Flutter Hue

An SDK designed for the Flutter framework that enables developers to easily integrate Philips Hue smart devices into their applications.
Note: This SDK uses Philips Hue's new API v2.
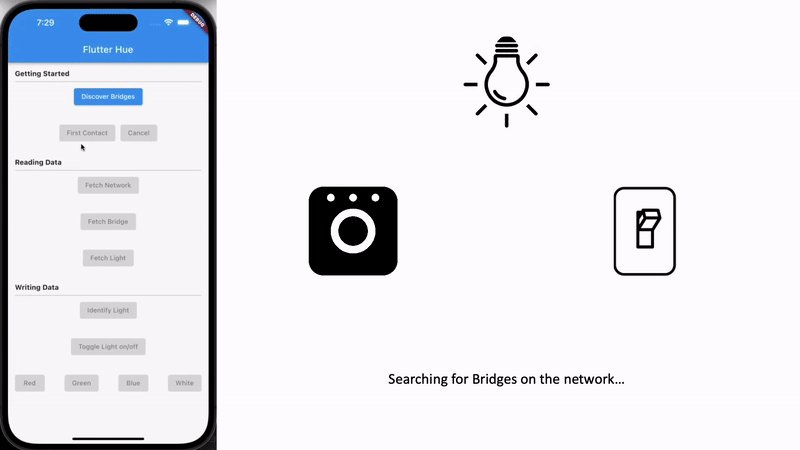
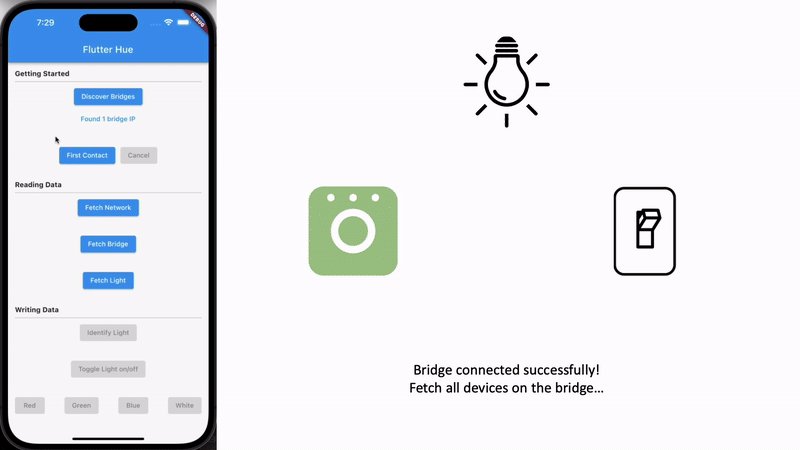
With Flutter Hue, developers can easily discover Hue bridges on the network, establish communication with them, and manipulate their connected devices. All of this is shown in the examples below. Also shown is how to chang the color of lights and turning them on and off.
Features
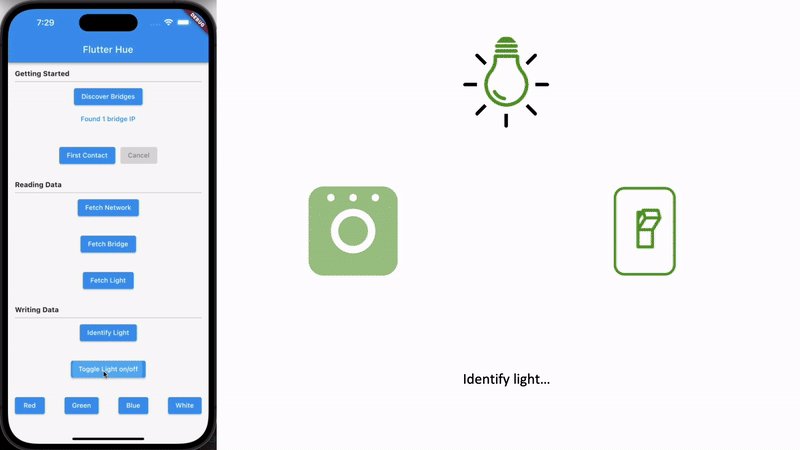
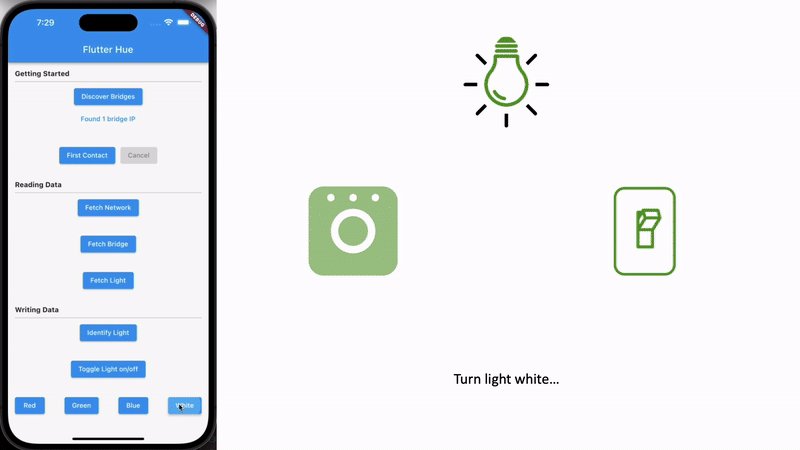
Shown in this demo gif:
- Discover bridges on the network
- Establish connection with the bridges
- Discover the devices that are connected to the bridges
- Identify a light (used to let the user know what light they are configuring)
- Toggle a light on and off
- Change the color of a light

Installation
In the pubspec.yaml of your flutter project, add the following dependency:
dependencies:
flutter_hue: ^0.1.1
Import it to each file you use it in:
import 'package:flutter_hue/flutter_hue.dart';
Usage
Example 1
This example shows how to get a list of all of the IP addresses of the Philips Hue bridges on the network.
List<String> bridgeIps = await BridgeDiscoveryRepo.discoverBridges();
Example 2
This example shows how to establish first contact with a bridge on a device. This is what causes the bridge to create an application key for the user's device.
Warning: Any device with this key will have access to the bridge. It is meant to be kept secret.
Bridge myBridge = await BridgeDiscoveryRepo.firstContact(
bridgeIpAddr: 192.168.1.1, // Get IP in example 1
controller: timeoutController,
);
Example 3
This example shows how to find every Philips Hue device on the network.
Note: This is only for devices that are connected to a bridge that the user's device has access to (see example 2).
// Create the network object
// Get the bridges in example 2
HueNetwork myHueNetwork = HueNetwork(bridges: [bridge1, bridge2]);
// Populate the network object
await hueNetwork.fetchAll();
Example 4
This example shows how to change the color of a light.
// Get a light to change the color of.
// Hue Network can be found in example 3
Light myLight = myHueNetwork.lights.first;
// Set a new color that you want to change the light to
myLight = myLight
.copyWith(
color: myLight.color.copyWith(
xy: LightColorXy(x: 0.6718, y: 0.3184),
),
);
// Send the PUT request to change the color of the ligth.
await bridge.put(myLight);
Example 5
This example shows how to turn multiple lights on and off.
// Figure out which group is the one you want
// Get network from example 3
Relative myRelative = myHueNetwork
.rooms
.first
.services
.firstWhere((service) =>
service.type == ResourceType.groupedLight);
// Get the group who's ID was just found
GroupedLight myGroupedLight = myHueNetwork.groupedLights.firstWhere(
(groupedLight) => groupedLight.id == myRelative.id,
);
// Toggle the on/off state
myGroupedLight.on.isOn = !myGroupedLight.on.isOn;
// PUT the new state
myBridge.put(myGroupedLight);
If you found this helpful, please consider donating. Thanks!
Libraries
- constants/api_fields
- constants/folders
- domain/models/behavior_instance/behavior_instance
- domain/models/behavior_instance/behavior_instance_dependee
- domain/models/behavior_script/behavior_script
- domain/models/behavior_script/behavior_script_metadata
- domain/models/bridge/bridge
- domain/models/bridge/bridge_extensions
- domain/models/bridge_home/bridge_home
- domain/models/device/device
- domain/models/device/device_archetype
- domain/models/device/device_metadata
- domain/models/device/device_product_data
- domain/models/device_power/device_power
- domain/models/device_power/device_power_power_state
- domain/models/entertainment/entertainment
- domain/models/entertainment/entertainment_segment/entertainment_segment
- domain/models/entertainment/entertainment_segment/entertainment_segment_capabilities
- domain/models/entertainment_configuration/entertainment_configuration
- domain/models/entertainment_configuration/entertainment_configuration_channel/entertainment_configuration_channel
- domain/models/entertainment_configuration/entertainment_configuration_channel/entertainment_configuration_channel_member
- domain/models/entertainment_configuration/entertainment_configuration_location
- domain/models/entertainment_configuration/entertainment_configuration_metadata
- domain/models/entertainment_configuration/entertainment_configuration_position
- domain/models/entertainment_configuration/entertainment_configuration_stream_proxy
- domain/models/geofence_client/geofence_client
- domain/models/geolocation/geolocation
- domain/models/grouped_light/grouped_light
- domain/models/homekit/homekit
- domain/models/hue_network
- domain/models/light/light
- domain/models/light/light_alert
- domain/models/light/light_archetype
- domain/models/light/light_color/light_color
- domain/models/light/light_color/light_color_gamut
- domain/models/light/light_color/light_color_gamut_type
- domain/models/light/light_color/light_color_xy
- domain/models/light/light_color_temperature/light_color_temperature
- domain/models/light/light_color_temperature/light_color_temperature_delta
- domain/models/light/light_color_temperature/light_color_temperature_delta_action
- domain/models/light/light_color_temperature/light_color_temperature_mirek_schema
- domain/models/light/light_dimming/light_dimming
- domain/models/light/light_dimming/light_dimming_delta
- domain/models/light/light_dimming/light_dimming_delta_action
- domain/models/light/light_dimming/light_dimming_full
- domain/models/light/light_dynamics
- domain/models/light/light_effects
- domain/models/light/light_gradient/light_gradient
- domain/models/light/light_gradient/light_gradient_full
- domain/models/light/light_metadata
- domain/models/light/light_mode
- domain/models/light/light_on
- domain/models/light/light_power_up/light_power_up
- domain/models/light/light_power_up/light_power_up_color/light_power_up_color
- domain/models/light/light_power_up/light_power_up_color/light_power_up_color_color_temperature
- domain/models/light/light_power_up/light_power_up_color/light_power_up_color_mode
- domain/models/light/light_power_up/light_power_up_dimming/light_power_up_dimming
- domain/models/light/light_power_up/light_power_up_dimming/light_power_up_dimming_mode
- domain/models/light/light_power_up/light_power_up_on/light_power_up_on
- domain/models/light/light_power_up/light_power_up_on/light_power_up_on_mode
- domain/models/light/light_power_up/light_power_up_preset
- domain/models/light/light_signaling/light_signaling
- domain/models/light/light_signaling/light_signaling_status
- domain/models/light/light_timed_effects
- domain/models/light_level/light_level
- domain/models/matter/matter
- domain/models/matter_fabric/matter_fabric
- domain/models/matter_fabric/matter_fabric_data
- domain/models/motion/motion
- domain/models/relative
- domain/models/relative_rotary/relative_rotary
- domain/models/relative_rotary/relative_rotary_last_event
- domain/models/relative_rotary/relative_rotary_rotation
- domain/models/resource
- domain/models/resource_type
- domain/models/room/room
- domain/models/room/room_archetype
- domain/models/room/room_metadata
- domain/models/scene/scene
- domain/models/scene/scene_action/scene_action
- domain/models/scene/scene_action/scene_action_action
- domain/models/scene/scene_metadata
- domain/models/scene/scene_palette/scene_palette
- domain/models/scene/scene_palette/scene_palette_color
- domain/models/scene/scene_palette/scene_palette_color_temperature
- domain/models/scene/scene_recall
- domain/models/smart_scene/smart_scene
- domain/models/smart_scene/smart_scene_active_timeslot
- domain/models/smart_scene/smart_scene_metadata
- domain/models/smart_scene/smart_scene_week/smart_scene_week
- domain/models/smart_scene/smart_scene_week/smart_scene_week_start_time
- domain/models/smart_scene/smart_scene_week/smart_scene_week_timeslot
- domain/models/temperature/temperature
- domain/models/zgp_connectivity/zgp_connectivity
- domain/models/zigbee_connectivity/zigbee_connectivity
- domain/models/zigbee_device_discovery/zigbee_device_discovery
- domain/models/zigbee_device_discovery/zigbee_device_discovery_action
- domain/models/zone/zone
- domain/repos/bridge_discovery_repo
- domain/repos/hue_http_repo
- domain/services/bridge_discovery_service
- domain/services/hue_http_client
- exceptions/coordinate_exception
- exceptions/gradient_exception
- exceptions/invalid_id_exception
- exceptions/invalid_name_exception
- exceptions/invalid_value_exception
- exceptions/mirek_exception
- exceptions/negative_value_exception
- exceptions/percentage_exception
- exceptions/time_format_exception
- exceptions/unit_interval_exception
- flutter_hue
- utils/date_time_tool
- utils/json_tool
- utils/misc_tools
- utils/my_file_explorer_sdk/libraries/directories
- utils/my_file_explorer_sdk/libraries/paths
- utils/my_file_explorer_sdk/my_file_explorer_sdk
- utils/validators