Example

int currentPage = 1;
Pagination(
paginateButtonStyles: PaginateButtonStyles(),
prevButtonStyles: PaginateSkipButton(
borderRadius: const BorderRadius.only(
topLeft: Radius.circular(20),
bottomLeft: Radius.circular(20))),
nextButtonStyles: PaginateSkipButton(
borderRadius: const BorderRadius.only(
topRight: Radius.circular(20),
bottomRight: Radius.circular(20))),
onPageChange: (number) {
setState(() {
currentPage = number;
});
},
useGroup: false,
totalPage: 30,
show: 2,
currentPage: currentPage,
)
Example 2

Pagination(
width: MediaQuery.of(context).size.width * .6, // this prop is optional
paginateButtonStyles: PaginateButtonStyles(),
prevButtonStyles: PaginateSkipButton(
borderRadius: const BorderRadius.only(
topLeft: Radius.circular(20),
bottomLeft: Radius.circular(20))),
nextButtonStyles: PaginateSkipButton(
borderRadius: const BorderRadius.only(
topRight: Radius.circular(20),
bottomRight: Radius.circular(20))),
onPageChange: (number) {
setState(() {
currentPage = number;
});
},
useGroup: true,
totalPage: 30,
show: 4,
currentPage: currentPage,
)
Note: If show value greater than totalPage It will throw error.
Note2: Height value default:50. And works with only groupped pagination. Also width works with too
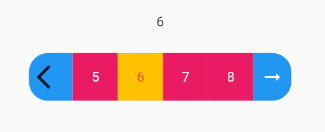
-- Styling

Pagination(
paginateButtonStyles: PaginateButtonStyles(
backgroundColor: Colors.pink,
activeBackgroundColor: Colors.black,
activeTextStyle: const TextStyle(color: Colors.red)),
prevButtonStyles: PaginateSkipButton(
buttonBackgroundColor: Colors.orange,
icon: const Icon(
Icons.arrow_back_ios,
size: 30,
),
borderRadius: const BorderRadius.only(
topLeft: Radius.circular(20),
bottomLeft: Radius.circular(20))),
nextButtonStyles: PaginateSkipButton(
buttonBackgroundColor: Colors.purple,
icon: const Icon(
Icons.arrow_right_alt,
color: Colors.white,
),
borderRadius: const BorderRadius.only(
topRight: Radius.circular(20),
bottomRight: Radius.circular(20))),
onPageChange: (number) {
setState(() {
currentPage = number;
});
},
useGroup: true,
totalPage: 30,
show: 4,
currentPage: currentPage,
)
```
| Required Fields | Type |
|----------------------|----------------------|
| totalPage | integer |
| currentPage | integer |
| onPageChange | (number) => void |
| nextButtonStyles | PaginateSkipButton |
| prevButtonStyles | PaginateSkipButton |
| paginateButtonStyles | PaginateButtonStyles |