Flutter flutter_easy_responsive
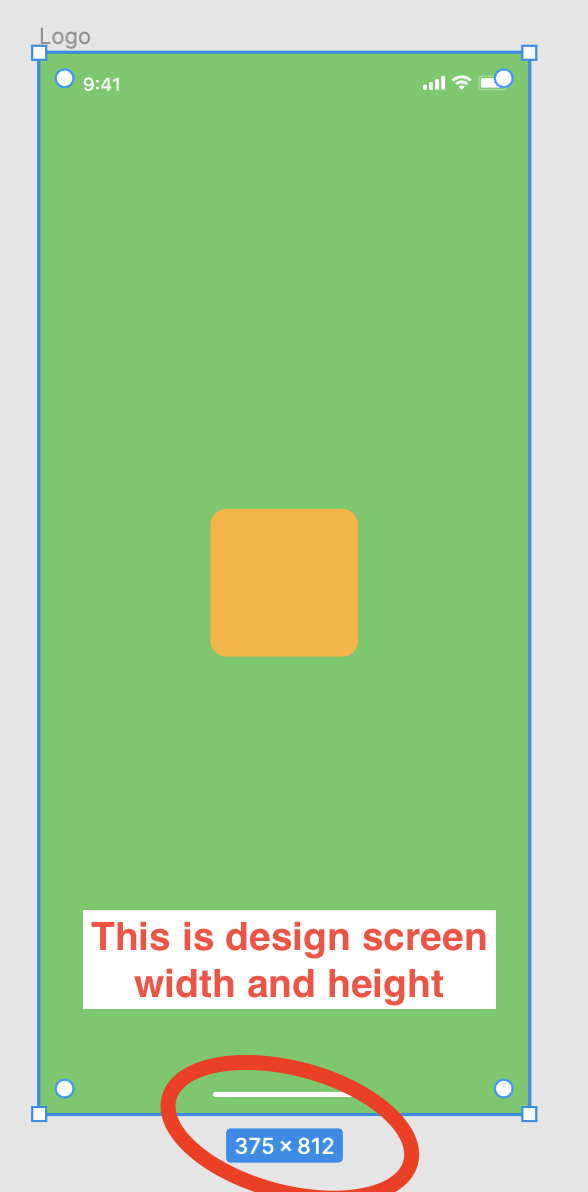
Easy calculate the width and height of the widget from figma design
Configuration
Install the package
flutter pub add flutter_easy_responsive
Import the package
import 'package:flutter_easy_responsive/flutter_easy_responsive.dart';
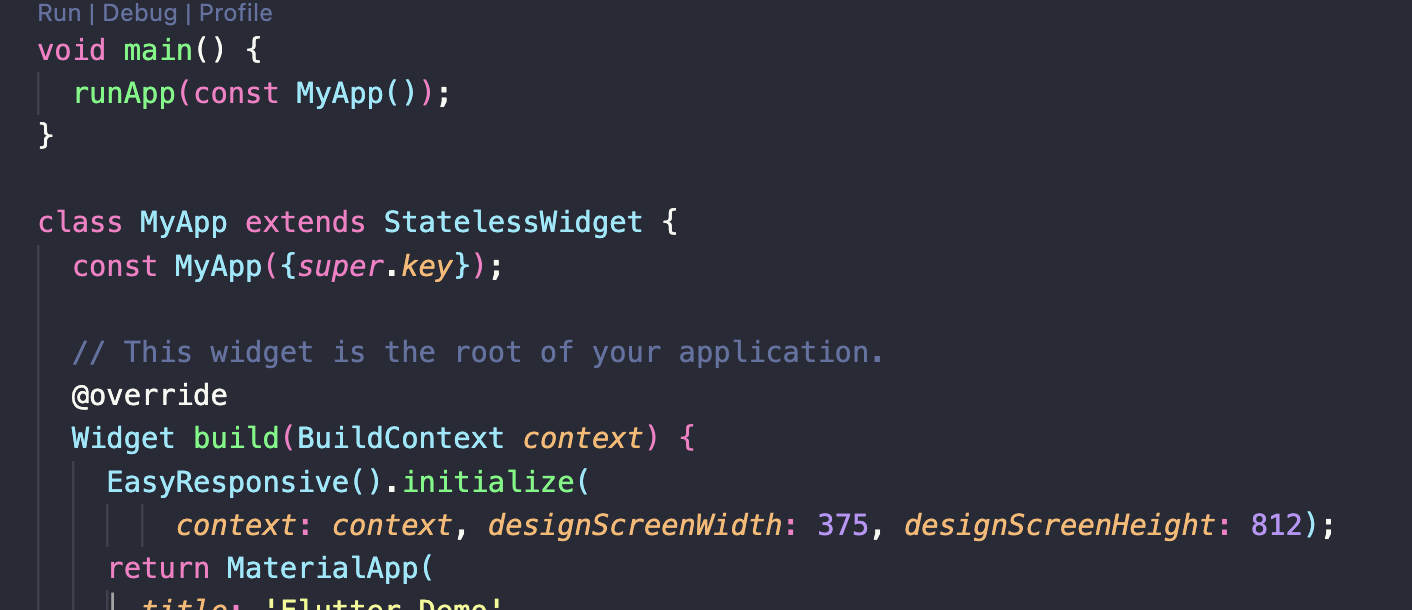
You must call the initialization function before use the package.
EasyResponsive().initialize(
context: context, designScreenWidth: 375, designScreenHeight: 812);
like this:

You can get the design screen width and height like this:

Then, please use the width and height of the figma design with .w and .h
like this:
Container(
color: Colors.red,
width: 120.w,
height: 120.h,
child:...
)
If the width and height in the design equal, consider to use one of the .w or .h properties for both. Please ask the designer for the constrain of the width and height.