MultiSlider
A custom Slider which accepts a list of ordered values. It's meant to be as simple as the original Slider!
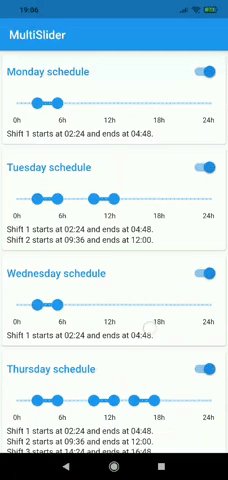
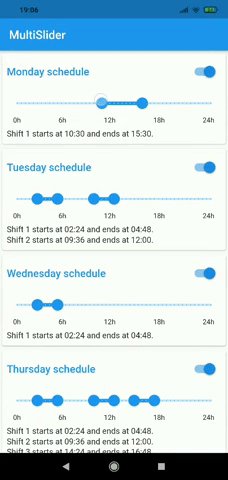
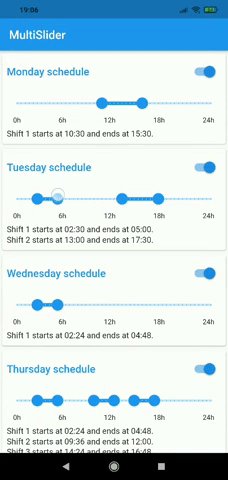
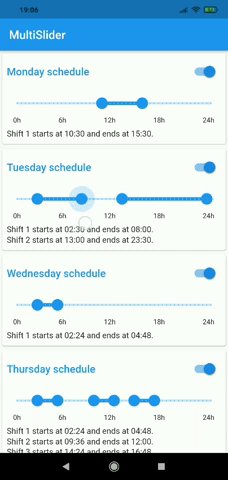
UI with it

Usages
Continuous slider.
MultiSlider(
values: _myList,
onChanged: (values) => setState(()=> _myList = values),
),
Discrete slider.
MultiSlider(
values: _myList,
onChanged: (values) => setState(()=> _myList = values),
divisions: 10,
),
With custom trace pattern.
MultiSlider(
values: _myList,
onChanged: (values) => setState(()=> _myList = values),
valueRangePainterCallback: (range) => range.index % 2 == 1,
),