Flutter Custom License Page
This package allows you to customize the look at feel of your app's license page. You are given the license data, and can build a license page that matches your app.
Examples
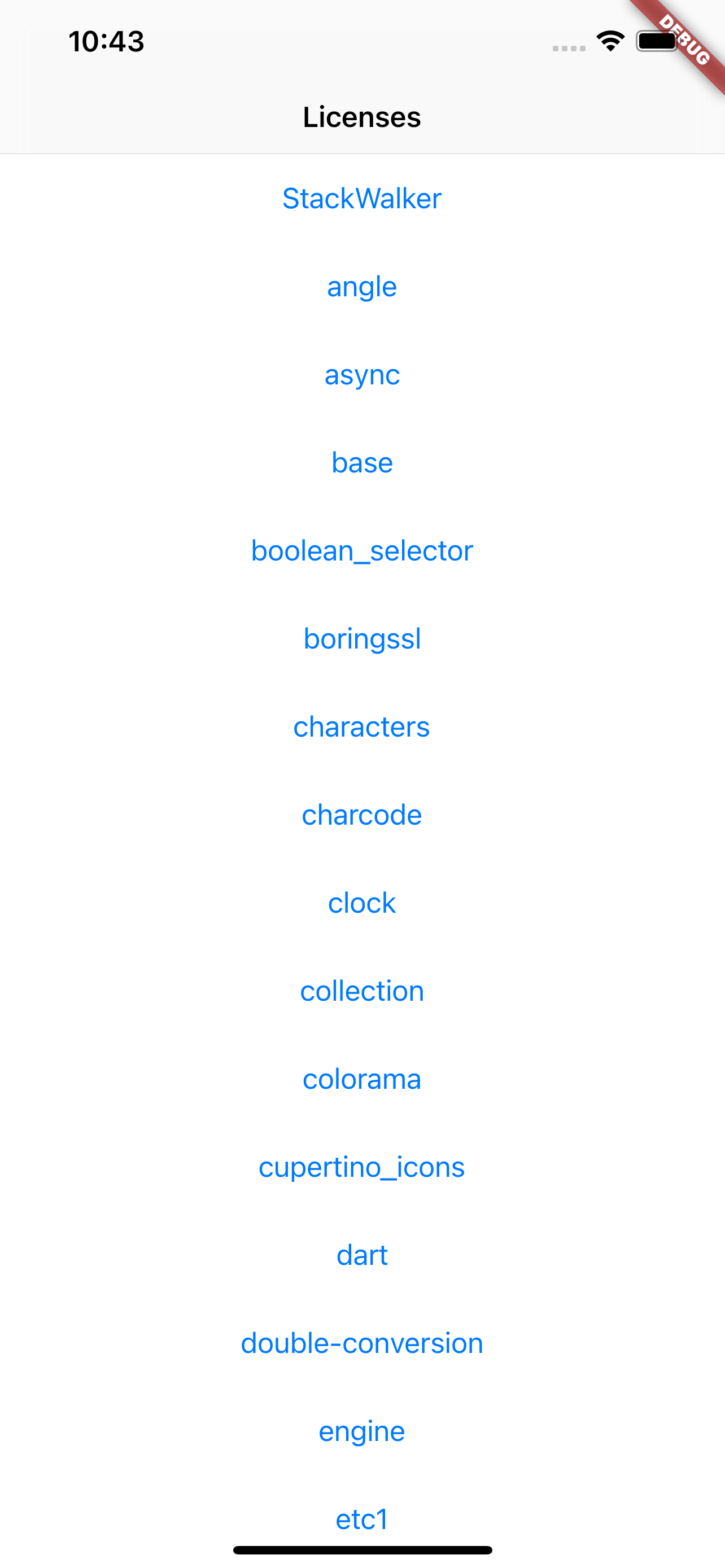
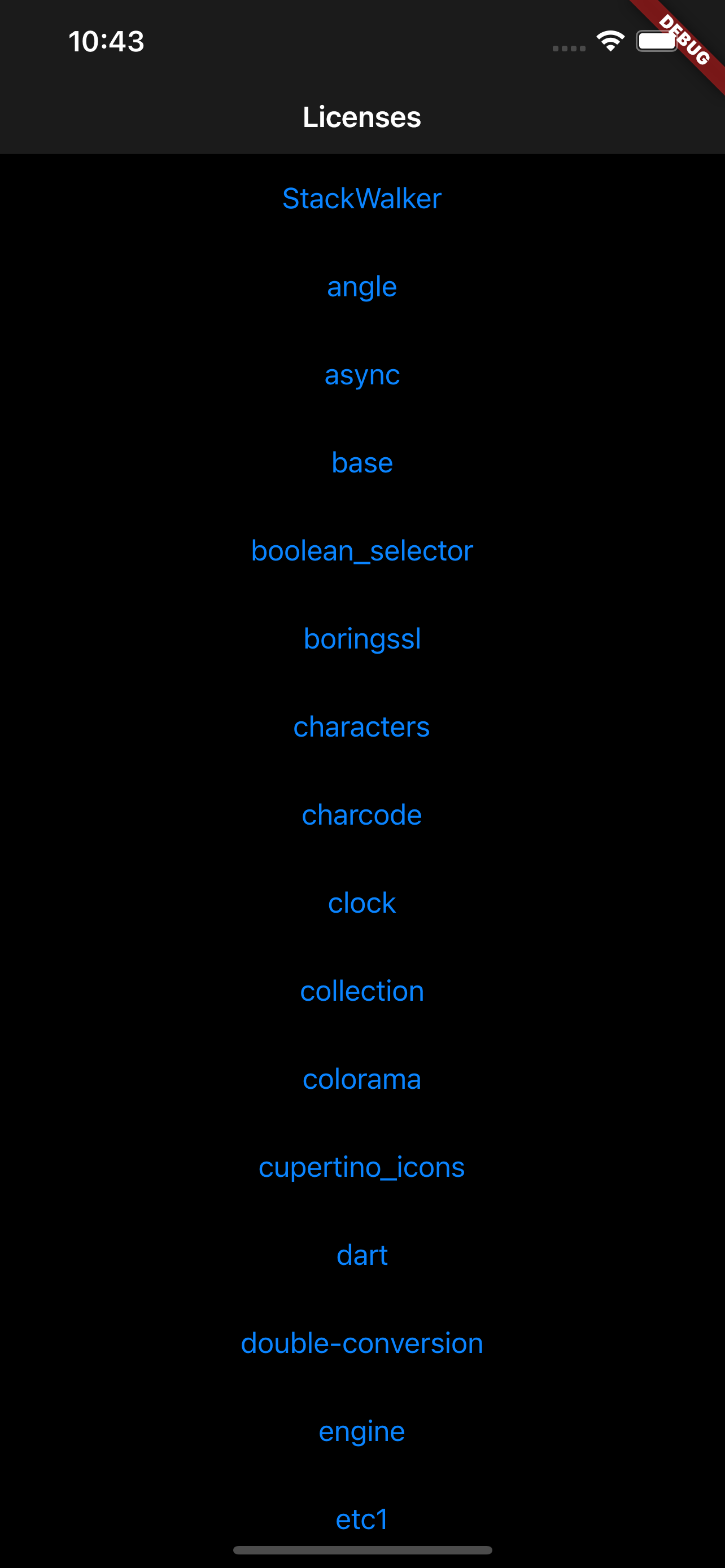
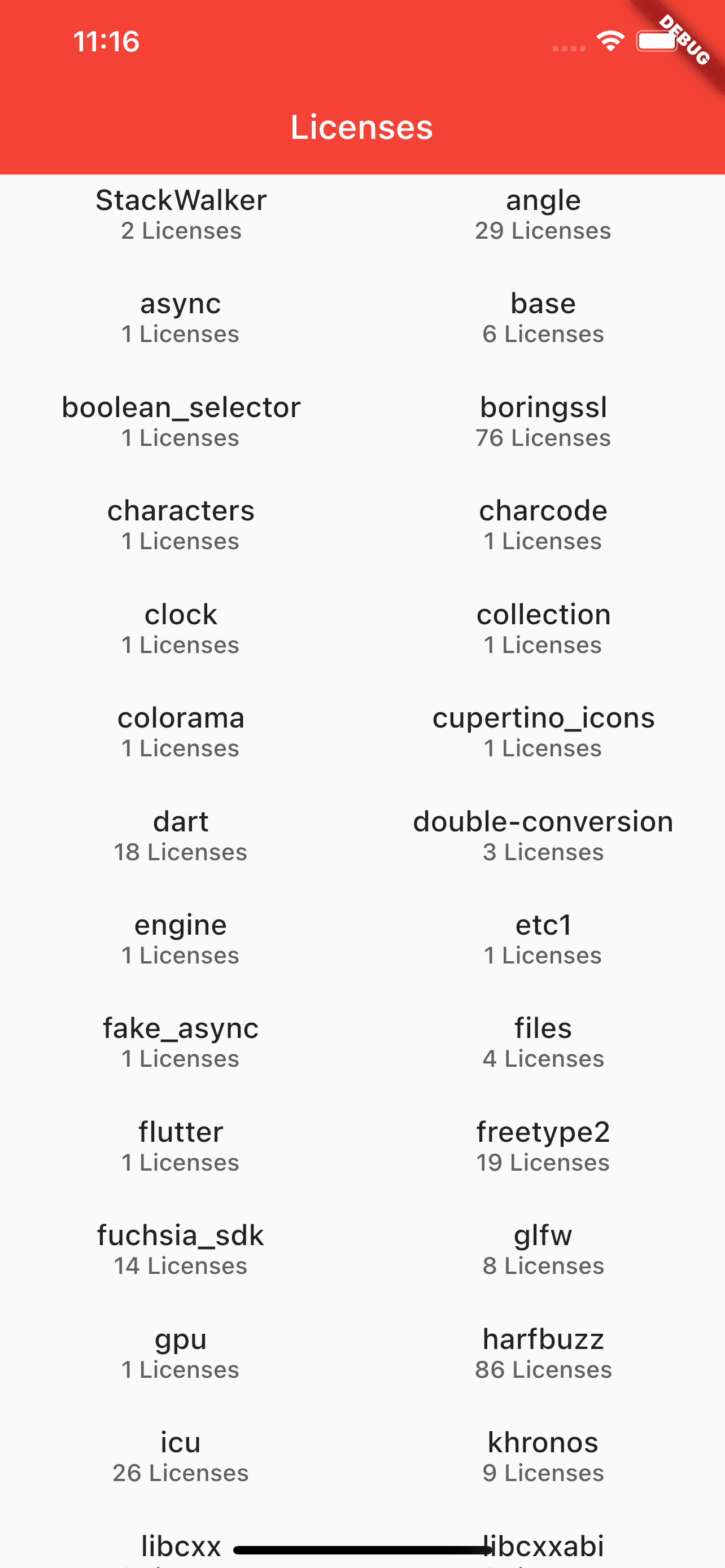
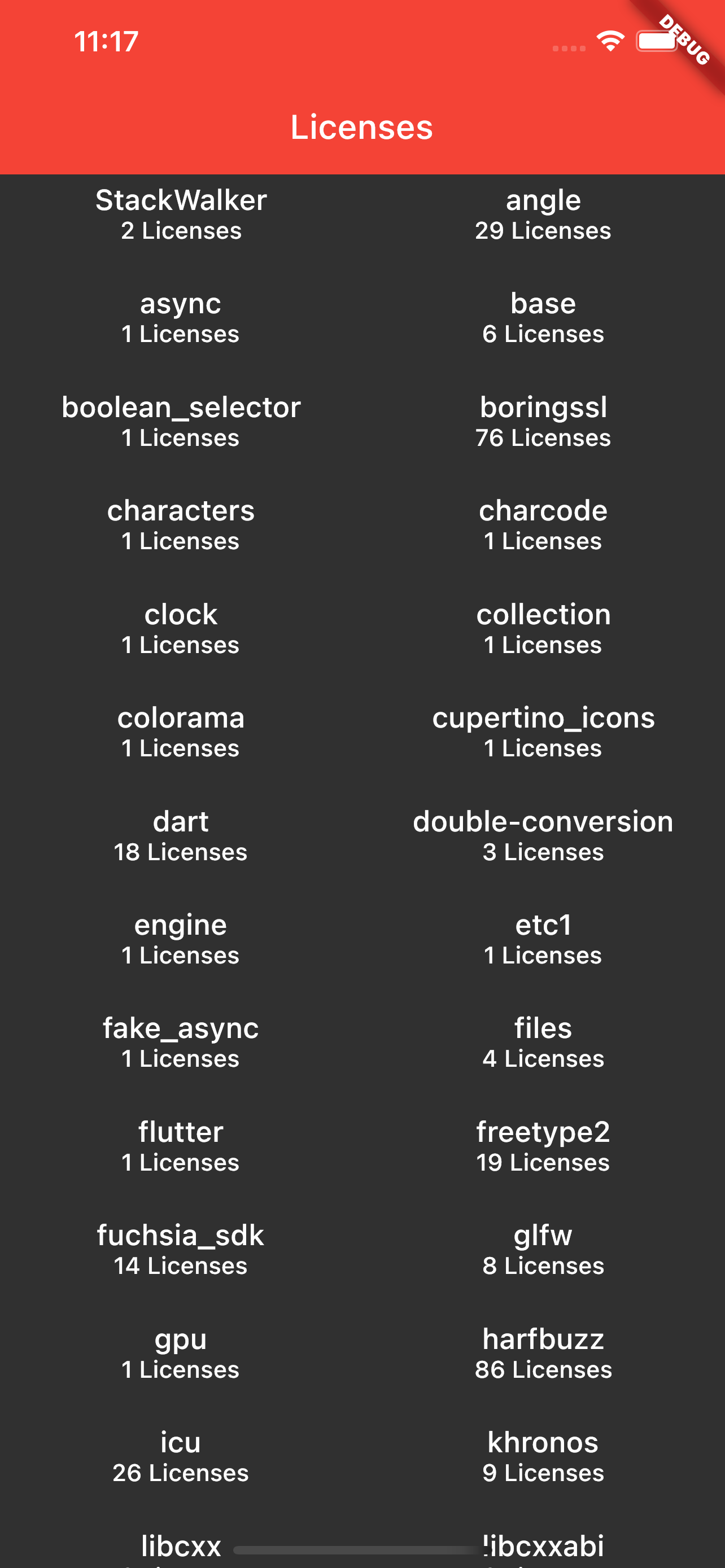
Cupertino Example




Slivers Example


View all examples: here
API
CustomLicensePage((context, licenseData) {
//IMPLEMENT YOUR PAGE BUILDER HERE
});
Notes
- No Material dependency
CustomLicensePagereturns a Widget, you must push a route to it- Cupertino Example only works in Cupertino Apps
- If you have any issues, or feature requests please let me know by creating an issue here: here