Control your light and dark theme in very simple way.
Features
Package handle Day & Night(light & Dark) theme.
 |
Getting started
 |
 |
How To Use
Use this instead of MaterialApp in root of application.
return themeManager(
themeBuilder: (ThemeData ) {
return MaterialApp(theme:ThemeData ,);
}
);
Use this to pass color in Whole app
color:AppTheme.theme(context:
context,lightTheme: Color(0xffffffff),darkTheme:Colors.black )
Usage
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return themeManager(
themeBuilder: (ThemeData ) {
return MaterialApp(theme:ThemeData ,);
}
);
}
}
/// "provide theme to app through call AppTheme.theme and passing context,lightTheme color and darkThemeColor".
class Home extends StatefulWidget {
const Home({Key? key}) : super(key: key);
@override
State<Home> createState() => _HomeState();
}
class _HomeState extends State<Home> {
bool changeTheme = false;
@override
Widget build(BuildContext context) {
return Scaffold(
/// backgroundColor: AppTheme.theme(context: context, lightTheme: //passing light color, darkTheme: //passing dark color),
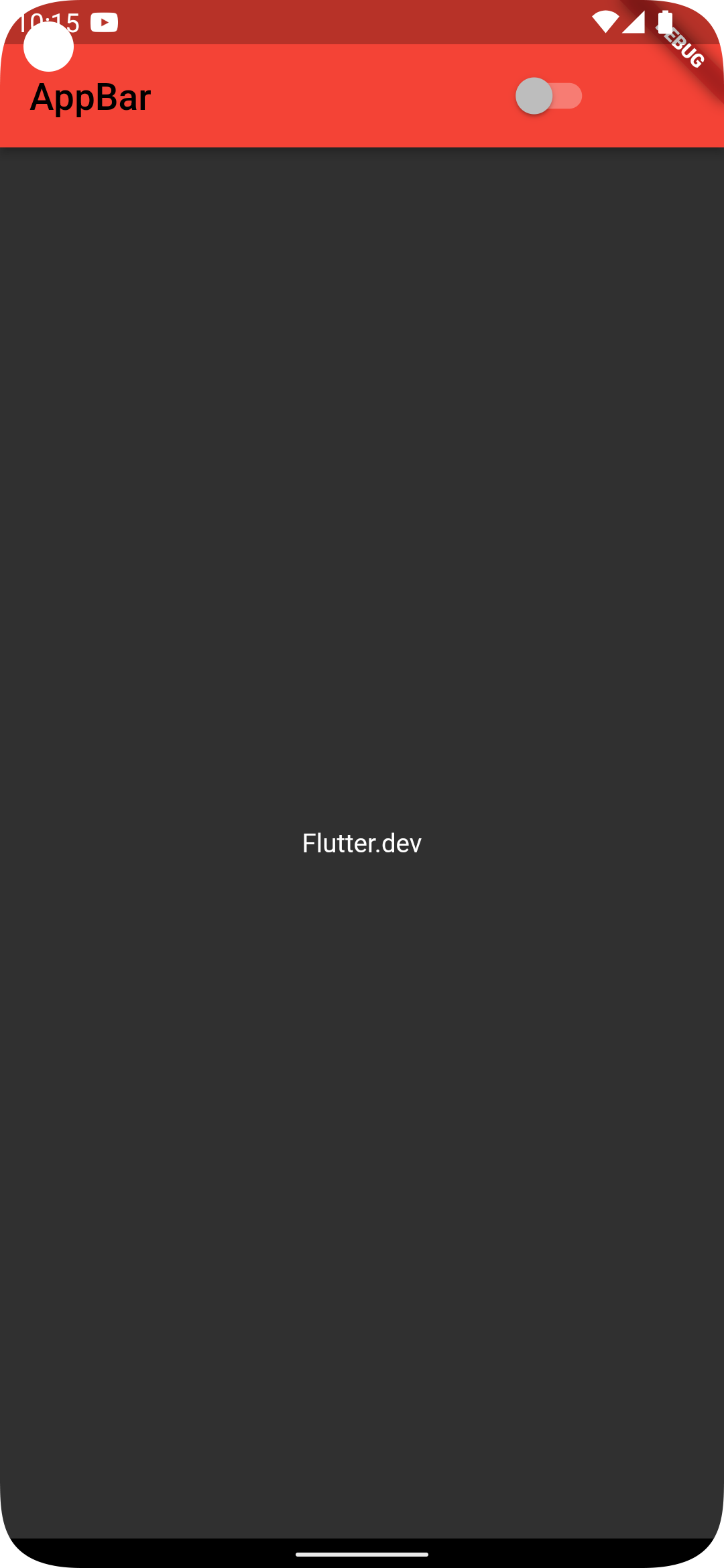
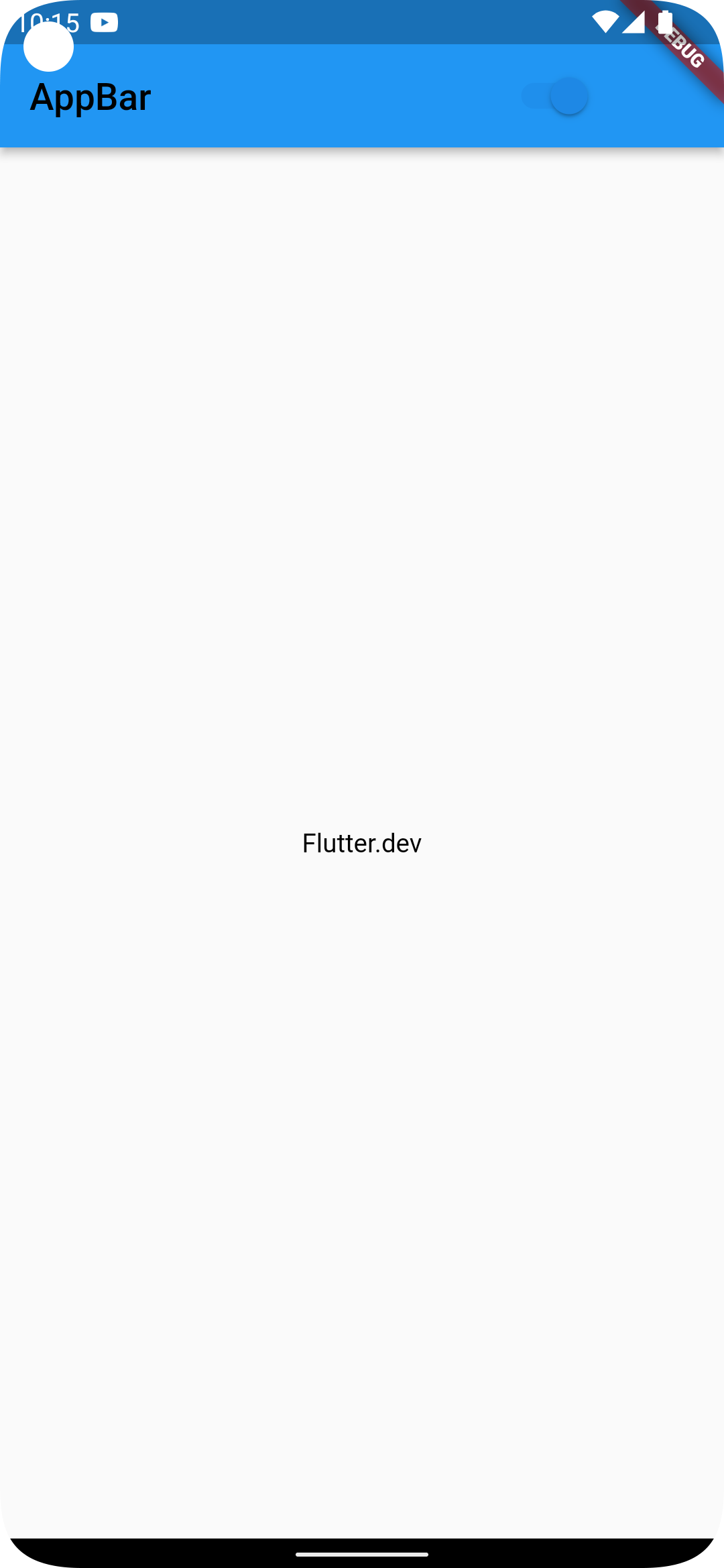
appBar: AppBar(
backgroundColor: AppTheme.theme(context: context, lightTheme: Colors.red, darkTheme: Colors.blue),
title: Text(
"AppBar",
style: TextStyle(
color: AppTheme.theme(
context: context, darkTheme: Colors.black, lightTheme: Colors.black)),
),
),
body: Column(mainAxisAlignment: MainAxisAlignment.center,
children: [
Center(child: Text(" Flutter.dev ",style: TextStyle(color:AppTheme.theme(context: context,lightTheme: Color(0xffffffff),darkTheme:Colors.black ) ),)),
],
),
);
}
}
Additional information
Through use this package you can pass your theme in very simple way by passing the light and dark color on same time.
 |
 |