flutter_scroll_shadow
Scroll Shadow
ScrollShadow is a widget for Flutter that adds shadows to a scrollable child.
Supports ScrollController and vertical or horizontal orientation.
 |
|---|
| ScrollShadow |
Features
- Adds shadows over a scrollable child while not at its max extents
- Supports vertical and horizontal
Axis - Customizable animation duration
- Determine how wide or tall shadows render
Usage
Make sure to check out the examples on GitHub.
Installation
Add the following line to pubspec.yaml:
dependencies:
flutter_scroll_shadow: <last-release>
Basic setup
Complete example available here.
ScrollShadow(
color: Colors.grey,
child: ListView(
children: List.generate(20, (index) => ListTile(title: Text('Element $index'),)),
),
);
Properties
color: for the shadows; default:Colors.greysize: The width or height of shadows, depending onAxis; default:15.0child: Scrollable child contained by theScrollShadowduration: Milliseconds, as anint,for animation of shadow visibility changes; default:300fadeInCurve: The animation Curve to use for shadow appearance; default:Curves.easeInfadeOutCurve: The animation Curve to use for shadow disappearance; default:Curves.easeOutignoreInteraction: Determines if shadow is wrapped inside a IgnorePointer widget, so that all touch events with the shadow will be ignored; default:true
Example
 |
 |
|---|---|
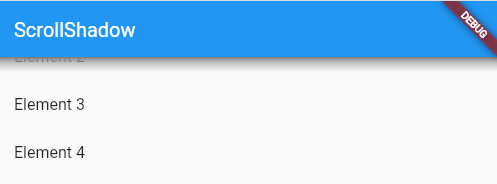
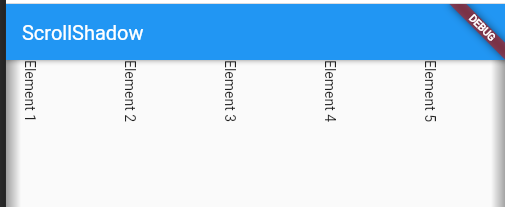
| Vertically-scrolling child | Horizontally-scrolling child |
📚 My open source projects
Flutter
| Package | Verison | Score | Likes | Test | Coverage |
|---|---|---|---|---|---|
 |
 |
 |
 |
||
 |
 |
 |
 |
||
 |
 |
 |
 |
||
 |
 |
 |
 |
Dart
| Package | Verison | Score | Likes | Test | Coverage |
|---|---|---|---|---|---|
 |
 |
 |
 |
||
 |
 |
 |
 |
Libraries
- flutter_scroll_shadow
- Adds
ScrollShadowwidget to add shadows to a scrollable child. Supports ScrollController and vertical or horizontal orientation.

