FeedbackThemeData constructor
FeedbackThemeData({
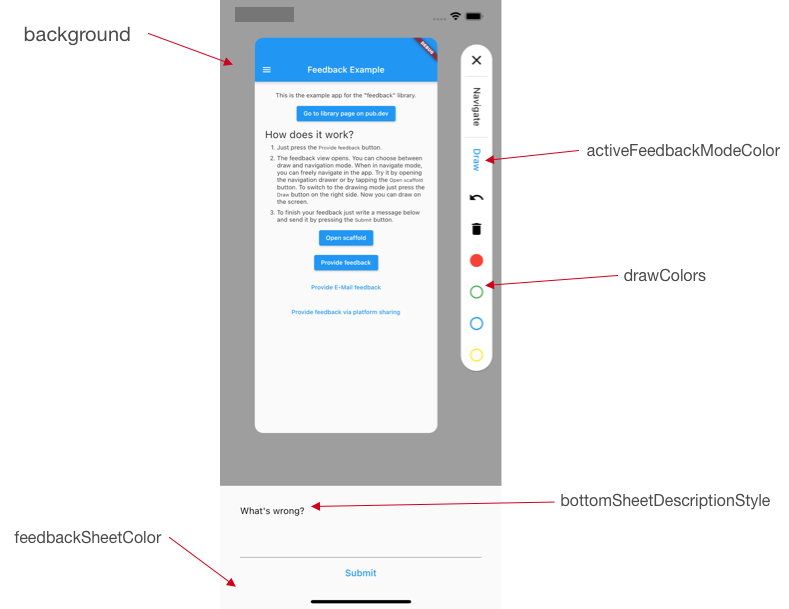
- Color background = Colors.grey,
- Color feedbackSheetColor = _lightGrey,
- double feedbackSheetHeight = .25,
- Color activeFeedbackModeColor = _blue,
- Color cardColor = _lightGrey,
- Color inactiveColor = Colors.grey,
- Color textColor = Colors.black,
- List<
Color> drawColors = _defaultDrawColors, - TextStyle bottomSheetDescriptionStyle = _defaultBottomSheetDescriptionStyle,
- TextStyle bottomSheetTextInputStyle = _defaultBottomSheetTextInputStyle,
- bool sheetIsDraggable = true,
- Color? dragHandleColor,
Creates a FeedbackThemeData.

Implementation
FeedbackThemeData({
this.background = Colors.grey,
this.feedbackSheetColor = _lightGrey,
this.feedbackSheetHeight = .25,
this.activeFeedbackModeColor = _blue,
this.cardColor = _lightGrey,
this.inactiveColor = Colors.grey,
this.textColor = Colors.black,
this.drawColors = _defaultDrawColors,
this.bottomSheetDescriptionStyle = _defaultBottomSheetDescriptionStyle,
this.bottomSheetTextInputStyle = _defaultBottomSheetTextInputStyle,
this.sheetIsDraggable = true,
Color? dragHandleColor,
}) :
// if the user chooses to supply custom drawing colors,
// make sure there is at least on color to draw with
assert(
// ignore: prefer_is_empty
drawColors.length > 0,
'There must be at least one color to draw with',
),
brightness = ThemeData.estimateBrightnessForColor(feedbackSheetColor) {
final bool isDark = brightness == Brightness.dark;
this.dragHandleColor = dragHandleColor ?? (isDark ? Colors.black26 : Colors.white38);
}