
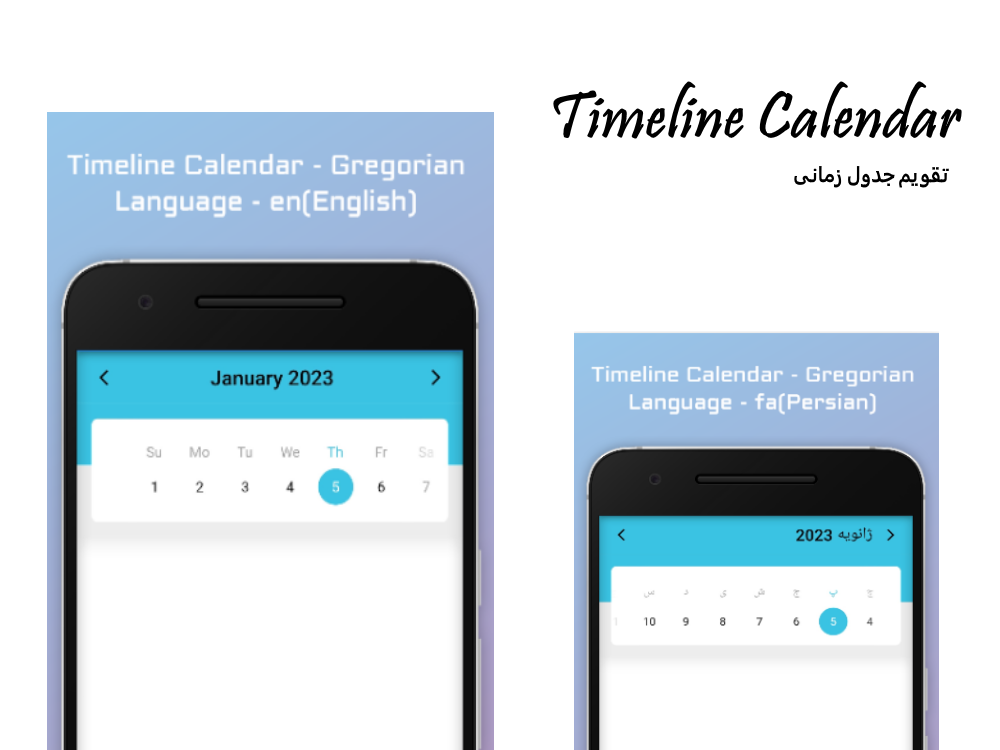
Timeline Calendar
How to install :
Add this to your package's pubspec.yaml file:
dependencies:
flutter_timeline_calendar: ^1.0.9
Then You can install packages from the command line:
$ pub get
or
$ flutter pub get
Alternatively, your editor might support flutter pub get. Check the docs for your editor to learn more.
Now in your Dart code, you can use:
import 'package:flutter_timeline_calendar/flutter_timeline_calendar.dart';


Basic Usage :
You can load a full calendar .
return TimelineCalendar(
calendarType: CalendarType.GREGORIAN,
calendarLanguage: "en",
calendarOptions: CalendarOptions(
viewType: ViewType.DAILY,
toggleViewType: true,
headerMonthElevation: 10,
headerMonthShadowColor: Colors.black26,
headerMonthBackColor: Colors.transparent,
),
dayOptions: DayOptions(
compactMode: true,
weekDaySelectedColor: const Color(0xff3AC3E2),
disableDaysBeforeNow: true),
headerOptions: HeaderOptions(
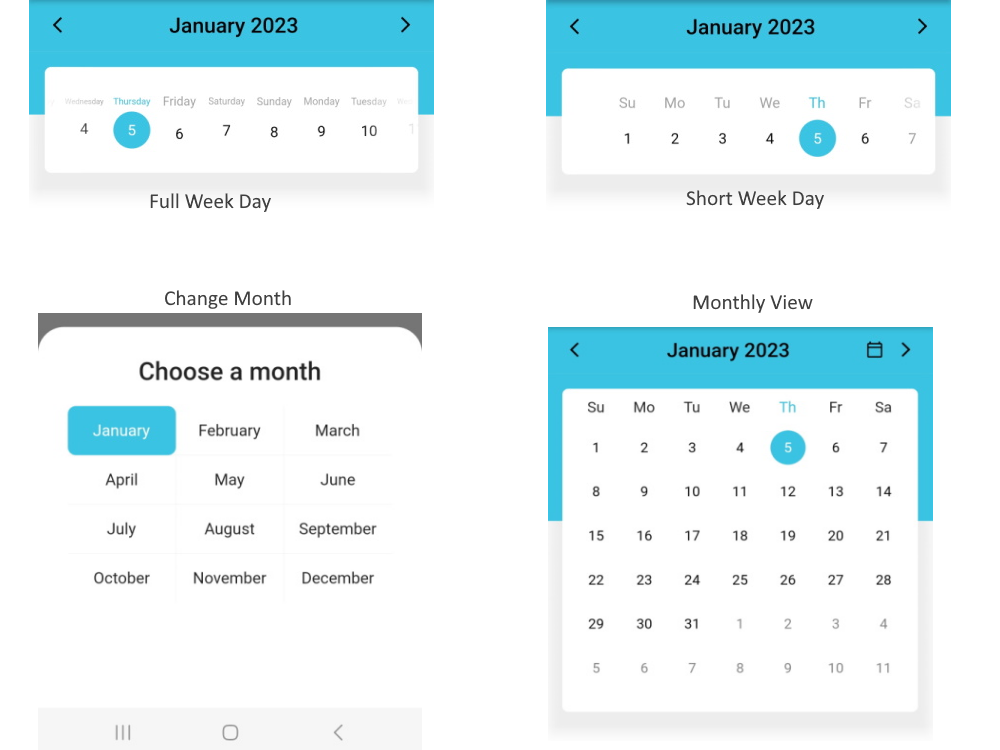
weekDayStringType: WeekDayStringTypes.SHORT,
monthStringType: MonthStringTypes.FULL,
backgroundColor: const Color(0xff3AC3E2),
headerTextColor: Colors.black),
onChangeDateTime: (datetime) {
print(datetime.getDate());
},
);
Options :
You have many option for changes in : style , locale and structure.
| Option | Type |
|---|---|
| calendarType | CalendarType ( JALALI or GREGORIAN ) |
| calendarOptions | CalendarOptions |
| headerOptions | HeaderOptions |
| dayOptions | DayOptions |
| calendarLanguage | String(fa,en,pt) |
Events
| Name | Description |
|---|---|
| onInit | Called when Timeline Calendar object is inserted into the tree. |
| onChangeDateTime | Return a string of new date selected like (year-month-day) |
| onMonthChanged | When the month changes return a string of CalendarDateTime (year-month-day hour:minute:second) |
| onYearChanged | When the year changes return a string of CalendarDateTime (year-month-day hour:minute:second) |
| onDateTimeReset | When clicking on the reset button return a string of current CalendarDateTime (year-month-day hour:minute:second) |
| onChangeViewType | When clicking on the toggleViewType return ViewType |
CalendarOptions :
| Option | Type | Description |
|---|---|---|
| toggleViewType | bool | Whether user can toggle view type between monthly and daily or not |
| viewType | ViewType | Default view type of Calendar Daily or Monthly |
| font | String | Name of your font |
| headerMonthBackColor | Color | The background color of Calendar card |
| headerMonthShadowColor | Color | The shadow color of Calendar card |
| headerMonthElevation | double | The elevation of shadow color Calendar card |
| headerMonthShape | ShapeBorder | The shape of Calendar card like(RoundedRectangleBorder) |
| bottomSheetBackColor | Color | The background color of select month and year bottom sheet) |
| weekStartDate | DateTime | The background color of the week started from date) |
| weekEndDate | DateTime | The background color of the week ended from date) |
HeaderOptions :
| Option | Type | Description |
|---|---|---|
| weekDayStringType | WeekDayStringTypes | Day names FULL or SHORT |
| MonthStringTypes | MonthStringTypes | Month names FULL or SHORT |
| headerTextColor | Color | The color of Header Text |
| headerTextSize | double | The size of Header Text |
| navigationColor | Color | The color of Header navigation icons |
| resetDateColor | Color | The color of reset date icon |
| backgroundColor | Color | The color of background of header and calendar |
DayOptions :
| Option | Type | Description |
|---|---|---|
| weekDaySelectedColor | Color | The color of the Selected weekday |
| weekDayUnselectedColor | Color | The color of the UnSelected weekday |
| showWeekDay | bool | Whether weekdays show or not |
| compactMode | bool | Whether the Calendar card is compact or not |
| selectedBackgroundColor | Color | The background color of the selected day |
| unselectedBackgroundColor | Color | The background color of the unselected day |
| selectedTextColor | Color | The text color of the selected day |
| disabledTextColor | Color | The text color of the disabled day |
| unselectedTextColor | Color | The text color of the unselected day |
| disableFadeEffect | bool | Whether days before now has fade effect or not |
| disableDaysBeforeNow | bool | Whether days before now Disabled or not |
| disableDaysAfterNow | bool | Whether days after now Disabled or not |
| todayTextColor | Color | The text color of today's date |
| todayBackgroundColor | Color | The background color of today's date |
| differentStyleForToday | bool | Whether today date style is different from other dates or not |
Note : You can use either disableDaysBeforeNow OR disableDaysAfterNow at a time, both option can not work simultaneously.
Locales :
Timeline Calendar supports two types of calendar now . Gregorian , and Jalali .
Libraries
- timeline/dictionaries/dictionary
- timeline/dictionaries/en
- timeline/dictionaries/fa
- timeline/dictionaries/pt
- timeline/flutter_timeline_calendar
- timeline/handlers/calendar_monthly_utils
- timeline/handlers/translator
- timeline/model/calendar_options
- timeline/model/datetime
- timeline/model/day_options
- timeline/model/headers_options
- timeline/model/select_month_options
- timeline/model/select_year_options
- timeline/model/selected_day_options
- timeline/provider/calendar_provider
- timeline/provider/gregorian_calendar
- timeline/provider/instance_provider
- timeline/utils/calendar_types
- timeline/utils/calendar_utils
- timeline/utils/datetime_extension
- timeline/utils/style_provider
- timeline/widget/calendar_daily
- timeline/widget/calendar_monthly
- timeline/widget/day
- timeline/widget/header
- timeline/widget/select_day
- timeline/widget/select_month
- timeline/widget/select_year
- timeline/widget/timeline_calendar
