Flutter Debouncer
A Flutter plugin for debouncing can be used to simplify the implementation of debouncing logic in Flutter applications. It provides a convenient way to handle debouncing scenarios for user interactions, such as button presses or text input changes, in order to enhance the user experience and avoid unintended actions or frequent updates.
Features
✅ Debouncing
✅ Throttling
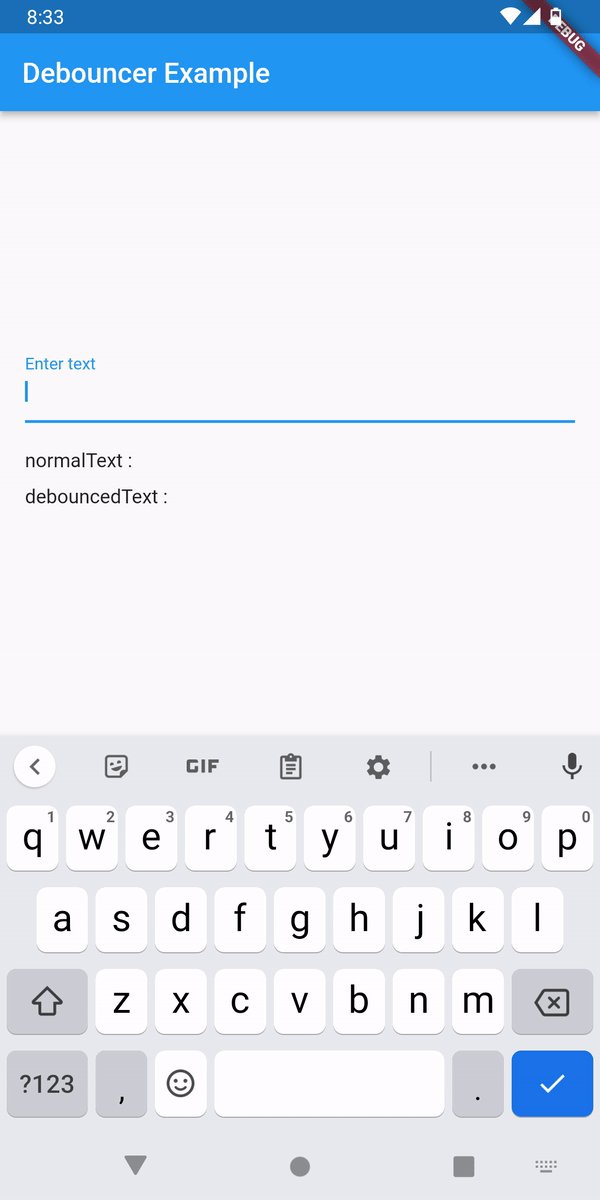
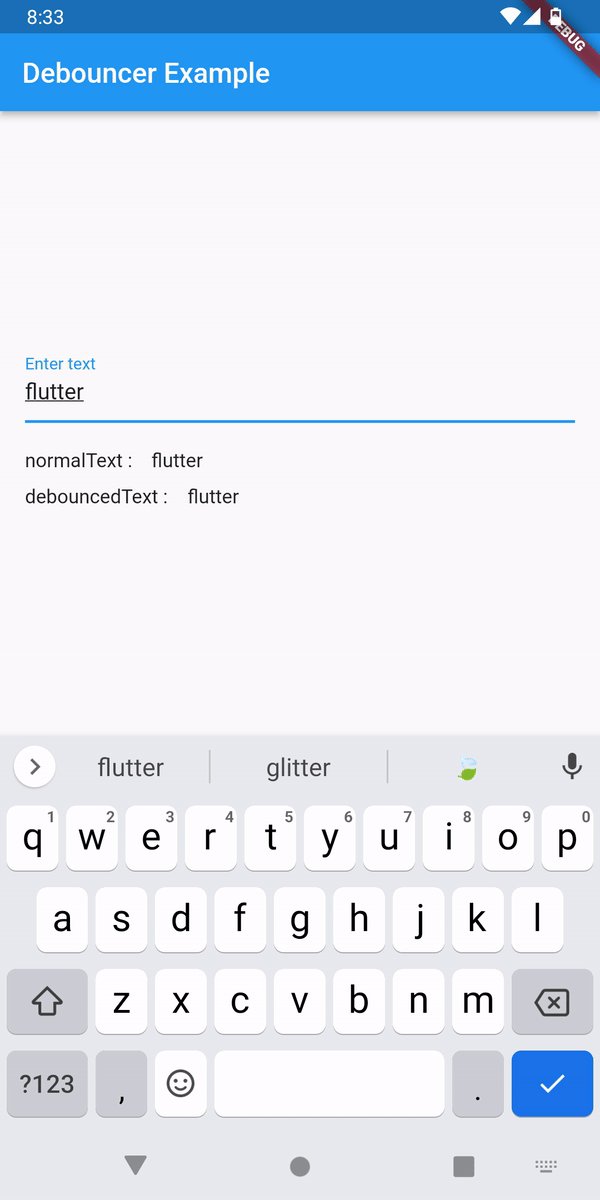
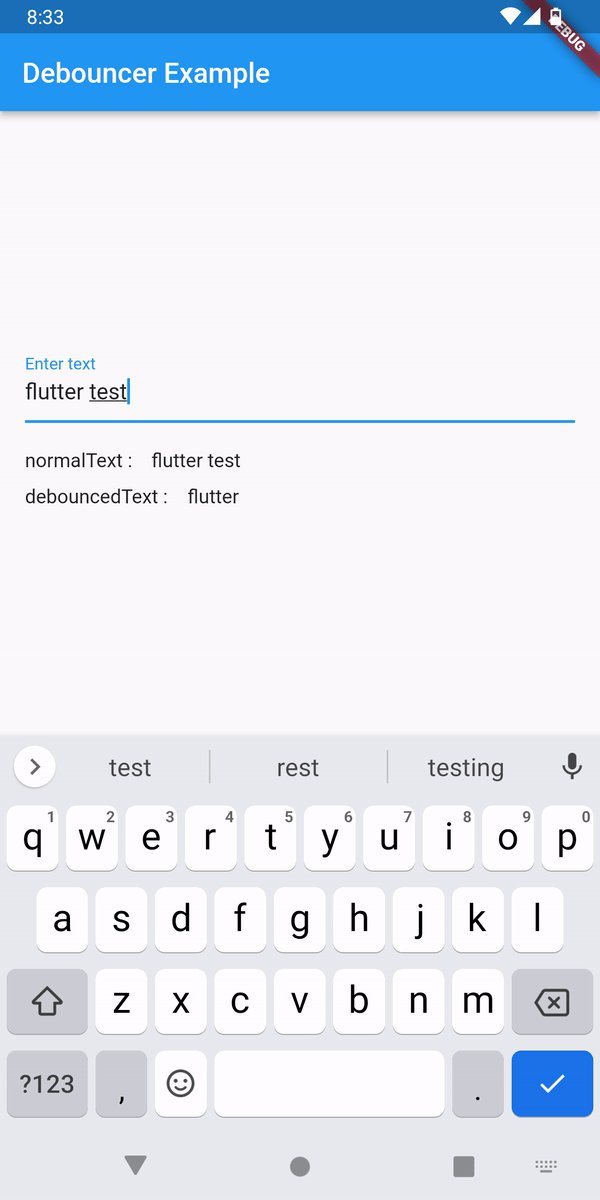
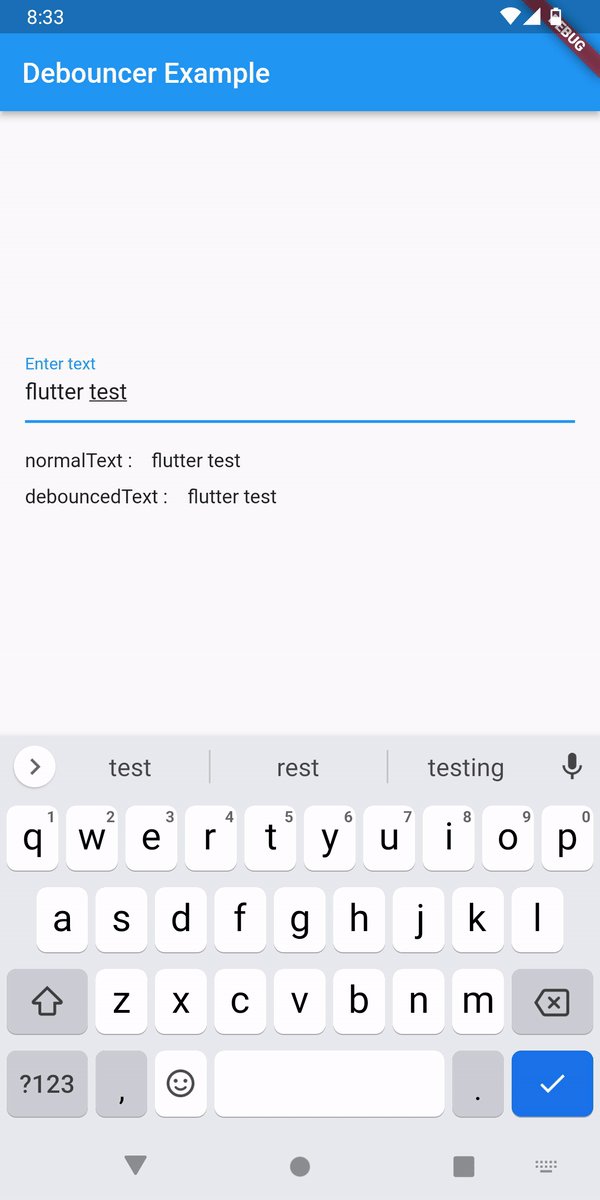
Demo
 |
 |
|---|
Quick Start
Step 1: Include the package to your project
dependencies:
flutter_debouncer: <latest version>
Run pub get and get packages.
Step 2: Add this package to your project
import 'package:flutter_debouncer/flutter_debouncer.dart';
Step 3: Initialize Service
For Debouncer
final Debouncer _debouncer = Debouncer();
For Throttler
final Throttle _throttler = Throttler();
Example
Debouncing
void _handleTextFieldChange(String value) {
const duration = Duration(milliseconds: 500);
_debouncer.debounce(
duration: duration,
onDebounce: () {
setState(() {
debouncedText = value;
});
},
);
}
Throttling
void _handleTextFieldChange(String value) {
const duration = Duration(milliseconds: 500);
_throttler.throttle(
duration: duration,
onThrottle: () {
setState(() {
throttledCounter++;
});
},
);
}
Use type parameter to pass BehaviorType to change the behavior of the debounce or throttle
void _handleTextFieldChange(String value) {
const duration = Duration(milliseconds: 500);
/// - [BehaviorType.leadingEdge] : The callback function is executed immediately
_debouncer.debounce(
duration: duration,
type: BehaviorType.leadingEdge,
onDebounce: () {
setState(() {
debouncedText = value;
});
},
);
}
Cancel Debouncer or Throttler
///Debouncer Cancel
_debouncer.cancel();
///Throttler Cancel
_throttler.cancel();
Project Created & Maintained By
Syaif Akmal
License
Code released under the GNU GENERAL PUBLIC LICENSE Version 3.


