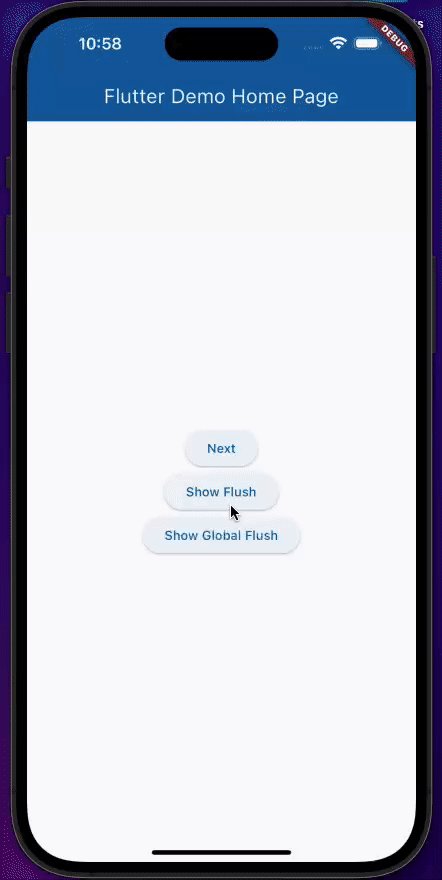
Flutter Flush Bar
A Flutter package of custom flush bar.
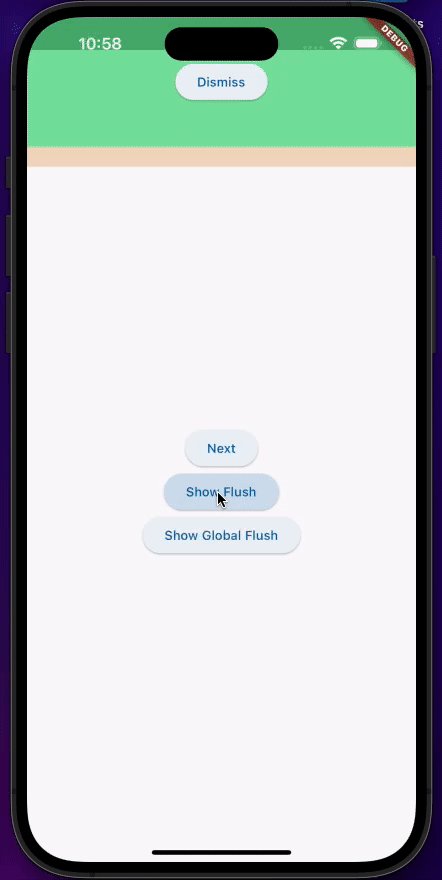
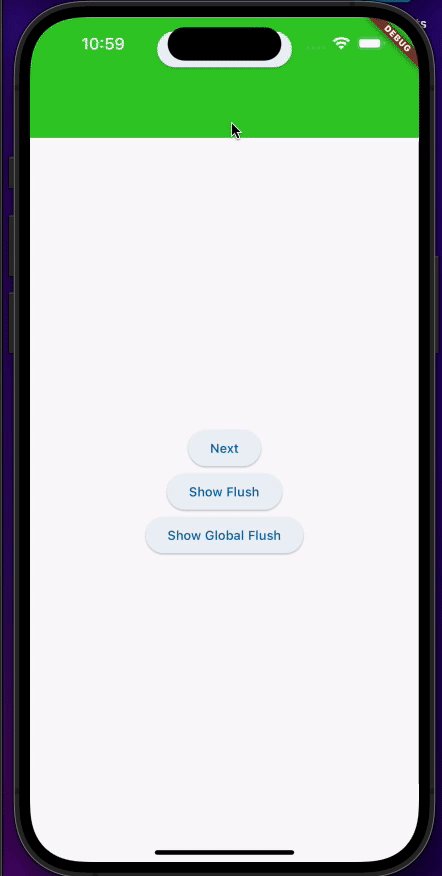
1. A FlutterFloatNotification() maintains a queue

final random = Random();
final color = Color.fromARGB(
255,
random.nextInt(255),
random.nextInt(255),
random.nextInt(255),
);
final double randomHeight = 100 + random.nextInt(100).toDouble();
final v = await FlutterFloatNotification().showFlushBar<int>(
context,
childBuilder: (context, dismiss) {
return Container(
color: color,
height: randomHeight,
alignment: Alignment.center,
child: ElevatedButton(
onPressed: () => dismiss(value: color.value),
child: const Text('Dismiss'),
),
);
},
);
debugPrint('v: $v');
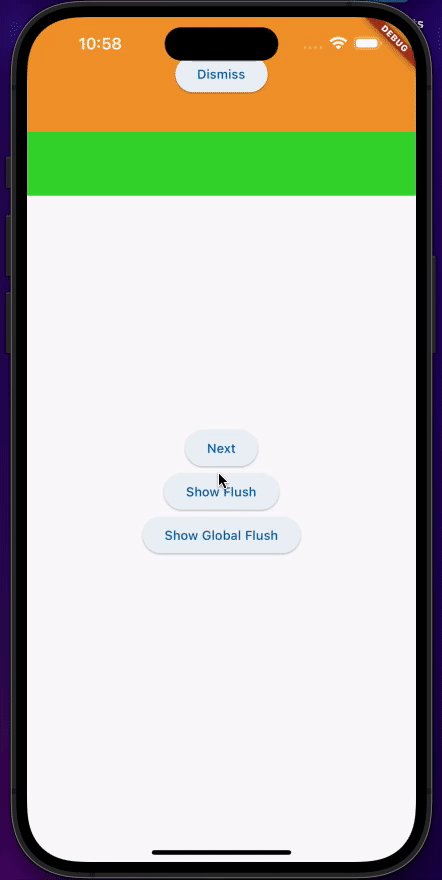
1. The FlutterFloatNotification.global() contains a global queue

final random = Random();
final color = Color.fromARGB(
255,
random.nextInt(255),
random.nextInt(255),
random.nextInt(255),
);
final double randomHeight = 100 + random.nextInt(100).toDouble();
final v = await FlutterFloatNotification.global().showFlushBar<int>(
context,
childBuilder: (context, dismiss) {
return Container(
color: color,
height: randomHeight,
alignment: Alignment.center,
child: ElevatedButton(
onPressed: () => dismiss(value: color.value),
child: const Text('Dismiss Global'),
),
);
},
);
debugPrint('v: $v');