Flutter QR Code Scanner
A lightweight Flutter barcode and QR code scanner plugin implemented with Dynamsoft Camera Enhancer and Dynamsoft Barcode Reader.
Supported Platforms
- Android
- iOS
Mobile Camera and Barcode SDK Version
- Dynamsoft Camera Enhancer 2.1.3
- Dynamsoft Barcode Reader 9.0.1
Build Configuration
Android
Change the minimum Android sdk version to 21 (or higher) and change the compile sdk version to 31 (or higher) in your android/app/build.gradle file.
minSdkVersion 21
compileSdkVersion 31
iOS
Add camera access permission to ios/Runner/Info.plist:
<key>NSCameraUsageDescription</key>
<string>Can I use the camera please?</string>
<key>NSMicrophoneUsageDescription</key>
<string>Can I use the mic please?</string>
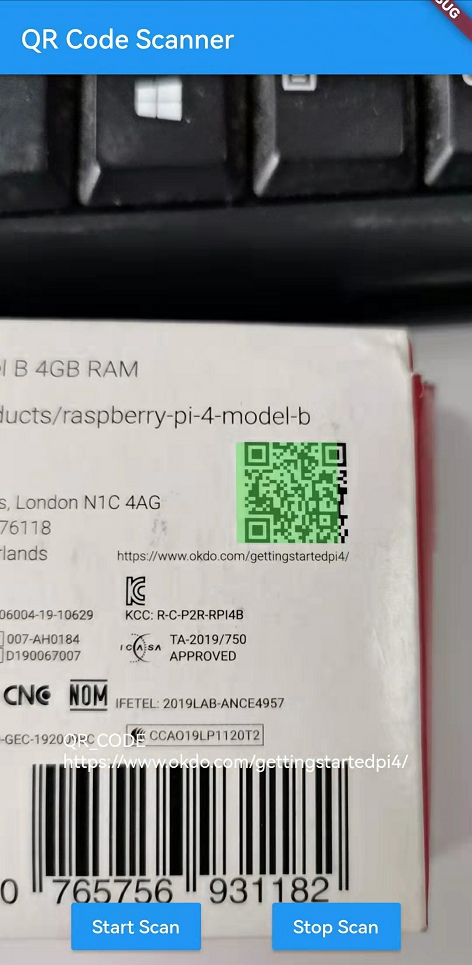
Try Real-time QR Code Scanning
cd example
flutter run

Usage
-
Create a QR code scanner view:
ScannerViewController? controller; ScannerView(onScannerViewCreated: onScannerViewCreated); void onScannerViewCreated(ScannerViewController controller) { setState(() { this.controller = controller; }); controller.scannedDataStream.listen((results) { }); } -
Get a 30-day trial license to activate QR code detection API.
await controller.setLicense( 'DLS2eyJoYW5kc2hha2VDb2RlIjoiMjAwMDAxLTE2NDk4Mjk3OTI2MzUiLCJvcmdhbml6YXRpb25JRCI6IjIwMDAwMSIsInNlc3Npb25QYXNzd29yZCI6IndTcGR6Vm05WDJrcEQ5YUoifQ=='); -
Initialize barcode and QR code scanner:
await controller.init(); -
Use controller to start and stop real-time QR code scanning.
await controller.startScanning(); await controller.stopScanning();