Flutter Shazam Kit

A plugin that helps you detect songs through your device's microphone
Note:
- This plugin depends on Apple's ShazamKit, requires IOS 15 or higher, and requires Android API level 23 (Android 6.0) or higher.
- In the early versions of this plugin, I only used
ShazamCatalog, it was the default catalog used as library for music detection and I plan to implementCustomCatalogin the future.

Configuration
Android configuration
- Add android.permission.RECORD_AUDIO permission and android.permission.INTERNET permission to your
AndroidManifest.xml.
<uses-permission android:name="android.permission.RECORD_AUDIO" />
<uses-permission android:name="android.permission.INTERNET"/>
- Go to this Download Page and download the latest version of ShazamKit for Android, once you have downloaded it, create a new folder called
libsinside your android’sappfolder and place the.aarfile inside thatlibsfolder.
Your android project’s structure should look like this:

- Inside your app-level
build.gradle, changeminSdkVersionto 23 and sync your project again.
minSdkVersion 23
-
In order to use
ShazamCatalogon Android, you need to have an Apple Developer Token to access ShazamKit service provided by Apple, please follow this link for more details.If you don’t know how to do that, please follow those steps below:
1/ Create a media identifier
- Go to Certificates, Identifiers & Profiles, click Identifiers in the sidebar.
- On the top left, click the add button (+), select Media IDs, then click Continue.
- Enter description and identifier for the Media ID, then enable ShazamKit and click Continue.

- Click Register and you should see new Media ID in identifier list.
2/ Create a private key (
.p8)- Go to Certificates, Identifiers & Profiles, click Keys in the sidebar.
- On the top left, click the add button (+), then enter your key name.
- Enable Media Services (MusicKit, ShazamKit) checkbox, the click Configure button on the right.

- Select the Media ID you created earlier and click Save.

- Click Continue and then click Register.
- Download the private key (
.p8file) and remember your Key ID.

3/ Generate a Developer Token
-
Please refer to this link to learn how to generate a developer token.
-
Due to apple policy, Developer Token can only be valid for up to 3 months. So you should have a remote place to store and refresh your Developer Token once it is generated, you can either use a Backend Server or an alternative solution like Firebase Remote Config or something similar to store, generate and refresh your Developer Token.
-
For testing purposes you can use the following Node JS snippet or you can use my repository to create it.
Note: This code snippet use the famous jsonwebtoken library so you need to install this library first before using this code snippet.
"use strict"; const fs = require("fs"); const jwt = require("jsonwebtoken"); const privateKey = fs.readFileSync("<YOUR_P8_FILE_NAME>.p8").toString(); const teamId = "<YOUR_TEAM_ID>"; const keyId = "<YOUR_KEY_ID>"; const jwtToken = jwt.sign({}, privateKey, { algorithm: "ES256", issuer: teamId, expiresIn: "180d", // due to apple policy, developer key can only valid for 180 days header: { alg: "ES256", kid: keyId, typ: "JWT" } }); console.log(jwtToken);
IOS configuration
- Add Privacy - Microphone Usage Description permission to your
Info.plist.
<key>NSMicrophoneUsageDescription</key>
<string>Need microphone access for detecting musics</string>
- Update your
Podfileglobal IOS platform to IOS 15.0
# Uncomment this line to define a global platform for your project
platform :ios, '15.0'
- Register new App ID
- Go to Certificates, Identifiers & Profiles, click Identifiers in the sidebar.
- On the top left, click the add button (+), select App IDs, then click Continue.
- Select App type for this identifier, then click Continue.
- Fill out description and Bundle ID (must be your App Bundle ID), switch to App Services tab and enable ShazamKit service, the click Continue.
- Click Register button to register new App ID**.**
- You should see your new App ID in Identifier list.
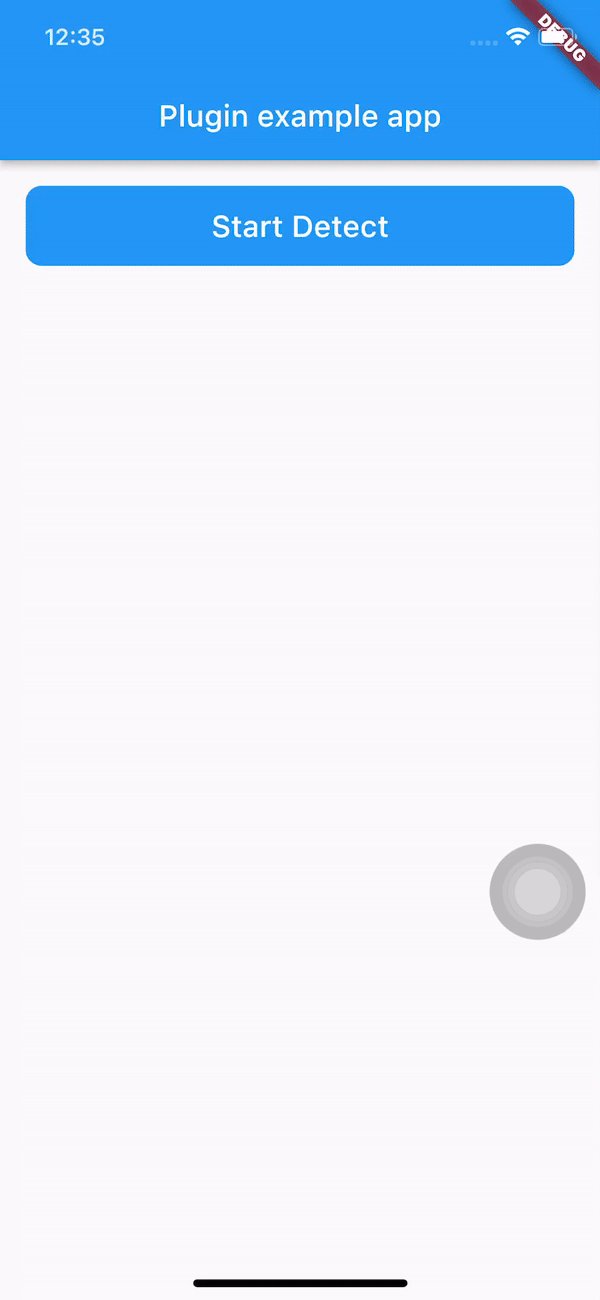
How to use
Initialize
Initialization configuration
final _flutterShazamKitPlugin = FlutterShazamKit();
@override
void initState() {
super.initState();
_flutterShazamKitPlugin
.configureShazamKitSession(developerToken: developerToken);
}
@override
void dispose() {
super.dispose();
_flutterShazamKitPlugin.endSession();
}
Listen for the matching event
_flutterShazamKitPlugin.onMatchResultDiscovered((result) {
if (result is Matched) {
print(result.mediaItems)
} else if (result is NoMatch) {
// do something in no match case
}
});
Listen for detecting state changed
_flutterShazamKitPlugin.onDetectStateChanged((state) {
print(state)
});
Listen for errors
_flutterShazamKitPlugin.onError((error) {
print(error.message);
});
Detect by microphone
Starting to detect by microphone
_flutterShazamKitPlugin.startDetectingByMicrophone();
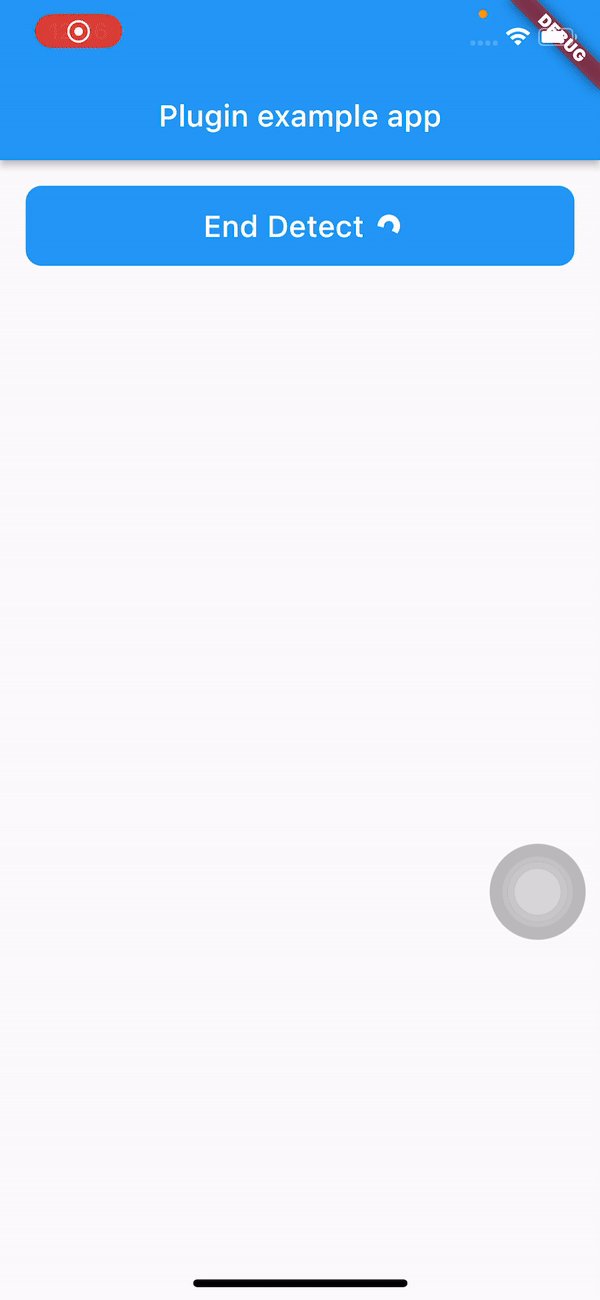
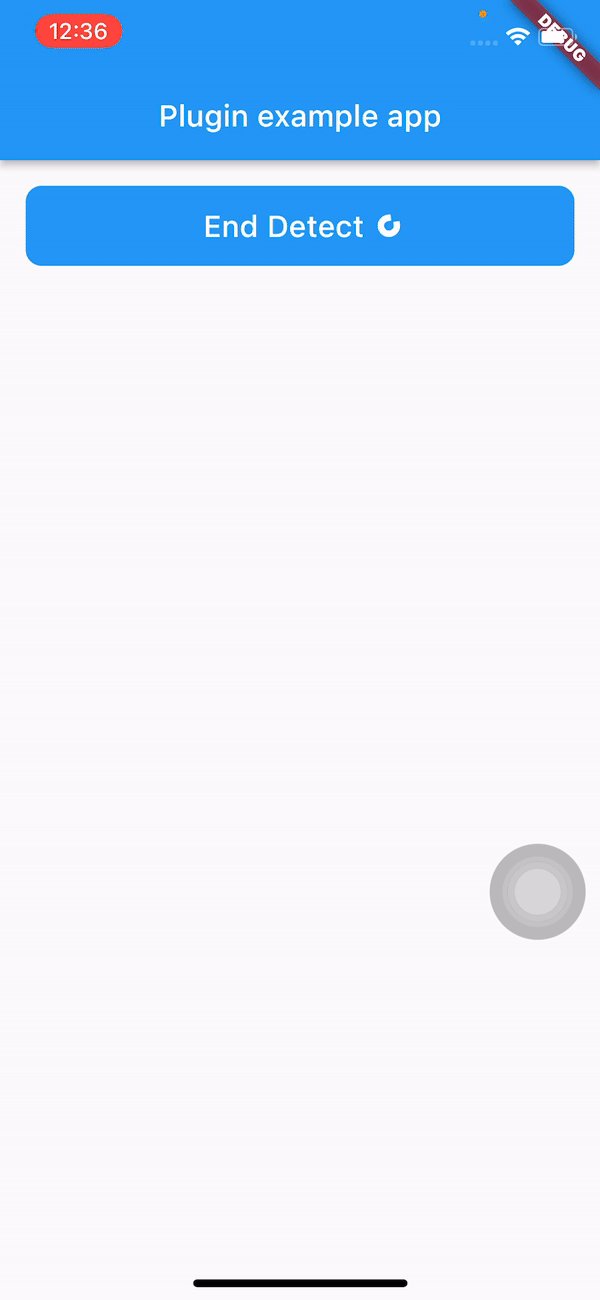
End detect
_flutterShazamKitPlugin.endDetecting();
See the main.dart in the example folder for a complete example.