Build & Run example/lib/main.dart on iOS/Android/Chrome for more demostrations



DialogShower
Simple to use
DialogShower.init(context); # init with a root context in your app
DialogShower shower = DialogShower()
..barrierDismissible = true
..containerShadowColor = Colors.grey
..containerShadowBlurRadius = 50.0
..containerBorderRadius = 5.0
..show(__your_widget_here__);
OverlayShower usage is the same as DialogShower
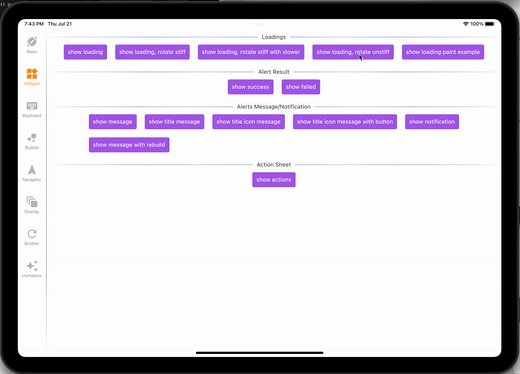
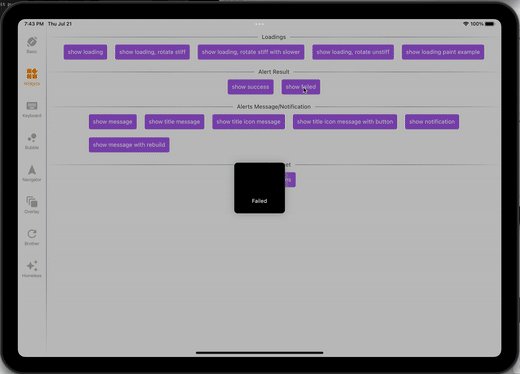
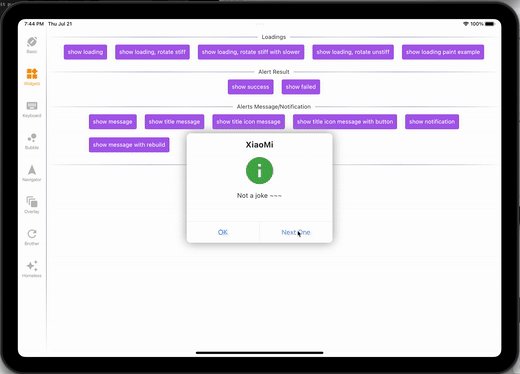
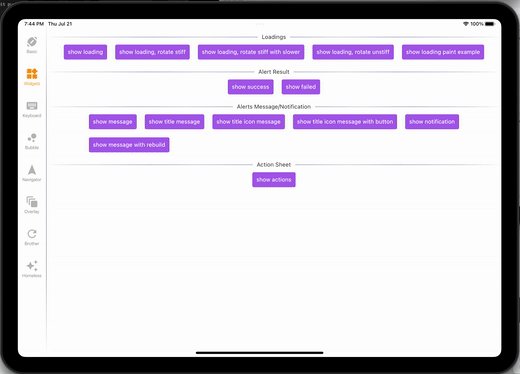
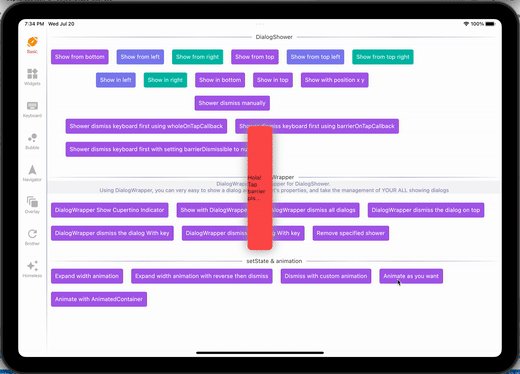
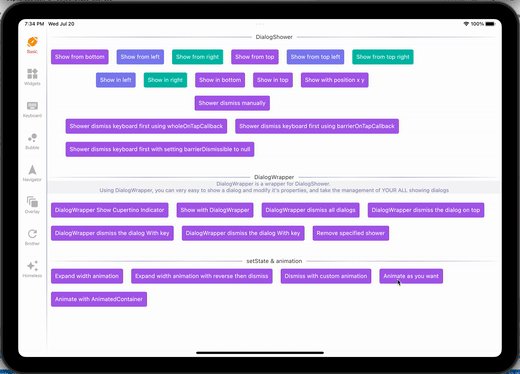
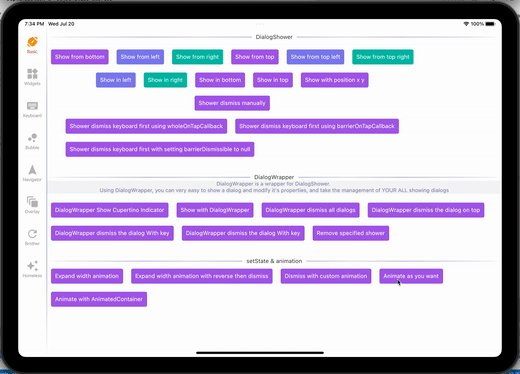
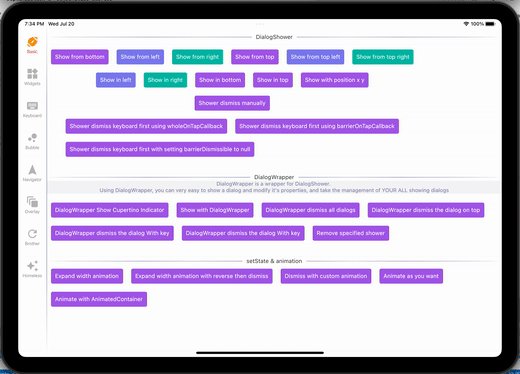
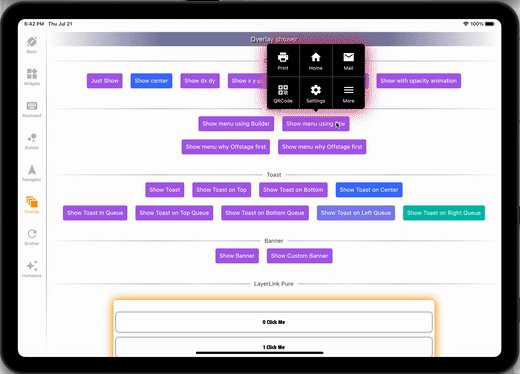
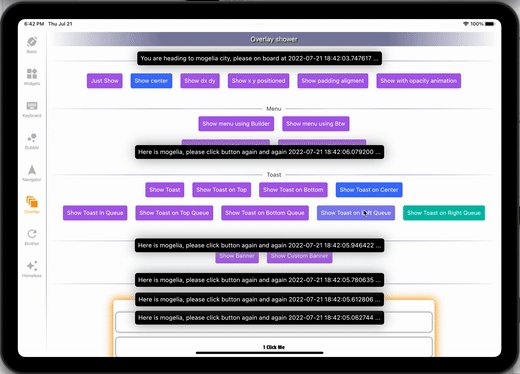
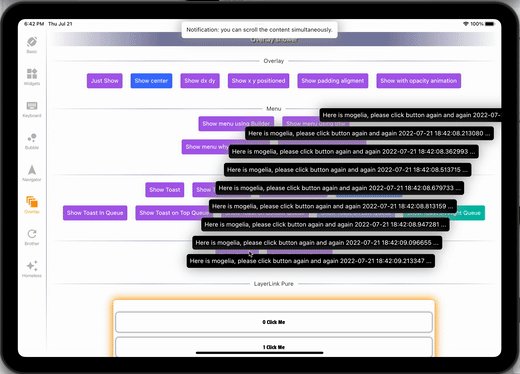
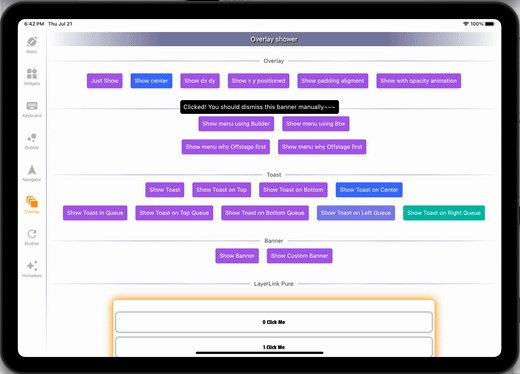
Demonstrations
1. Loading & Alerts & Actions

2. Various show & dismiss animation

3. Toast & Menu & Banner

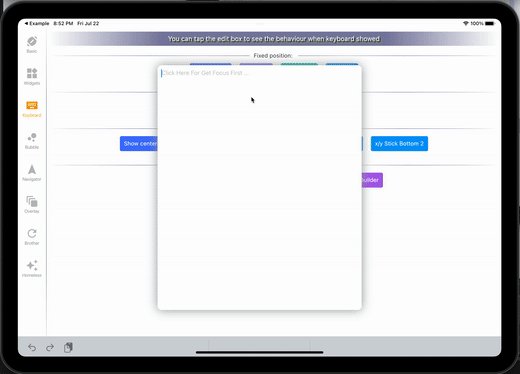
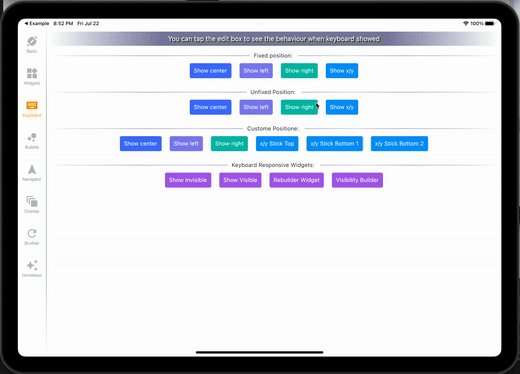
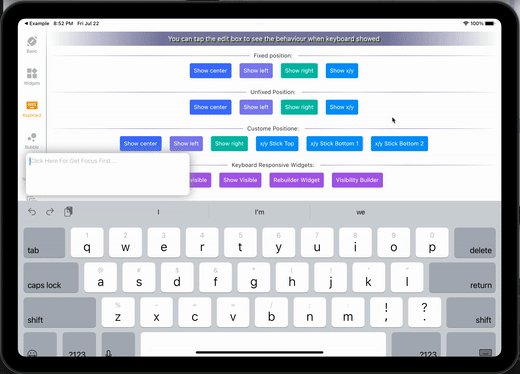
4. Keyboard Interactive

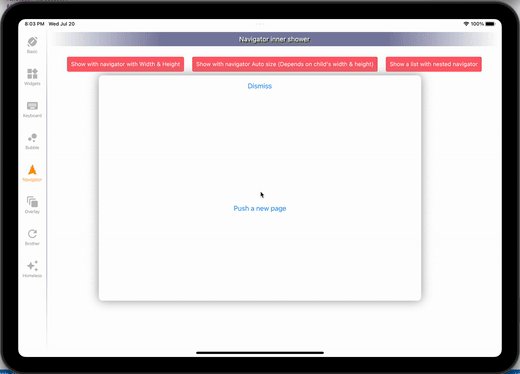
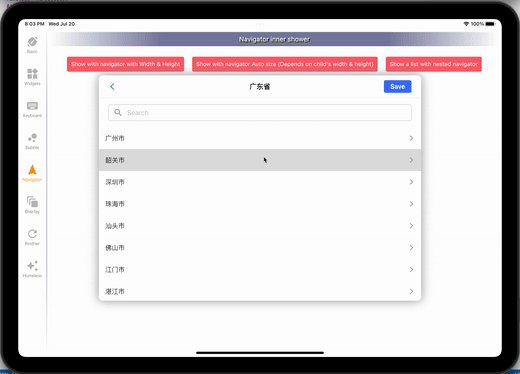
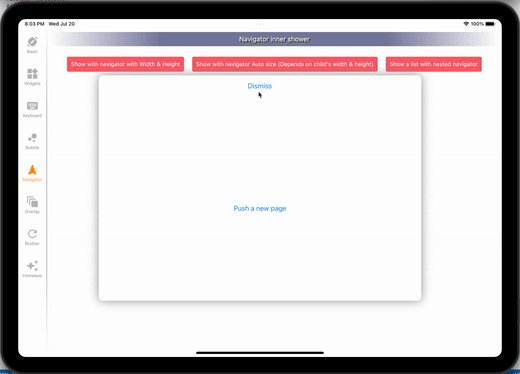
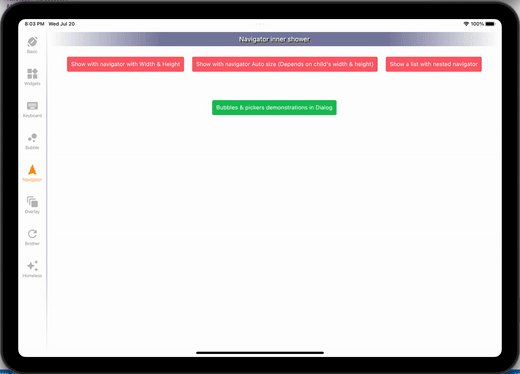
5. Nested Navigator

6. Various Pickers and Tooltips

Brother
1. Update view by key
BtKey updateWidgetsKey = BtKey(); # more decoupling :P
String text = 'You are some handsome';
@override
Widget build(BuildContext context) {
return Btw(builder: (context){
updateWidgetsKey.eye; // Put an eye here. Dota/LOL online game 插个眼.
return InkWell(
child: Text(text),
onTap: () {
List<String> v = ['❗️', '🔴', '👠', '⌘', '🏁', '咳', 'か', 'нг', 'зз'];
text = (v..shuffle()).first;
updateWidgetsKey.update(); // when text changed, call eye update :)
},
);
});
}
2. Update view by value
Btv<String> text = 'You are so awesome'.btv;
@override
Widget build(BuildContext context) {
return Btw(builder: (context) {
return InkWell(
child: Text(text.value),
onTap: () {
List<String> v = ['Niu', 'Ok', 'Six', 'Wa', 'Ha', 'WooLa'];
text.value = (v..shuffle()).first;
},
);
});
}
Contact & Discussion
QQ Group ID: 638027386
Libraries
- core/boxes
- core/broker
- core/brother
- dialog/dialog_shower
- dialog/dialog_widgets
- dialog/dialog_wrapper
- event/event_truck
- event/keyboard_event_listener
- flutter_dialog_shower
- overlay/overlay_shower
- overlay/overlay_widgets
- overlay/overlay_wrapper
- util/elements_utils
- util/offsets_utils
- util/screens_utils
- util/sizes_utils
- util/strings_utils
- view/anything_fielder_view
- view/anything_header_view
- view/anything_levels_picker
- view/anything_picker_view
- view/anything_selector_view
- view/cc_action_widgets
- view/cc_animate_widgets
- view/cc_bubble_widgets
- view/cc_keyboard_widgets
