Flutter Number Captcha
Display and validate random number captcha

Usage
To use this plugin, add flutter_number_captcha as a dependency in your pubspec.yaml file.
Example
Here are small examples that show you how to use the API.
Default
bool isValid = await FlutterNumberCaptcha.show(context);
// return true if entered number is right
// return false if dialog closed by user
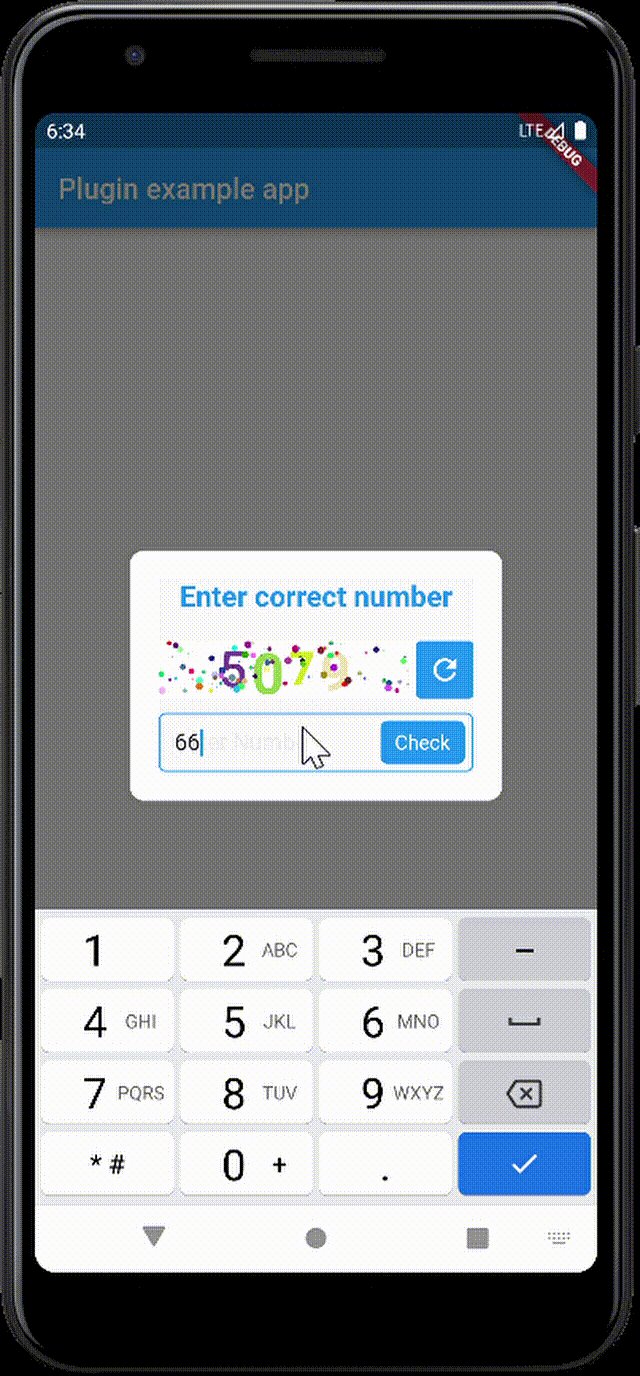
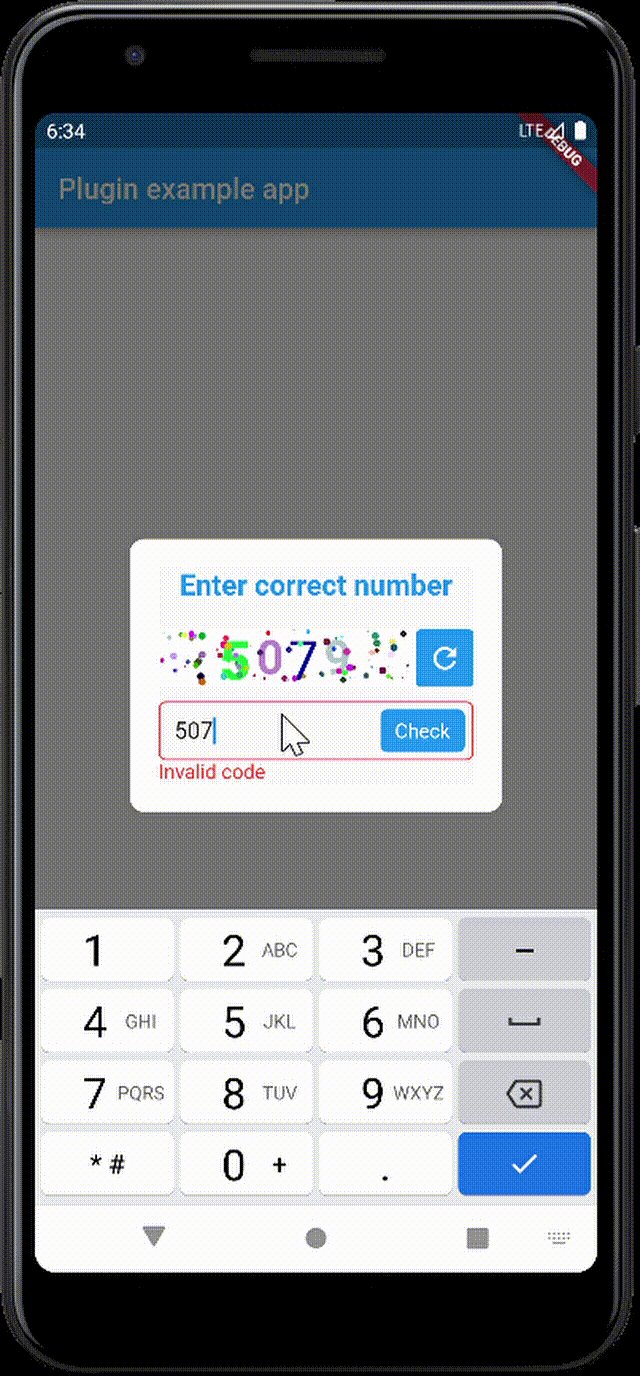
Custom Property
bool isValid = await FlutterNumberCaptcha.show(
context,
titleText: 'Enter correct number',
placeholderText: 'Enter Number',
checkCaption: 'Check',
accentColor: Colors.blue,
invalidText: 'Invalid code',
);
// return true if entered number is right
// return false if dialog closed by user