flutter_snackbar_plus
A minimal library to handle SnackBars with elaborate list of configuration & style options.
Getting Started
1. Depend on it
Add this to your package's pubspec.yaml file:
dependencies:
flutter_snackbar_plus: [latest version]
2. Install it
$ flutter pub get
3. Import it
import'package:flutter_snackbar_plus/flutter_snackbar_plus.dart';
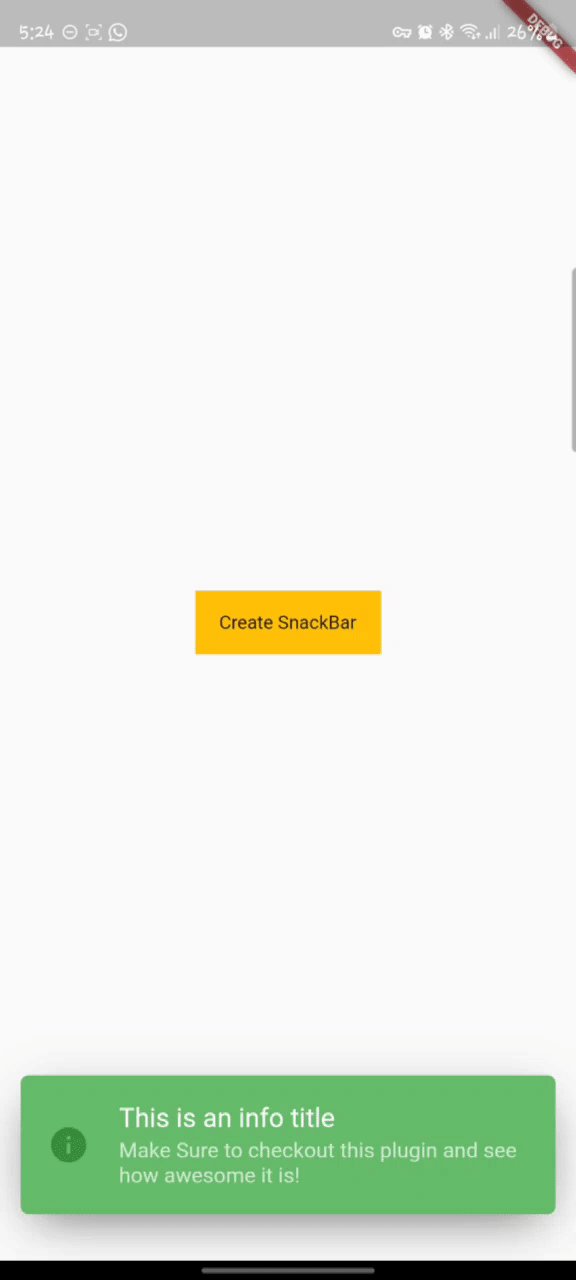
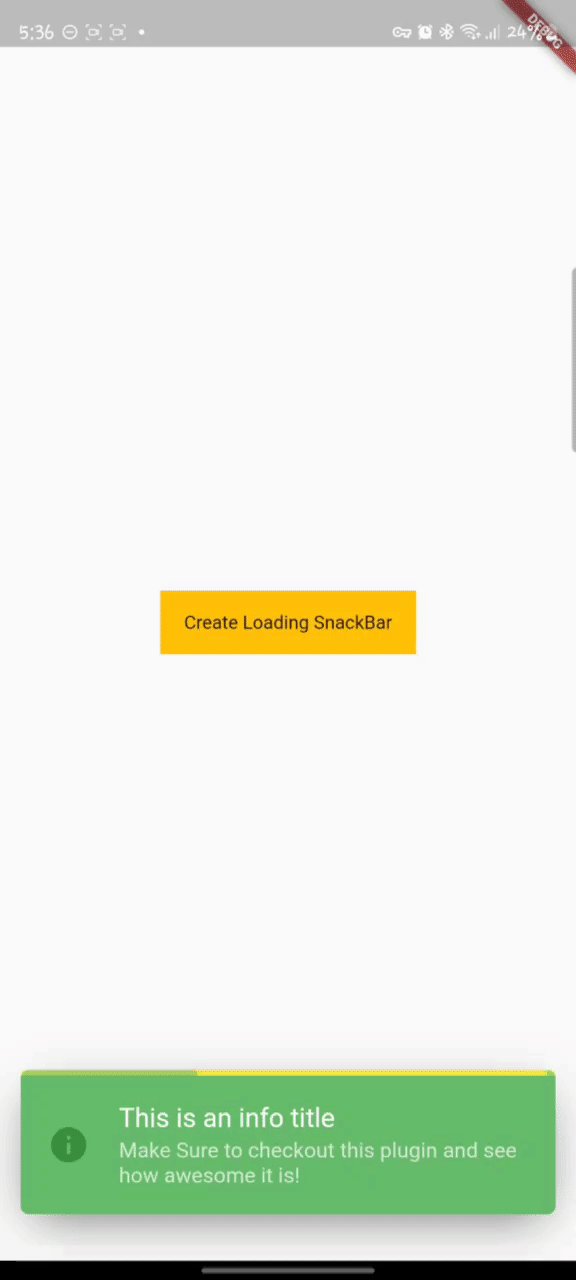
Example


See Example page for example code.
ToDo list
[] Add Queue and control how many snackbars to show at a time.
[] Add Programatic Dismiss.
[] Add more animations.
Contributing
Contributing is more than welcomed on any of my packages/plugins. I will try to keep adding suggested features as i go.
Current list of contributors:
Versioning
- V0.4.3 - Initial Release.
- V0.5.0 - Added Documentation.
- V0.5.1 - Fixed some bugs.
Authors
Michael Aziz - Github
License
This project is licensed under the MIT License - see the LICENSE.md file for details