Flutter package for logging with some simple template and customization like to check response from api. Better using Singleton
Features
-
Basic
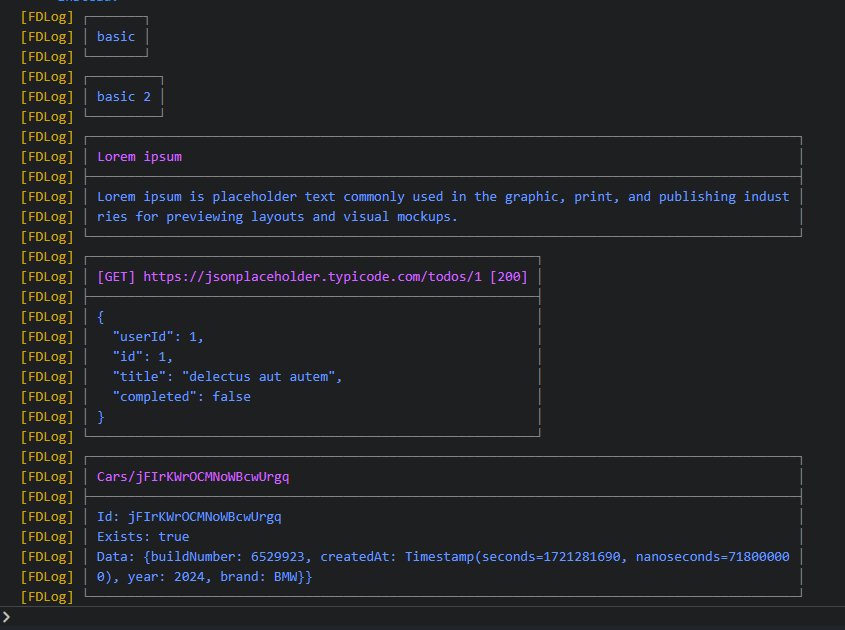
Simple logging with border like table
-
Title
The basic and additional title/header
-
Response Http
Response api using http package, just put response to this method then you will see the detail about the response
-
Disable Log
if your development proses has ended, you can disable log with just set enable as false. this feature better if you use singleton.
Getting started
- Add this package to your dependency
- Add http pakage if you use
Usage
FDLog().basic('basic');
FDLog fdLog = FDLog();
fdLog.basic('basic 2');
fdLog.title(
'Lorem ipsum',
'Lorem ipsum is placeholder text commonly used in the graphic, print, and publishing industries for previewing layouts and visual mockups.',
);
String url = 'https://jsonplaceholder.typicode.com/todos/1';
final response = await http.get(Uri.parse(url));
fdLog.response(response);

Singleton
You can also use DLog with Singleton Schema, for example with GetIt package
GetIt getIt = GetIt.instance;
initInjection() {
FDLog fdLog = FDLog(
bodyColorCode: 49,
titleColorCode: 50,
maxCharPerRow: 70,
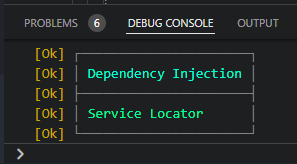
prefix: 'Ok',
);
getIt.registerLazySingleton(() => fdLog);
}
void main() {
initInjection();
runApp(const MyApp());
}
ElevatedButton(
onPressed: () {
getIt<FDLog>().title('Dependency Injection', 'Service Locator');
},
child: const Text('GetIt'),
),

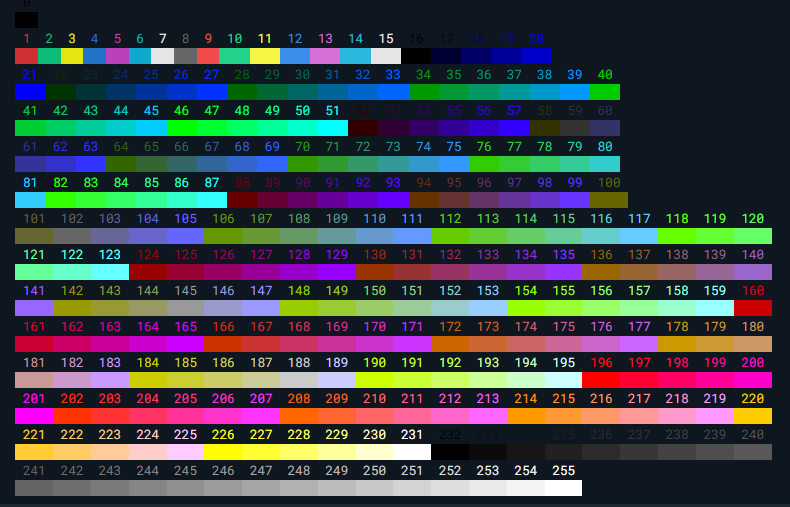
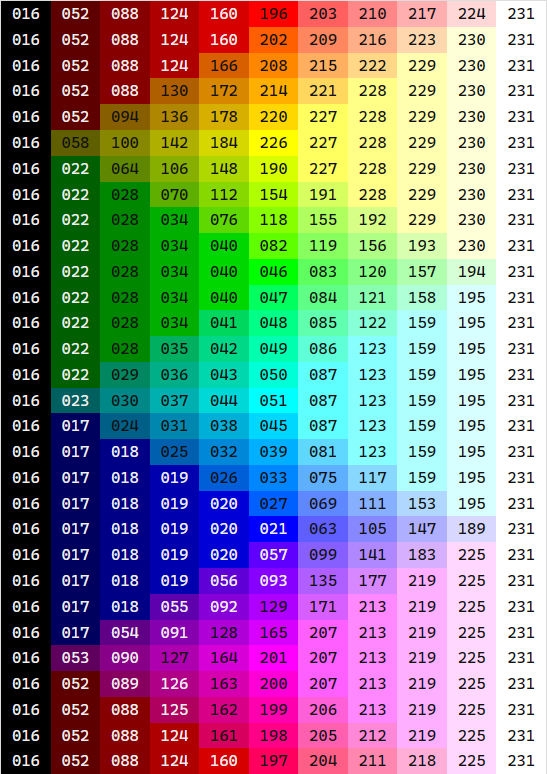
Color Code:
-
Ordered

-
Palette

Additional information
You can see the tutorial from: Flutter Delux