Flutter TwinScroller
A Flutter package to sync scroll position between multiple ScrollControllers
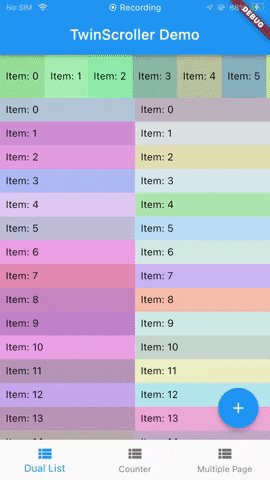
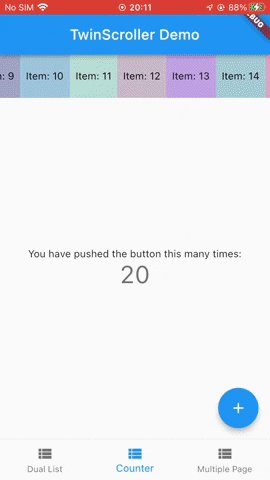
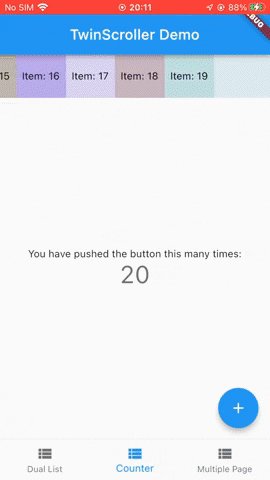
iOS Demo

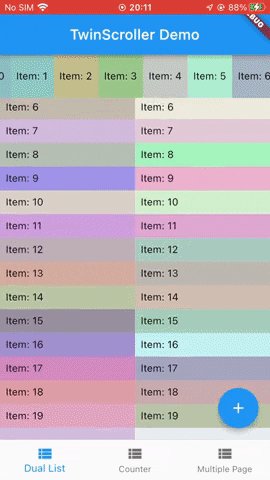
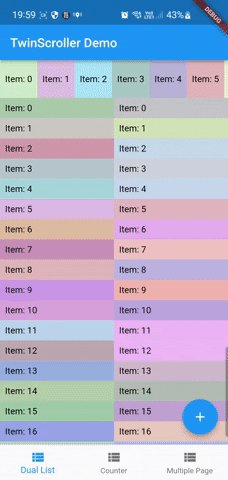
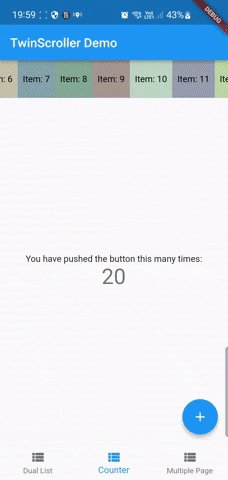
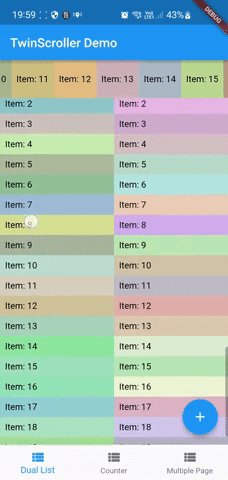
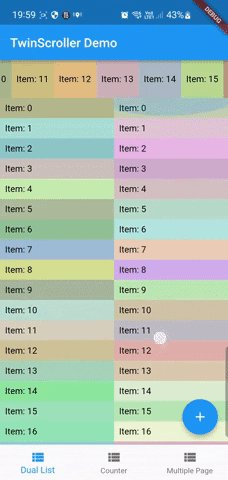
Android Demo

Features
- Sync ScrollController of different Widgets
- Sync ScrollController between pages
- Supports BouncingScrollPhysics (iOS) & ClampingScrollPhysics (Android) ScrollPhysics
Requirements
- All the widgets that have a TwinScrollController binded must have the same scroll area (Same width if is horizontal or height if is vertical).
Usage
- Create the TwinScrollController
final twinScrollController = TwinScrollController();
- Use the TwinScroller Widget to bind the ScrollController with the TwinScrollController
TwinScroller(
controller: twinScrollController,
childScrollController: scrollController,
child: ListView.builder(
controller: scrollController,
itemCount: 20,
itemBuilder: (context, index) {
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Row(
children: [
Text(
'Item: $index',
style: const TextStyle(color: Colors.black),
)
],
),
);
},
),
),
And all the ScrollControls that have the same TwinScrollController will be the same scroll position
Additional information
Feel free to contribute, more info at GitHub