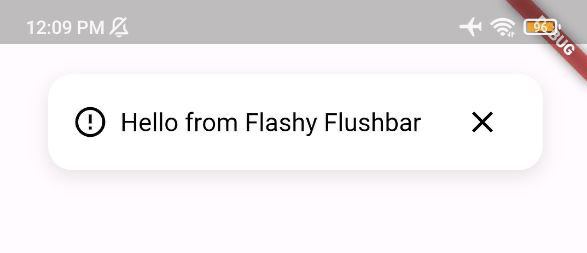
Flashy Flushbar
A highly customizable, dismissible and animated flushbar (toast) for Flutter applications.
Features
- Customize the appearance with various options.
- Animated entrance and exit transitions.
- Support for dismissible flushbars.
- Easily show and hide flushbars programmatically.
Installation
Add the following dependency to your pubspec.yaml file:
dependencies:
flashy_flushbar: ^1.0.0
Then run:
flutter pub get
Usage
Import the package in your Dart code:
import 'package:flashy_flushbar/flashy_flushbar.dart';
To make the context accessible, specify FlashyFlushbarProvider in the builder of your MaterialApp:
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: HomePage(),
// here
builder: FlashyFlushbarProvider.init(),
);
}
}

Now you can use FlashyFlushbar in your Flutter app. Here's a basic example:
FlashyFlushbar(
leadingWidget: const Icon(
Icons.error_outline,
color: Colors.black,
size: 24,
),
message: 'Hello from Flashy Flushbar',
duration: const Duration(seconds: 1),
trailingWidget: IconButton(
icon: const Icon(
Icons.close,
color: Colors.black,
size: 24,
),
onPressed: () {
FlashyFlushbar.cancel();
},
),
isDismissible: false,
).show();
To cancel the last displayed flushbar:
FlashyFlushbar.cancel();
To cancel all active flushbars:
FlashyFlushbar.cancelAll();
Example
For a complete example, see the example folder in this repository.