flutter_tawk
Tawk widget for Flutter.
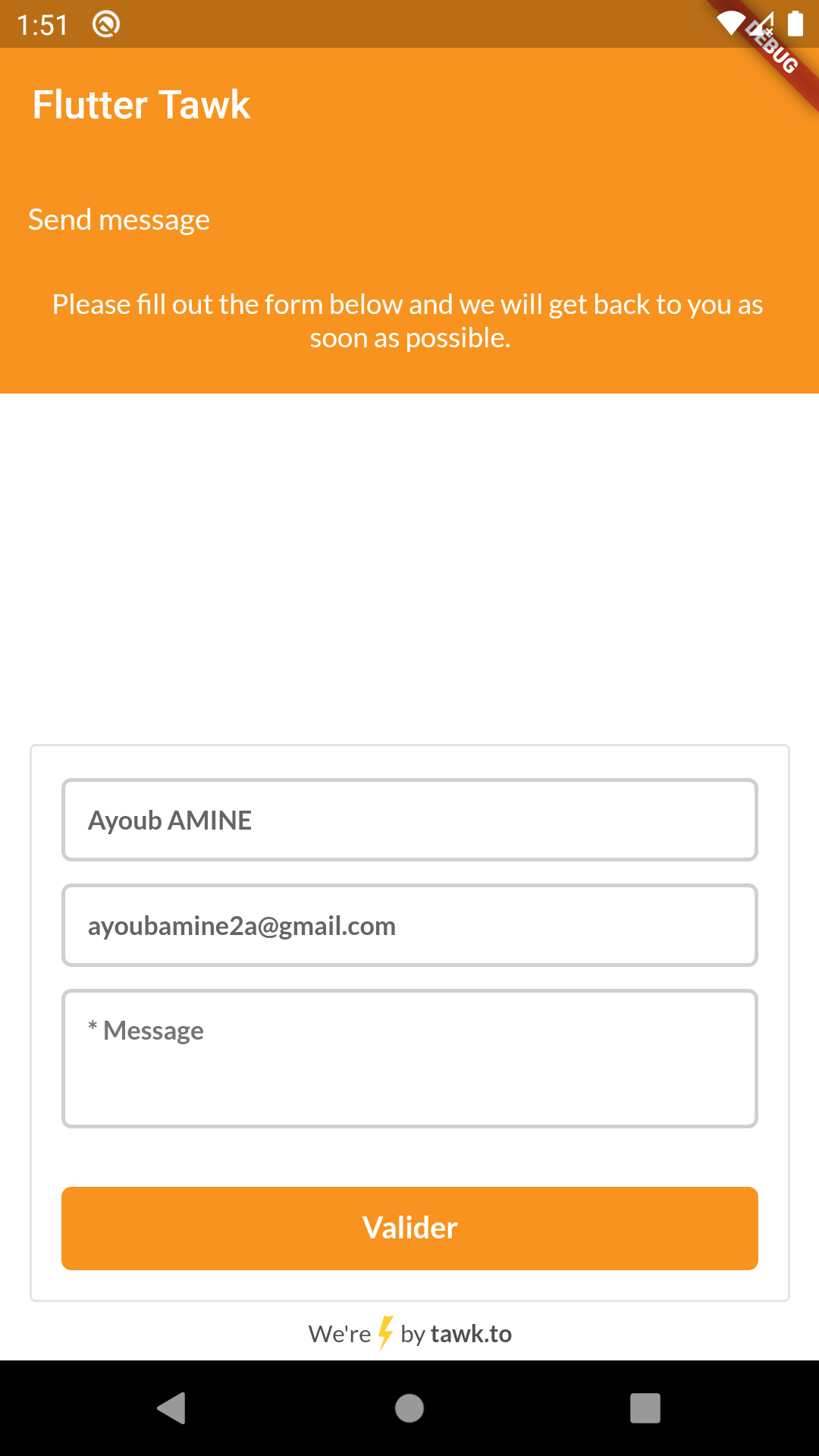
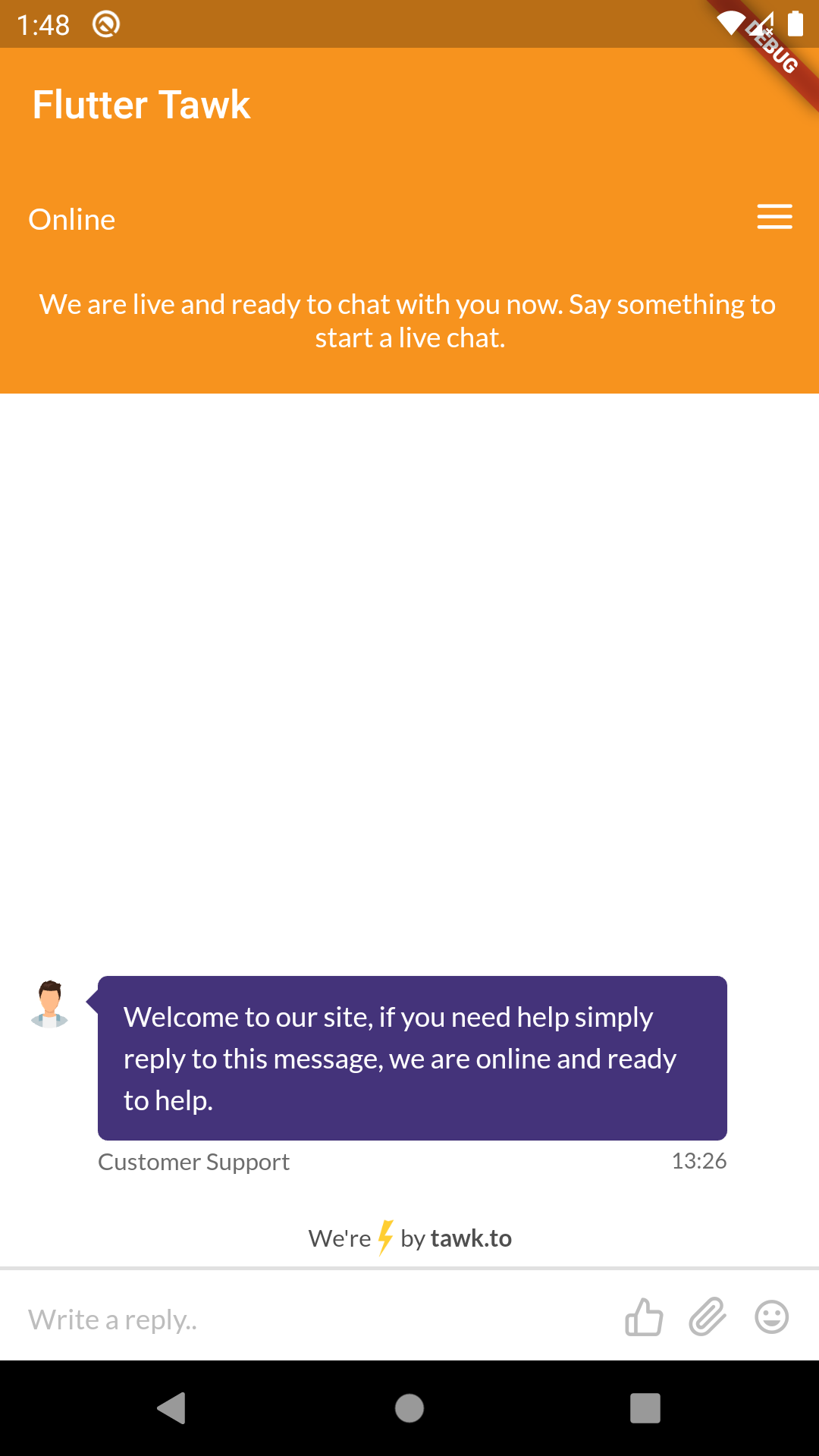
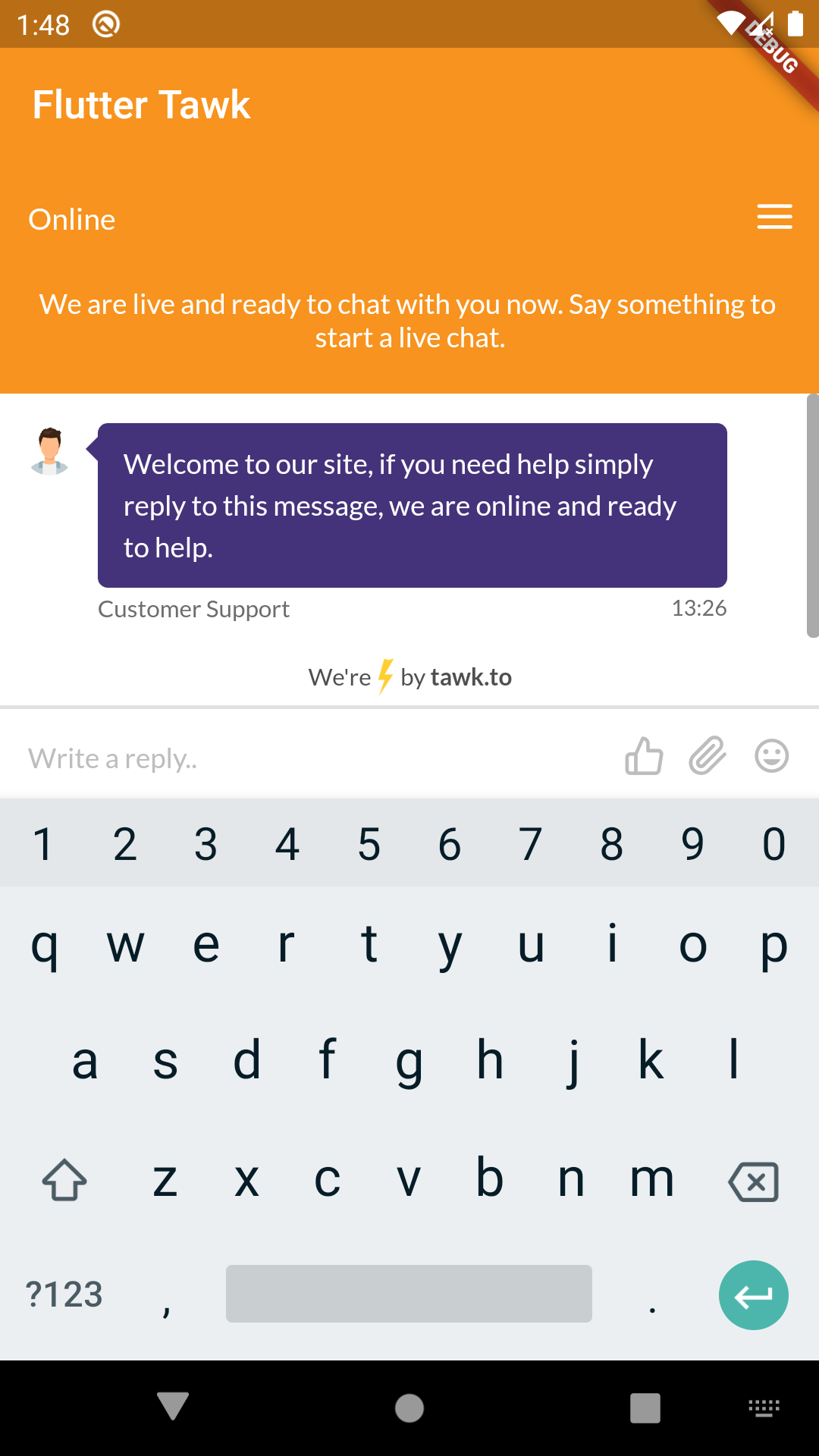
🚀 Showcase



Install
To use this package, add flutter_tawk as dependency in your pubspec.yaml file.
Import
import 'package:flutter_tawk/flutter_tawk.dart';
How To Use
Tawk(
directChatLink: 'YOUR_DIRECT_CHAT_LINK',
visitor: TawkVisitor(
name: 'Ayoub AMINE',
email: 'ayoubamine2a@gmail.com',
),
)
See the example directory for the complete sample app.
Customization
Tawk
| Parameter | Type | Default | Description | Required |
|---|---|---|---|---|
| directChatLink | String |
null |
Tawk direct chat link. | Yes |
| visitor | TawkVisitor |
null |
Object used to set the visitor name and email. | No |
| onLoad | Function |
null |
Called right after the widget is rendered. | No |
| onLinkTap | Function |
null |
Called when a link pressed. | No |
| placeholder | Widget |
Center(child: CircularProgressIndicator()) |
Render your own loading widget. | No |
TawkVisitor
| Parameter | Type | Default | Description | Required |
|---|---|---|---|---|
| name | String |
null |
Visitor's name. | No |
String |
null |
Visitor's email. | No | |
| hash | String |
null |
Secure mode. | No |
Contributions
Feel free to contribute to this project.
If you find a bug or want a feature, but don't know how to fix/implement it, please fill an issue.
If you fixed a bug or implemented a new feature, please send a pull request.
