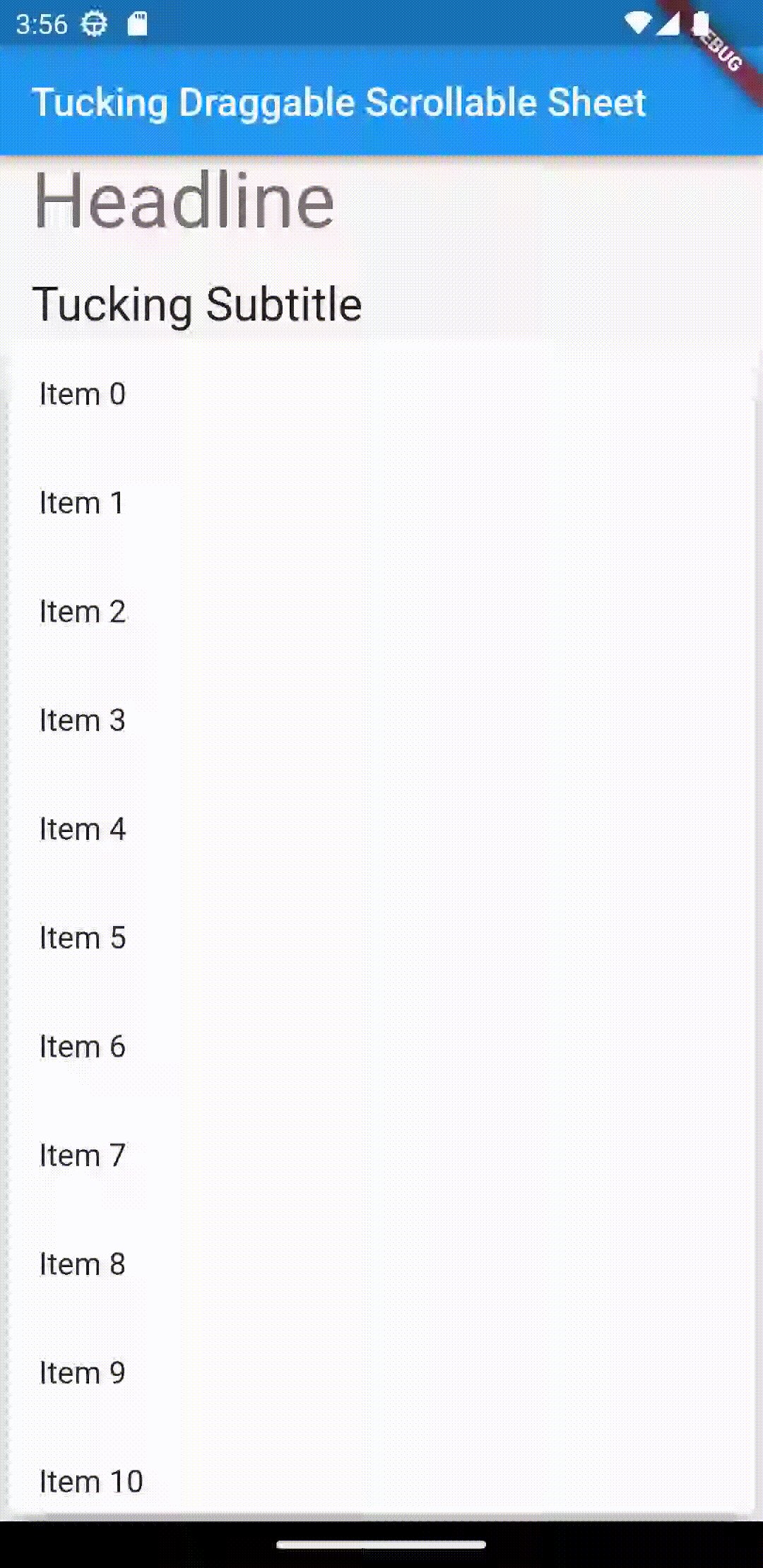
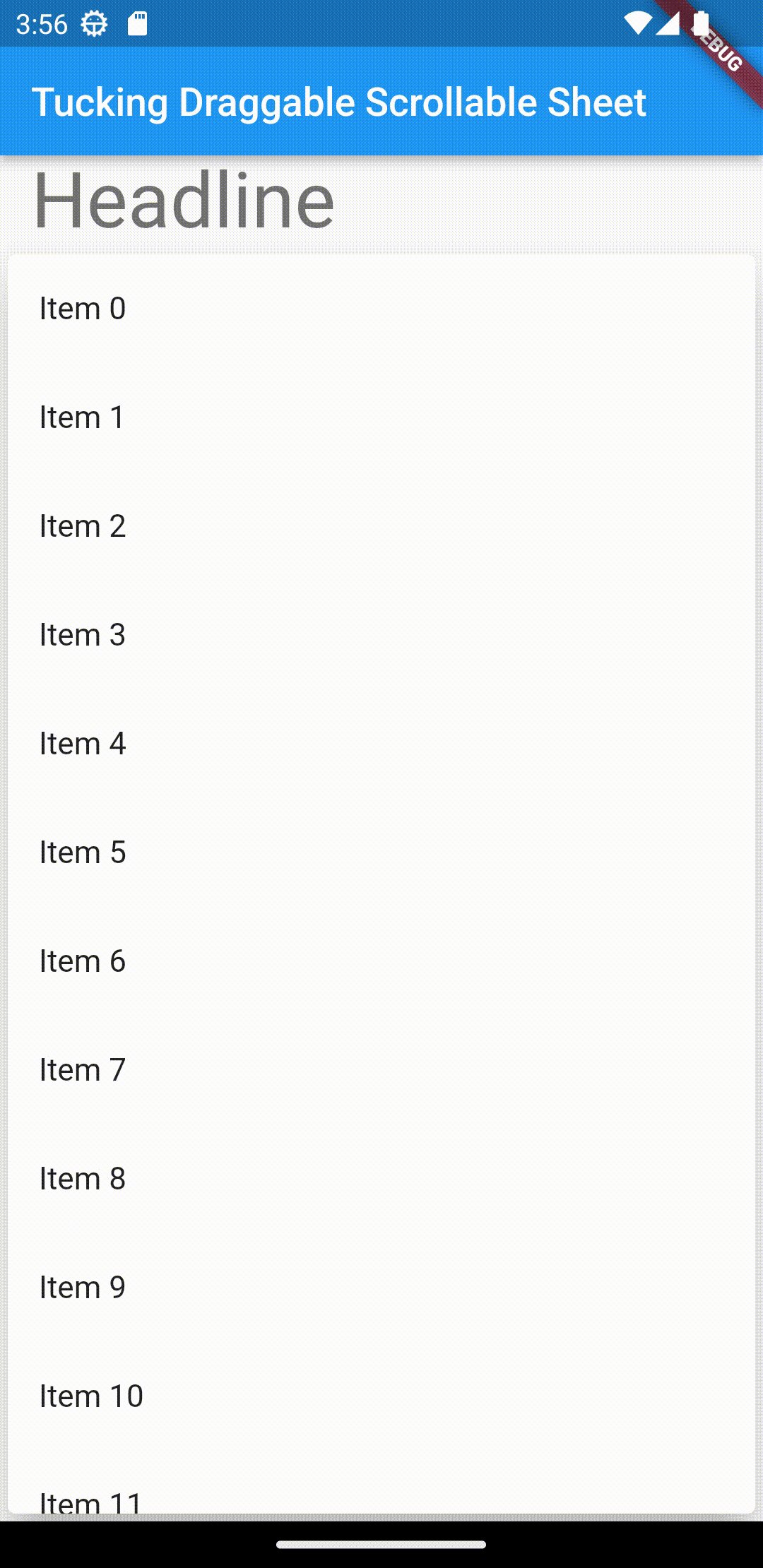
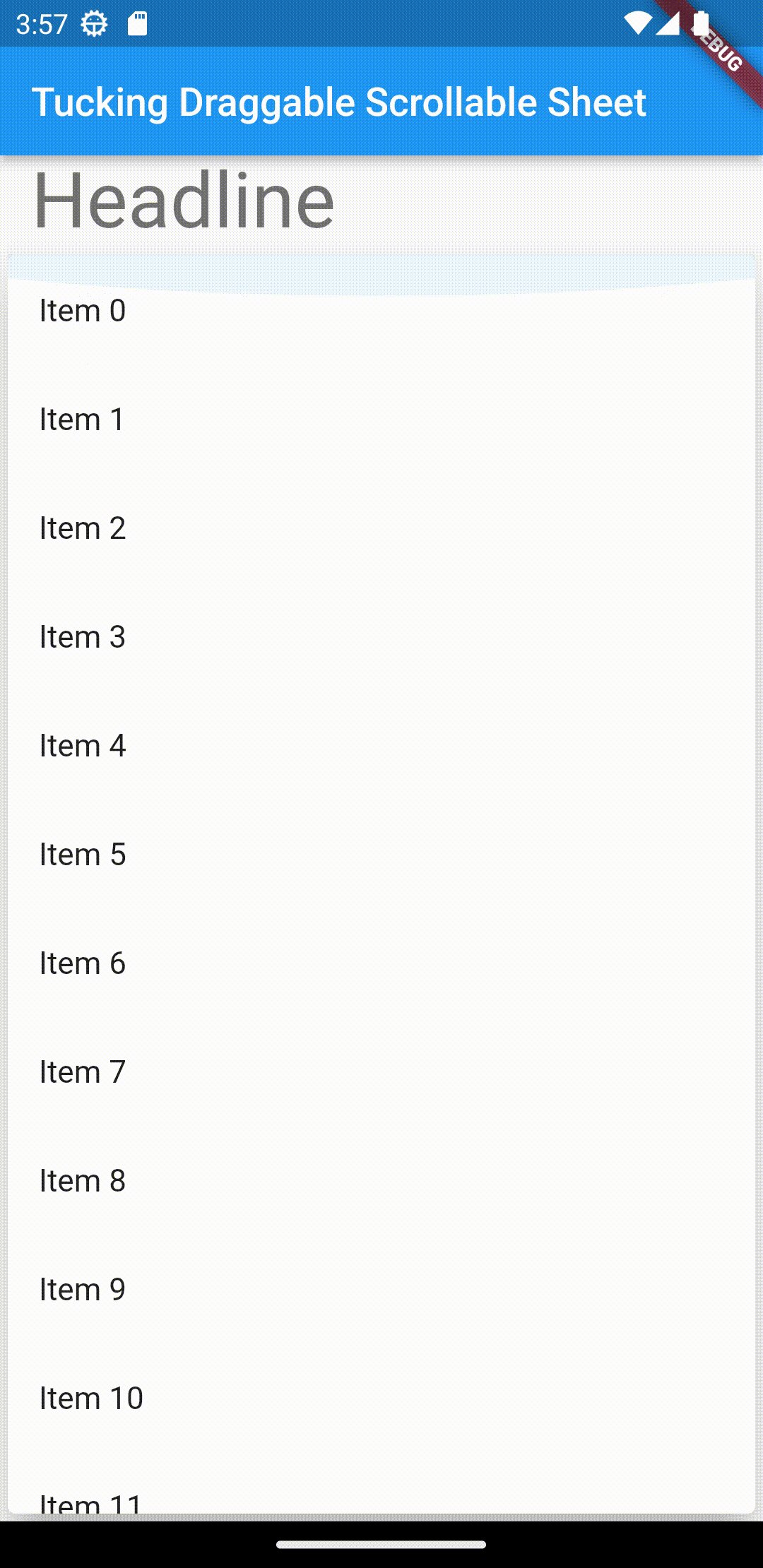
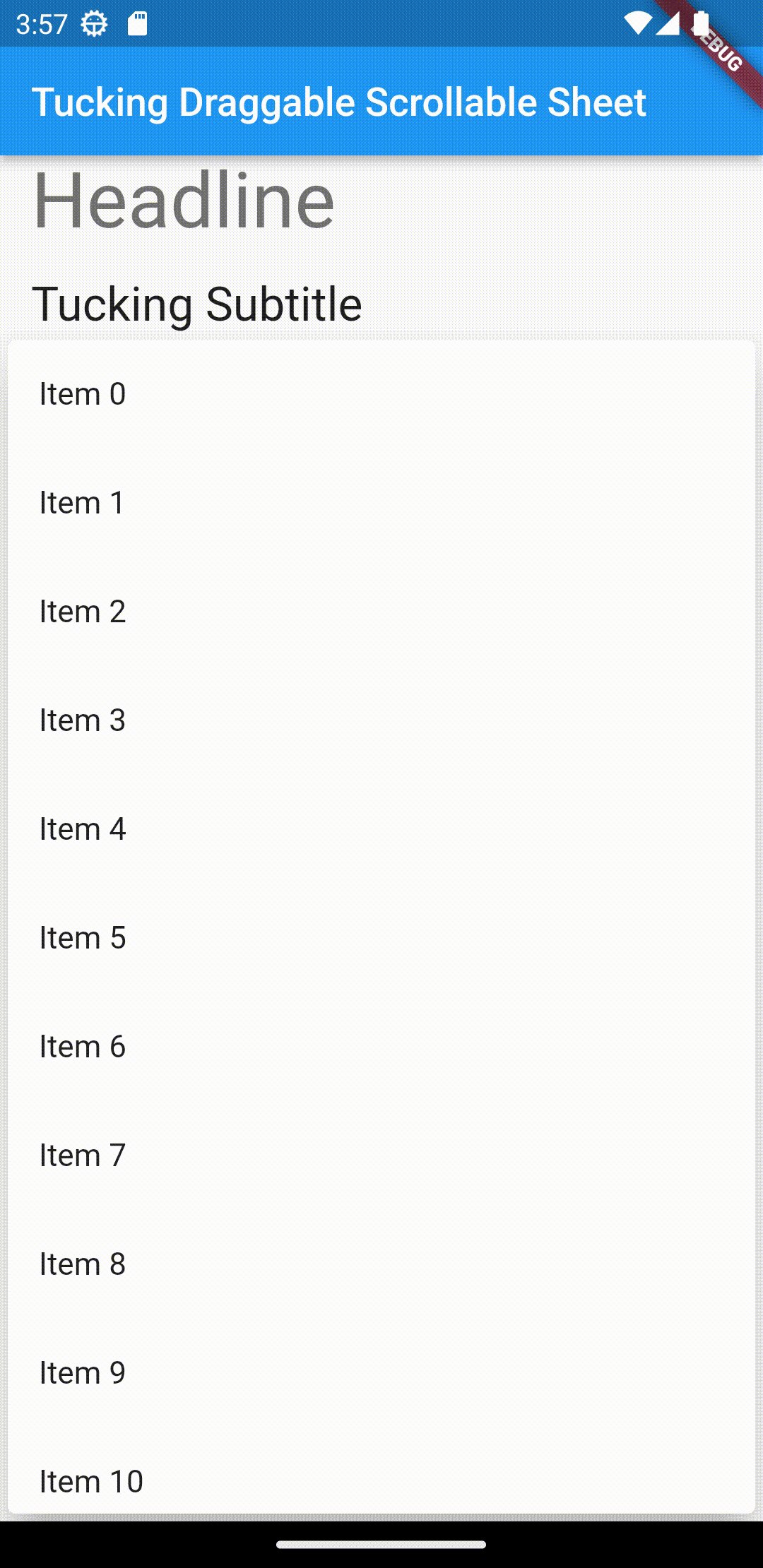
flutter_tucking_draggable_scrollable_sheet
Basically a DraggableScrollableSheet, but enhanced by constraining the minChildSize and maxChildSize accordingly to the tucking widget.

Installation
Add the following to your pubspec.yaml file
dependencies:
flutter_tucking_draggable_scrollable_sheet: ^1.0.0
Usage
TuckingDraggableScrollableSheet(
/// Control snapping of [DraggableScrollableSheet]
snap: true,
/// Extent of how much [tucking] widget is tucked behind the sheet initially
initialTuckedExtent: 0.0
/// The [Widget] that will be covered when sheet is fully expanded
tucking: Padding(
padding: const EdgeInsets.all(16.0),
child: Text('Tucking Subtitle'),
),
/// Builder is forwarded to [DraggableScrollableSheet]
sheetBuilder: (context, scrollController) => Card(
child: ListView.builder(
/// Ensure [scrollController] is passed to nesting scroll views
controller: scrollController,
itemBuilder: (context, index) => ListTile(
title: Text('Item $index'),
),
itemCount: 100,
),
),
)

