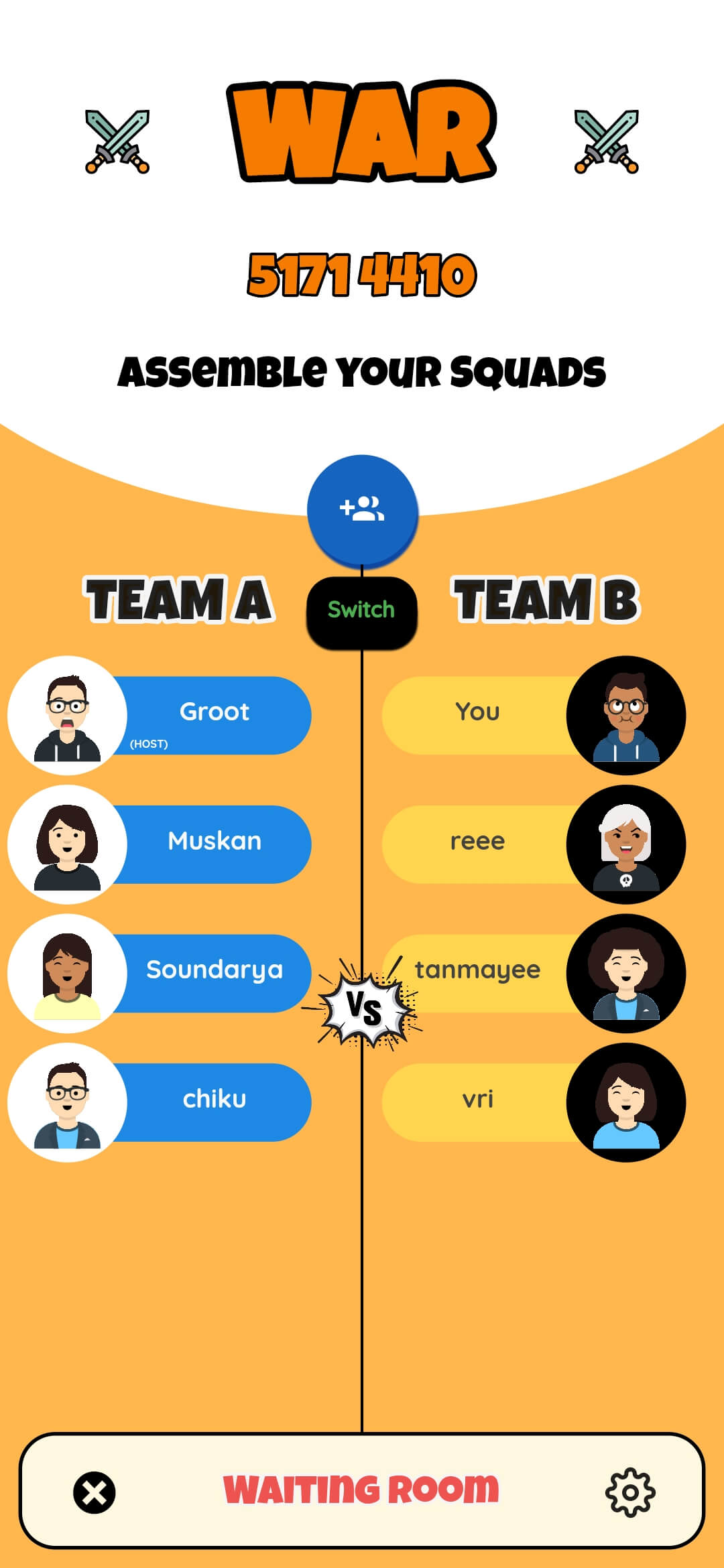
Screenshots
Example app
Try out the demo on your browser now



Use them in your games or social media apps
Usage Instructions
- Depend on it by importing your package in the
pubspec.yamlfile.dependencies: fluttermoji: latest_version - Add the following import to your .dart file
import 'package:fluttermoji/fluttermoji.dart'; - Add the FluttermojiCircleAvatar widget to display your Fluttermoji where needed.
FluttermojiCircleAvatar(); - To allow your users to personalize their Fluttermoji, add the following widget and pair it with the above one in your page.
FluttermojiCustomizer();
That's all it takes, simple right ? The two widgets communicate with each other and update in real-time throughout your widget tree.
Usage Guidelines
The package offers a ton of features in the simplest way possible, however there are some points worth noting.
FluttermojiCircleAvataronly renders the local user's avatar. To display the avatar of other users', you'll have to use theSvgPicture.string()method fromflutter_svg.FluttermojiCircleAvatarwould render a default avatar until customized and saved by the local user for the first time.- Use the
canvaskitrenderer when building for web, the defaulthtmlrenderer will not work with SVGs. - The fluttermoji's attributes are saved to local app/browser storage. Clearing app/browser data would mean clearing these attributes as well.
- You can create a
FluttermojiThemeDatainstance to configure the look and feel of the widgets to your liking.
Attributions
- SVG assets from Fang-Pen Lin's GitHub repository
- Icons made by Freepik from www.flaticon.com
- Animated GIF designed by Reesha Shenoy
Community
If you find any issues or have some feedback, please raise the same on the GitHub repo or contact me directly.
Do leave a thumbs up if you liked it.
Happy Fluttering ; )
Libraries
- defaults
- fluttermoji
- fluttermoji_assets/clothes/clothes
- fluttermoji_assets/face/eyebrow/eyebrow
- fluttermoji_assets/face/eyes/eyes
- fluttermoji_assets/face/mouth/mouth
- fluttermoji_assets/face/nose/nose
- fluttermoji_assets/fluttermojimodel
- fluttermoji_assets/skin
- fluttermoji_assets/style
- fluttermoji_assets/top/accessories/accessories
- fluttermoji_assets/top/facialHair/facialHair
- fluttermoji_assets/top/hairStyles/hairStyle
- fluttermojiCircleAvatar
- fluttermojiController
- fluttermojiCustomizer
- fluttermojiFunctions
- fluttermojiSaveWidget
- fluttermojiThemeData