A flutter package for authentication with DAuth(an OAuth2 based SSO (Single Sign On) for NITT students) authorisations service on behalf of the resource-owner/user. DAuth lets the application developers securely get access to users’ data without users having to share their passwords.
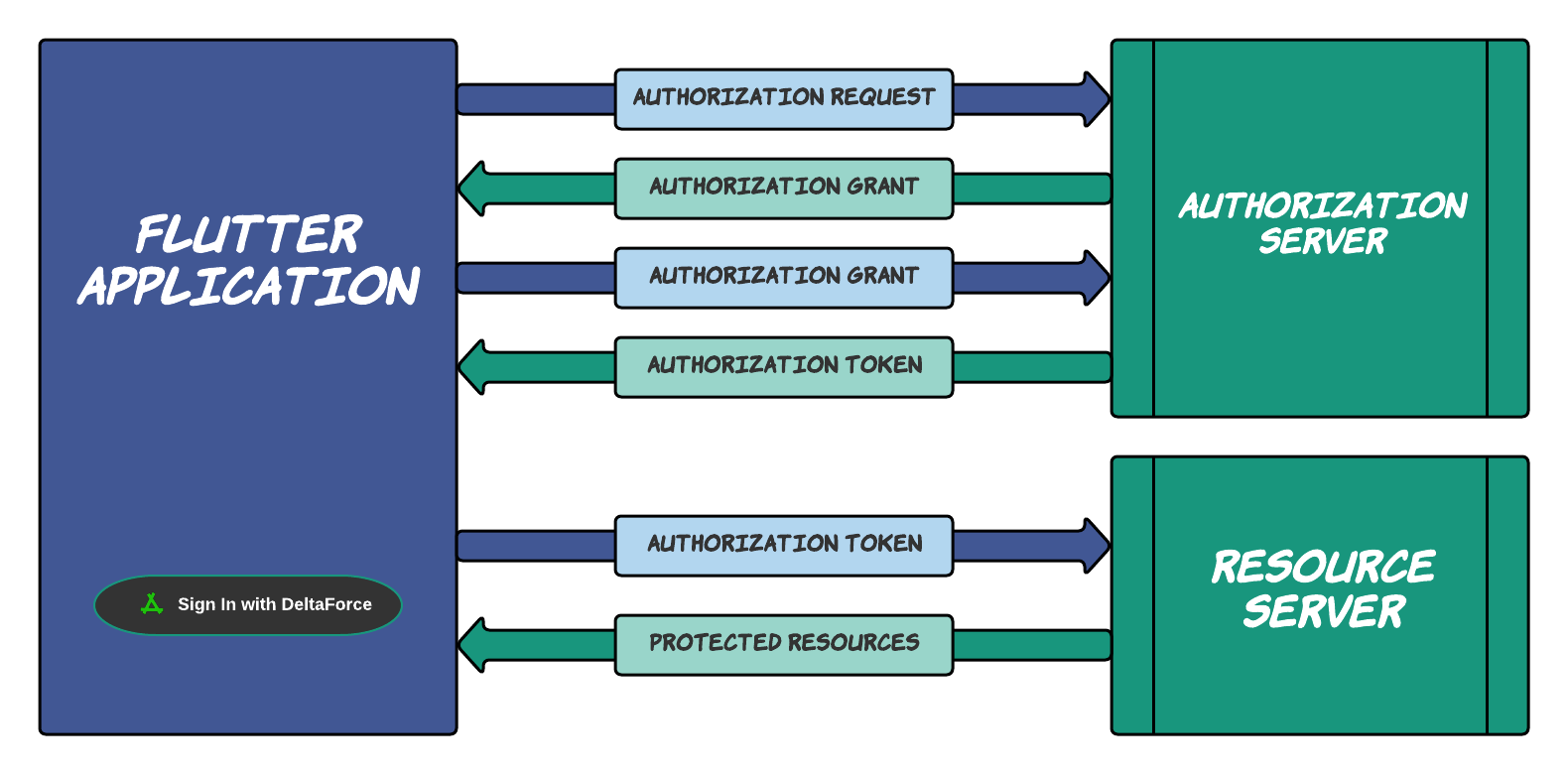
DAuth allows a Client-App (the program using this library) to access and manipulate a resource that's owned by a resource owner (the end user) and lives on a remote server. The Client-App directs the resource owner to dauth authorization server, where the resource owner tells the authorization server to give the Client-App an access token. This token serves as proof that the client has permission to access resources on behalf of the resource owner.
Note: OAuth2 provides several different methods for the client to obtain authorization.But, currently This package only supports Authorisation Code Grant
Features

- This Package Allows user to get the authorized token by calling
fetchToken(authorizationRequest), which automates the following workflow:- Generates
authorizationUrlusing the provided authorizationRequest in the parameter. - Opens up a webView with the generated
authorizationUrland Listens to the NavigationRequests. - Allows user to enable permissions to Client-App to access the resource of the user from Dauth-Resource-Provider.
- After Authentication server redirects to the registered
redirect_uriandcodeis fetched by listening to the NavigationRequest. - Using the code as body parameter a post-request is automated to retrive the token.
- Generates
- Once the
tokenResponseis fetched the user can send a post request usingfetchResources(token)and get the protectedResources based on the Scope mentioned.
DataTypes
| DataTypes | Parameters | Description |
|---|---|---|
| ResourceResponse | String? tokenType, String? accessToken, String? state, int? expiresIn,String? idToken,String? status,ErrorResponse? errorResponse | Response-body returned from fetchResources() request |
| TokenResponse | String? email,String? id,String? name,String? phoneNumber,String? gender,DateTime? createdAt,DateTime? updatedAt, | Response-body returned from fetchToken() request |
| Scope | bool isOpenId, bool isEmail, bool isProfile, bool isUser | Consists of 4 boolean parameters to enable SCOPE of Resource Access |
| TokenRequest | String? clientId,String? codeVerifier,String codeChallengeMethod,String? redirectUri,String? responseType,String? grantType,String? state,String? scope,String? nonce | Request-Parameter for fetchToken() |
Methods
| Methods | Parameters |
|---|---|
TokenResponse fetchToken() |
TokenRequest request |
ResourceResponse fetchResource() |
String access_token |
Widget DauthButton() |
Function OnPressed: (TokenResponse res){} |
Getting started
To use this package:
- Run the following command in terminal
-
ORflutter pub get flutter_dauth
-
- Add the following in pubspec.yaml file
-
dependencies: flutter: sdk: flutter flutter_dauth:
-
Usage
Following is an example of Authorization Grant Code using this package.
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) => const MaterialApp(
debugShowCheckedModeBanner: false,
home: HomePage(),
);
}
class HomePage extends StatefulWidget {
const HomePage({Key? key}) : super(key: key);
@override
State<StatefulWidget> createState() => HomeState();
}
class HomeState extends State<HomePage> {
//A string object used in Text() widget as data.
String _exampleText = 'Flutter Application';
//Create a TokenRequest Object
final dauth.TokenRequest _request = TokenRequest(
//Your Client-Id provided by Dauth Server at the time of registration.
clientId: 'YOUR CLIENT ID',
//redirectUri provided by You to Dauth Server at the time of registration.
redirectUri: 'YOUR REDIRECT URI',
//A String which will retured with access_token for token verification in client side.
state: 'STATE',
//setting isUser to true to retrive UserDetails in ResourceResponse from Dauth server.
scope: const dauth.Scope(isUser: true),
//codeChallengeMethod Should be specified as `plain` or `S256` based on thier requirement.
codeChallengeMethod: 'S256');
@override
Widget build(BuildContext context) => SafeArea(
child: Scaffold(
body: Container(
color: Colors.blueGrey,
child: Stack(
children: [
Center(
child: Text(
_exampleText,
style: const TextStyle(fontSize: 30, fontWeight: FontWeight.bold),
)),
Positioned(
left: 50,
right: 50,
bottom: 10,
//DAuth button returns TokenResponse and ResponseMessage when pressed.
child: dauth.DauthButton(
request: _request,
onPressed:
(dauth.TokenResponse res) {
//changes the exampleText as Token_TYPE: <YOUR_TOKEN> from the previous string if the response is success'
setState(() {
_exampleText = 'Token_TYPE: ' +
(res)
.tokenType
.toString();
});
}))
],
),
)));
}
Updates
- To Ensure Security issues related to Interception attacks PKCE is added with Authorisation Code Grant.
Issues/Upcoming Changes
- DAuth only supports Authorisation Grant Flow at the time of writing supports, in future more methods will be added and flutter_dauth will also be updated accordingly.
Credits
This package wouldn't be possible without the following:
- webviewx : for opening AuthorizationUrl in WebView and Listening to NavigationRequest
- https : for HTTP requests to the Dauth-Server.
- crypto : for SHA256 encryption.