Flutter Animated Login
A Flutter package to create a beautiful animated login screen with phone/email otp, password, and social login options. It also includes a phone number with country code picker.
Demo Website 🔗
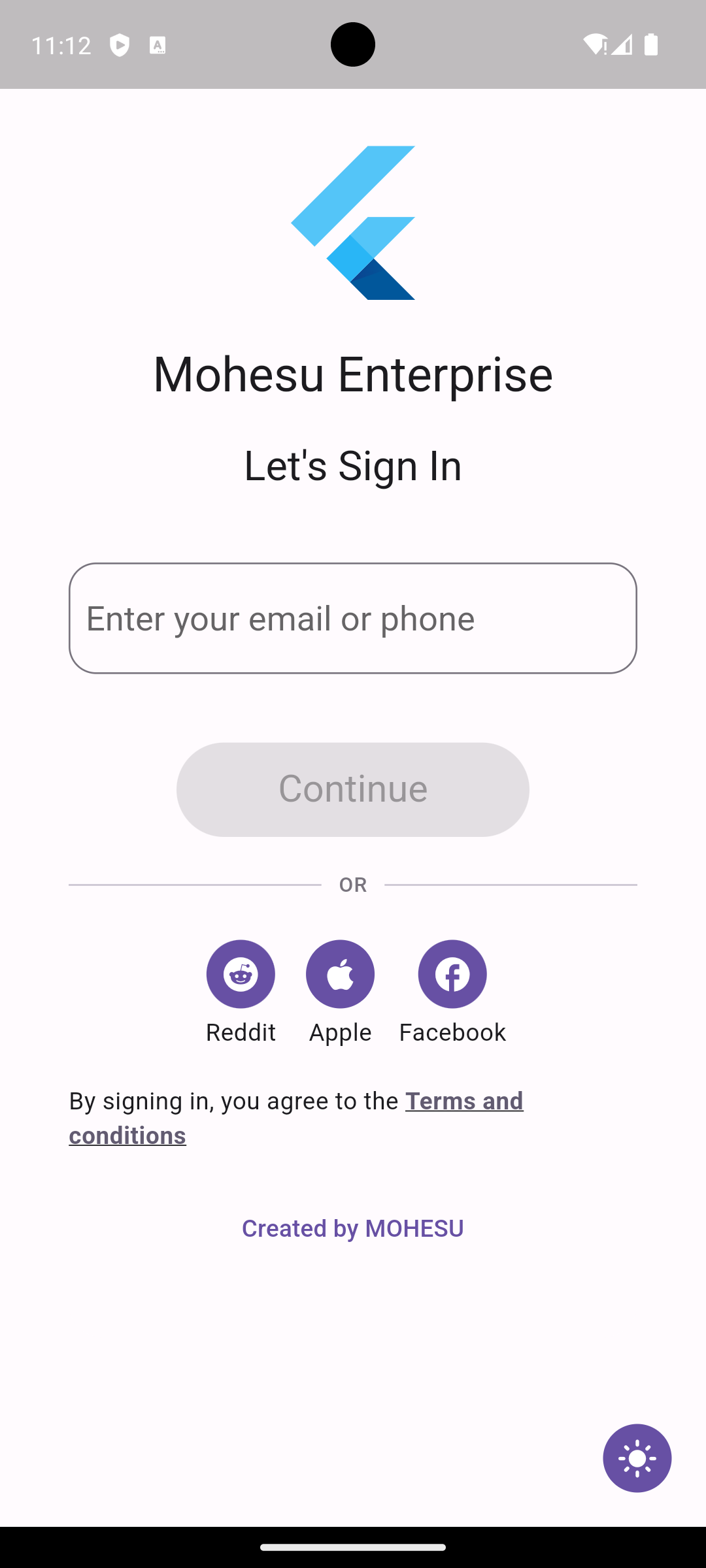
Screenshots
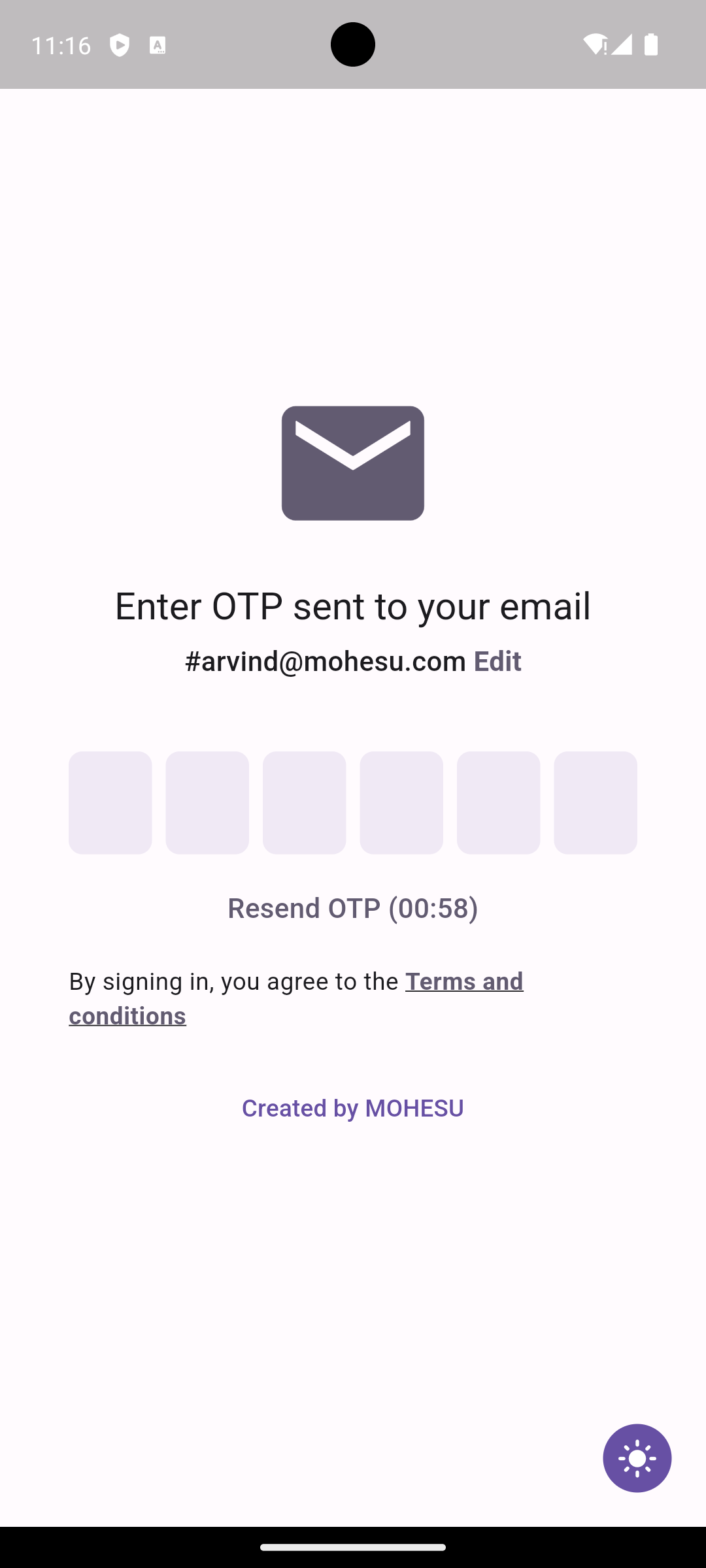
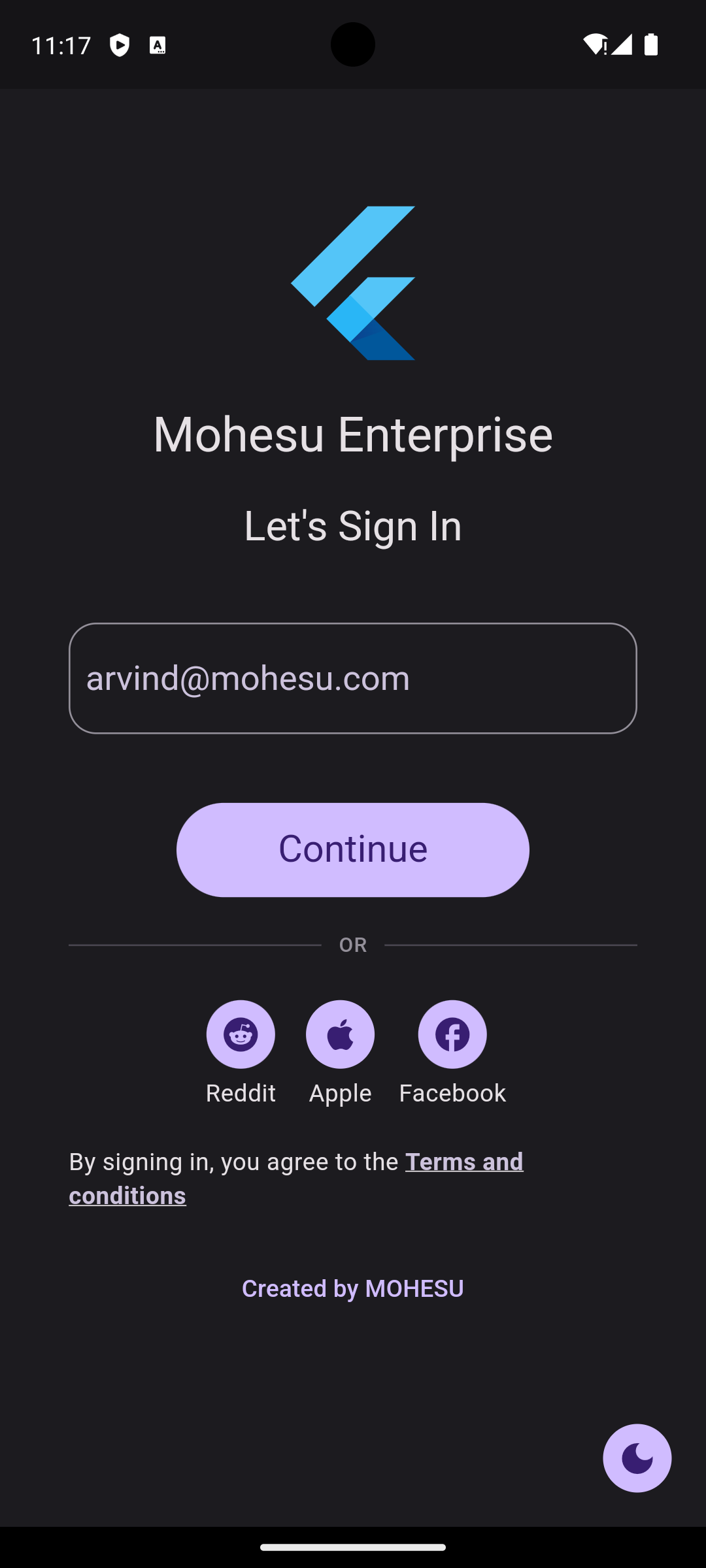
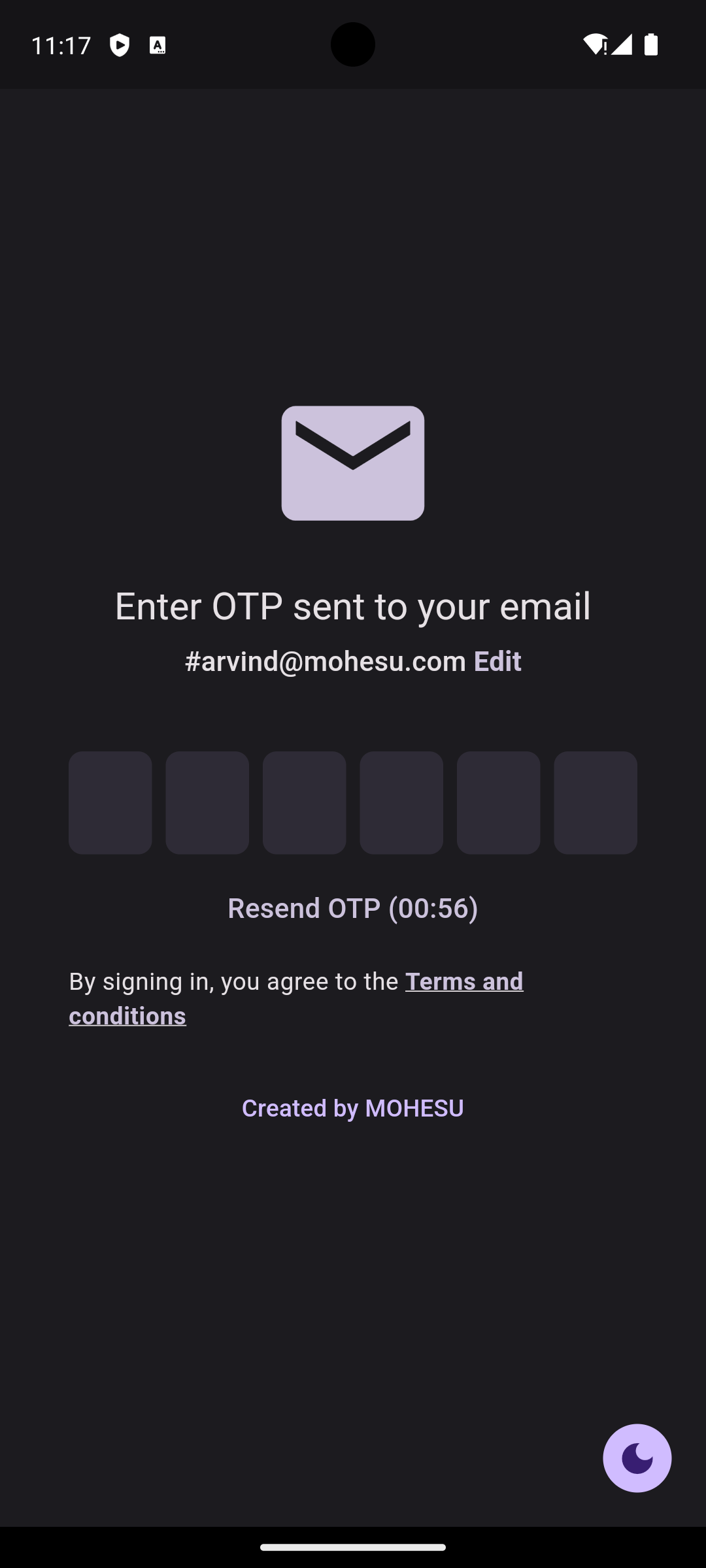
Email OTP
 |
 |
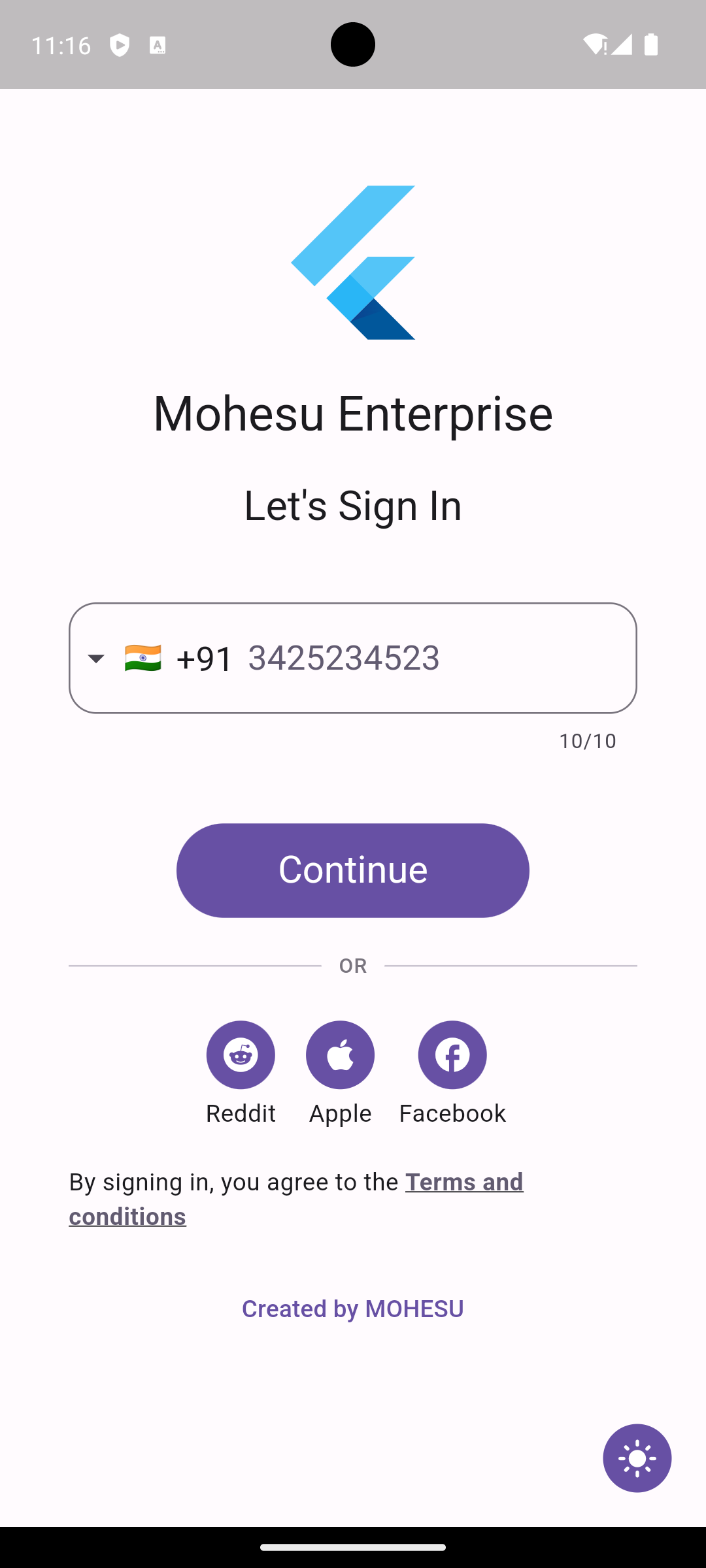
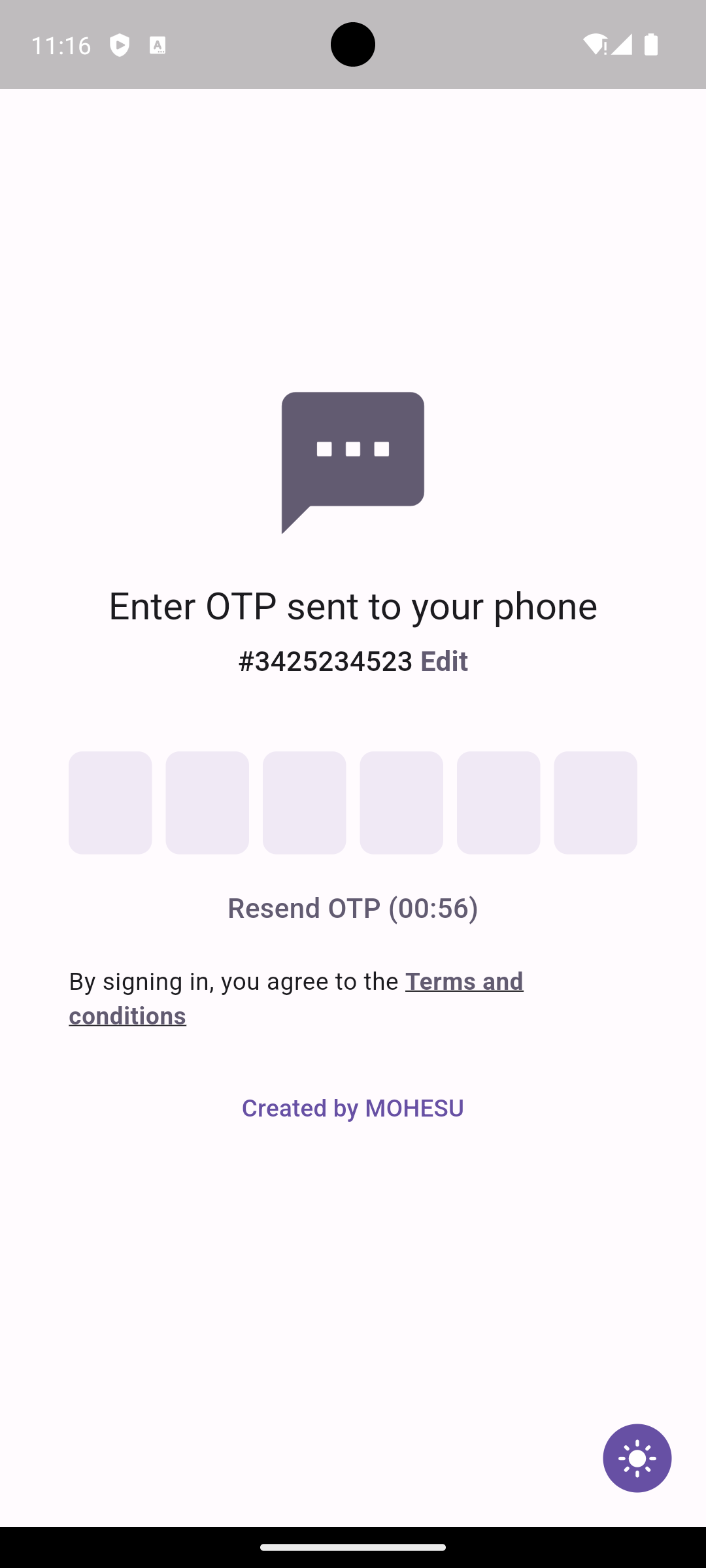
Phone OTP
 |
 |
Dark Theme
 |
 |
Video Demo
Installing
To use this package run this command:
flutter pub add flutter_animated_login
Or, add the following to your pubspec.yaml file:
dependencies:
flutter_animated_login: ^<latest_version>
Sometimes you may want to use the latest version of the package, instead of a published version. To do that, use the git syntax:
dependencies:
flutter_animated_login:
git:
url: git://github.com/rvndsngwn/flutter_animated_login.git
ref: main
How to Use
Simply create a FlutterAnimatedLogin widget, and pass the required params:
FlutterAnimatedLogin(
onLogin: (loginData) async {
print(loginData);
return "";
},
)
See the example directory for a complete sample app.
Parameters of the FlutterAnimatedLogin
/// The callback triggered your login logic
final LoginCallback? onLogin;
/// The callback triggered your signup logic
final SignupCallback? onSignup;
/// [VerifyCallback] triggered your OTP verification logic
/// The result is an error message, callback successes if message is null
final VerifyCallback? onVerify;
/// [ResendOtpCallback] triggered your OTP resend logic
final ResendOtpCallback? onResendOtp;
/// The configuration for the login text field
final LoginConfig loginConfig;
/// The list of login providers for the oauth
final List<LoginProvider>? providers;
/// The login type, default is [LoginType.otp]
final LoginType loginType;
/// The configuration for the verify page
final VerifyConfig verifyConfig;
/// The terms and conditions for the login/signup page
final TextSpan? termsAndConditions;
/// [PageConfig] for the page widget to customize the page.
final PageConfig config;
/// The configuration for the reset password page
final ResetConfig resetConfig;
/// The configuration for the signup page
final SignupConfig signupConfig;
/// The callback triggered your reset password logic
final ResetPasswordCallback? onResetPassword;
LICENSE
This project is licensed under the MIT license. See LICENSE for more information.
You can help me by Donating
👨🏻💻 Contribute to the project
Pull requests are welcome. For major changes, please open an issue first to discuss what you would like to change.
👨🏻💻Contributors
Made with contrib.rocks.








