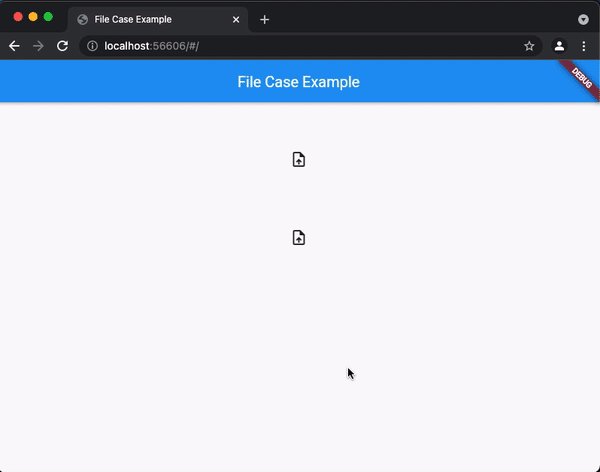
A flutter widget to showcase and process uploaded files on Web, Android, Ios, MacOs, Linux & Windows.
Live Web Demo



Features
-
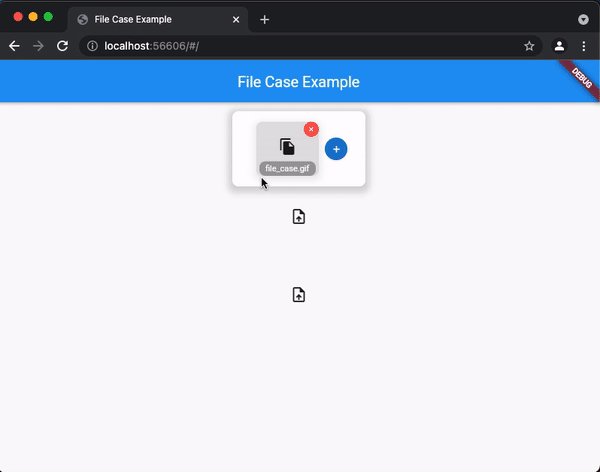
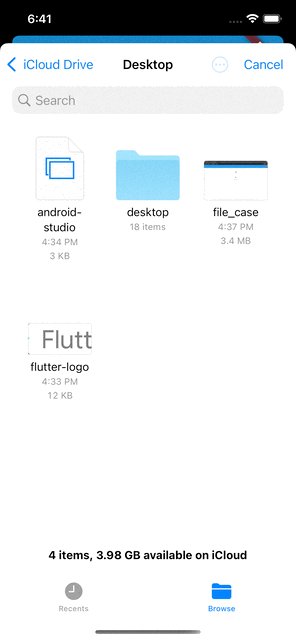
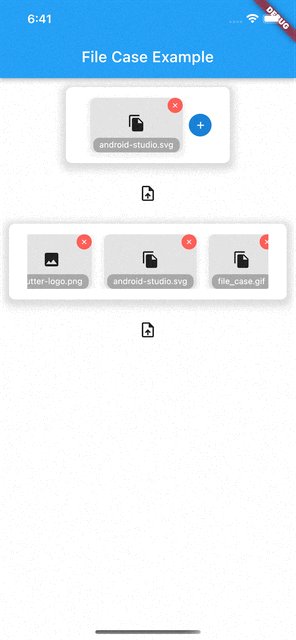
Show case files in a scrollable widget, selected using file_picker
-
Access and process the selected files inside the flutter app
Web

Desktop - MacOs & Windows

Mobile - Android & Ios

Upcoming Features
- File preview
- File name editing
- File sharing
Getting started
Follow these simple steps to get started with FileCase, for detailed example see example folder.
- Create an instance of
FileCaseControllerand provide a unique string astag
final firstController = FileCaseController(
filePickerOptions: FilePickerOptions(type: FileType.any),
tag: 'controller1');
Pass FilePickerOptions to customize pickFiles functionality from file_picker.
For information about FilePickerOptions, hover over the parameters and see the docs.
- Use the
FileCasewidget in your UI and pass the sametagstring as for theFileCaseController
const FileCase(
tag: 'controller1',
),
- Use the
FileUploadIconButtonorFileUploadButtonin your UI to be able to pick files.
Pass the sametagstring as for the correspondingFileCaseControllerandFileCase.
const FileUploadIconButton(tag: 'controller1'),
OR
const FileUploadButton(tag: 'controller1'),
Usage
Sending files over an API
- Using FormData
FormData is available in Dio
import 'package:dio/dio.dart' as dio;
class NetworkService {
final url = 'http://127.0.0.1:8000/files'; // local host url
uploadFiles(List<PlatformFile> platformFiles) async {
final formData = dio.FormData();
formData.files.addAll(platformFiles.map((platformFile) => MapEntry(
'files',
dio.MultipartFile.fromBytes(platformFile.bytes as List<int>,
filename: platformFile.name))));
final response = await dio.Dio().post(url, data: formData);
}
}
- Using MultipartRquest
MultipartRequest is available in http
import 'package:http/http.dart' as http;
class NetworkService {
final url = 'http://127.0.0.1:8000/files'; // local host url
uploadFiles(List<PlatformFile> platformFiles) async {
final response =
http.MultipartRequest('POST', Uri.parse(url + '/fileupload'))
//For single file - Remove this comment for usage
..files.add(http.MultipartFile.fromBytes(
'file', files.first.bytes as List<int>,
filename: 'newupload.txt'))
//For multiple files - Remove this comment for usage
..files.addAll(files.map((file) => http.MultipartFile.fromBytes(
'file', file.bytes as List<int>,
filename: file.name)))
final finalResponse = await response.send();
}
}
http.MultipartRequest does not return a response body.
Additional information
Will be included in the future builds.


