📓 Documentation: English | 中文
🎁 Check out the Live Demo.
💡 See the Migration Guides to learn how to migrate between breaking changes.
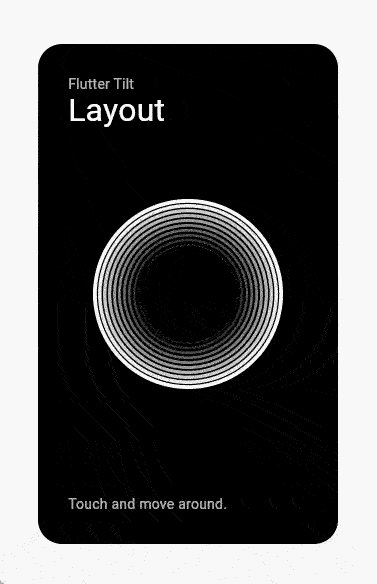
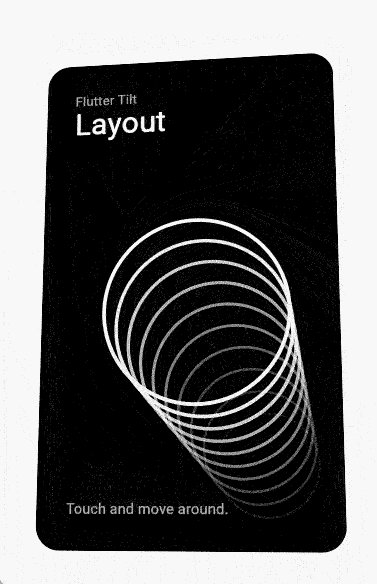
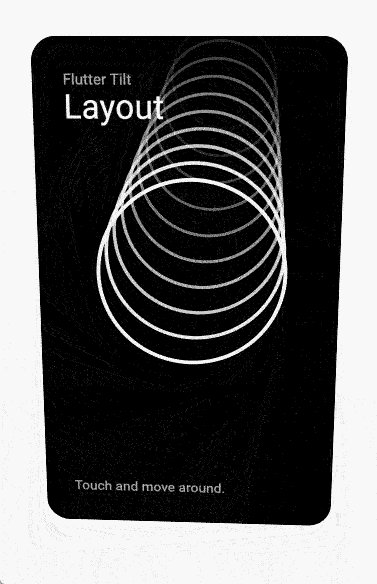
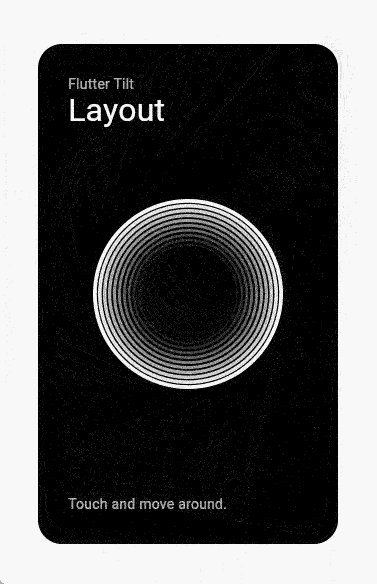
Flutter Tilt


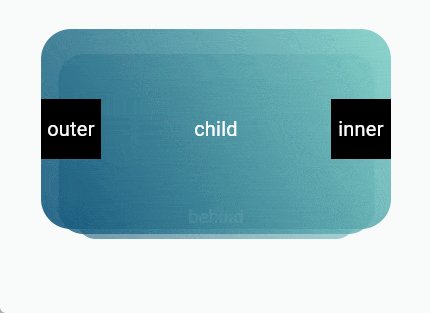
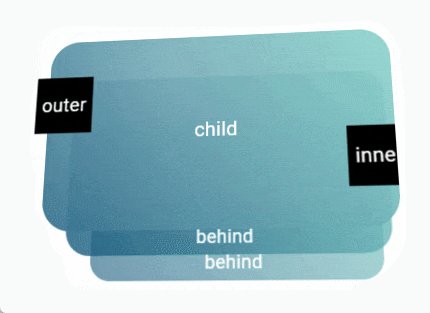
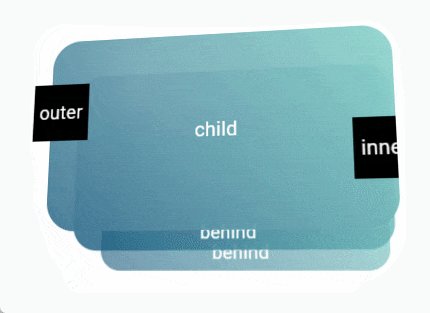
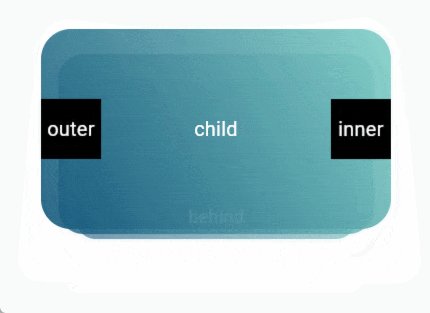
Easily apply tilt parallax hover effects for Flutter!
 
|
 
|
| Check out the Live Demo. | |
Features ✨
- 📦 Tilt effect
- 🔦 Light effect
- 💡 Shadow effect
- 👀 Parallax effect
- 📱 Gyroscope sensor support (Sensors compatibility)
- 🧱 Multiple layouts
- 👇 Supports hover, touch, and sensors events (Gesture priority)
- 🖼️ Smooth animation
- ⚙️ Many custom parameters
Documentation 📓
Contributors ✨
See graphs/contributors for more details.
Contributions of any kind are welcome! (emoji key)
|
AmosHuKe 💻 👀 📖 💡 ⚠️ 🚧 🎨 🤔 💬
|
LOCKEDFILE 🐛 |
aytunch 🤔 |
License 📄
Open sourced under the MIT license.
© AmosHuKe
Libraries
- flutter_tilt
- Easily apply tilt parallax hover effects for Flutter, which supports tilt, light, shadow effects, gyroscope sensors and many custom parameters.







