FlexibleText
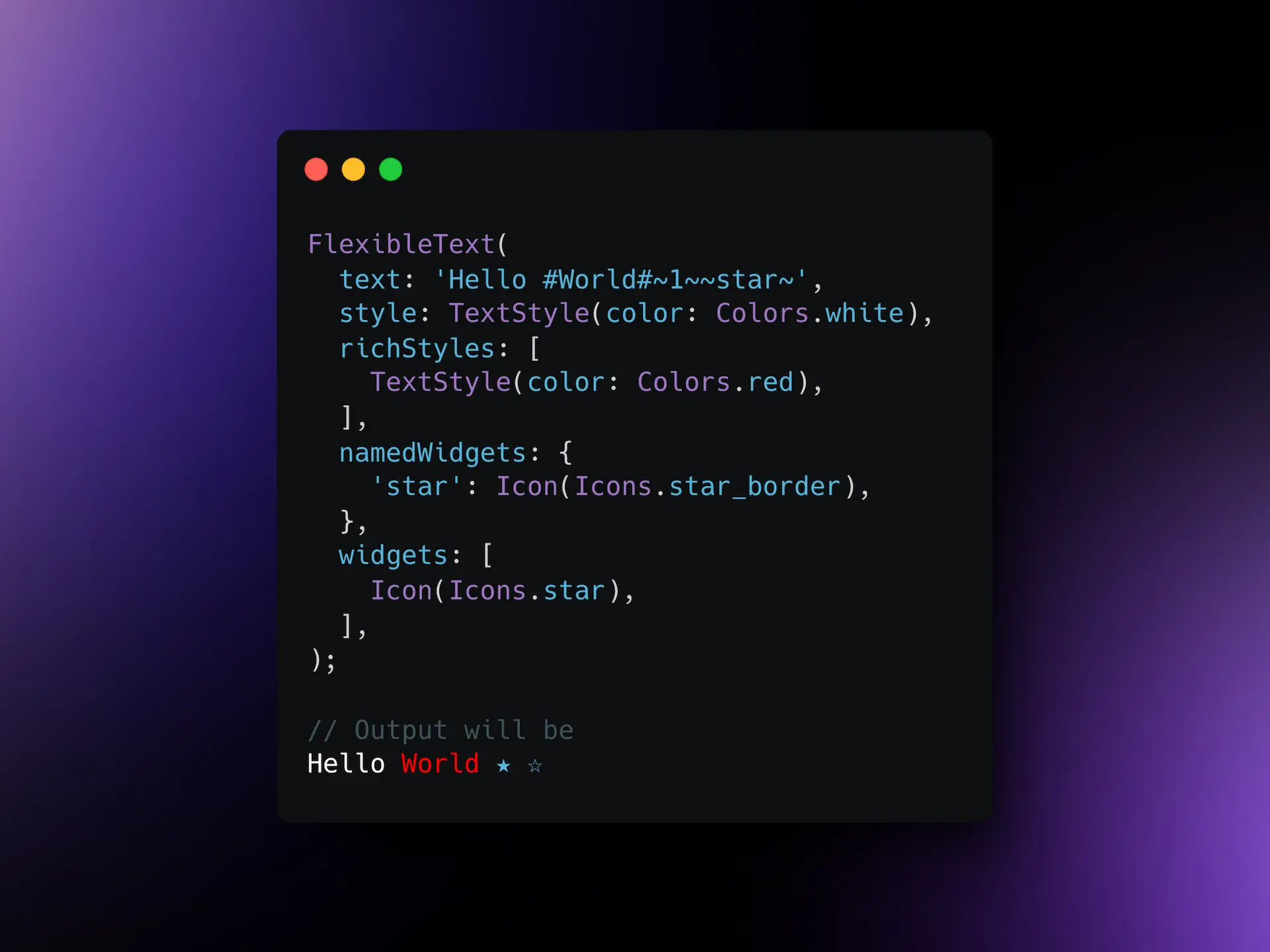
FlexibleText is a Flutter widget that allows you to seamlessly mix and match rich text segments and widgets within a single text block. Customize your text with different styles and gestures, and insert inline widgets using simple placeholders. This powerful and flexible solution makes it easy to create dynamic, interactive, and visually appealing text in your Flutter applications.







Features
- Rich Text Segments: Use different styles and gestures for various parts of your text.
- Inline Widgets: Easily insert widgets such as icons, images, or any other widget into your text.
- Customizable Separators: Define your own separators for rich text and widget placeholders.
- Text Alignment: Control how the text is aligned horizontally.
- Overflow Handling: Specify how visual overflow should be managed.
Getting Started 🚀
Installation 🧑💻
dependencies:
flexible_text: ^latest_version
Import the Package
import 'package:flexible_text/flexible_text.dart';
Customization Options 🎨
| Category | Option | Description |
|---|---|---|
| Text | text |
The base text, including placeholders for rich text and widgets. |
style |
Default styling applied to the text. | |
textAlign |
Alignment of the text (e.g., left, center, right). | |
overflow |
Handling of text overflow (e.g., ellipsis, clip, wrap). | |
| Rich Text | richStyles |
Styles applied to specific segments of rich text. |
textRecognizers |
Gesture recognizers (e.g., tap, long-press) for rich text segments. | |
richTextSeparator |
Character used to delimit rich text sections within the main text. | |
| Widgets | widgets |
List of widgets embedded in the text. |
namedWidgets |
Map of named widgets for insertion into the text. | |
widgetAlignment |
Alignment of inline widgets within the text flow. | |
widgetSeparator |
Character used to mark widget placeholder positions in the text. |
Contributing 👨
Contributions are welcome! Please feel free to submit a pull request or open an issue to improve the package.