FastPay Flutter SDK
FastPay Developers Arena
Accept payments with FastPay's APIs. Our simple and easy-to-integrate APIs allow for less effort in processing payments. This is an official support channel, but our APIs support both Android and iOS.
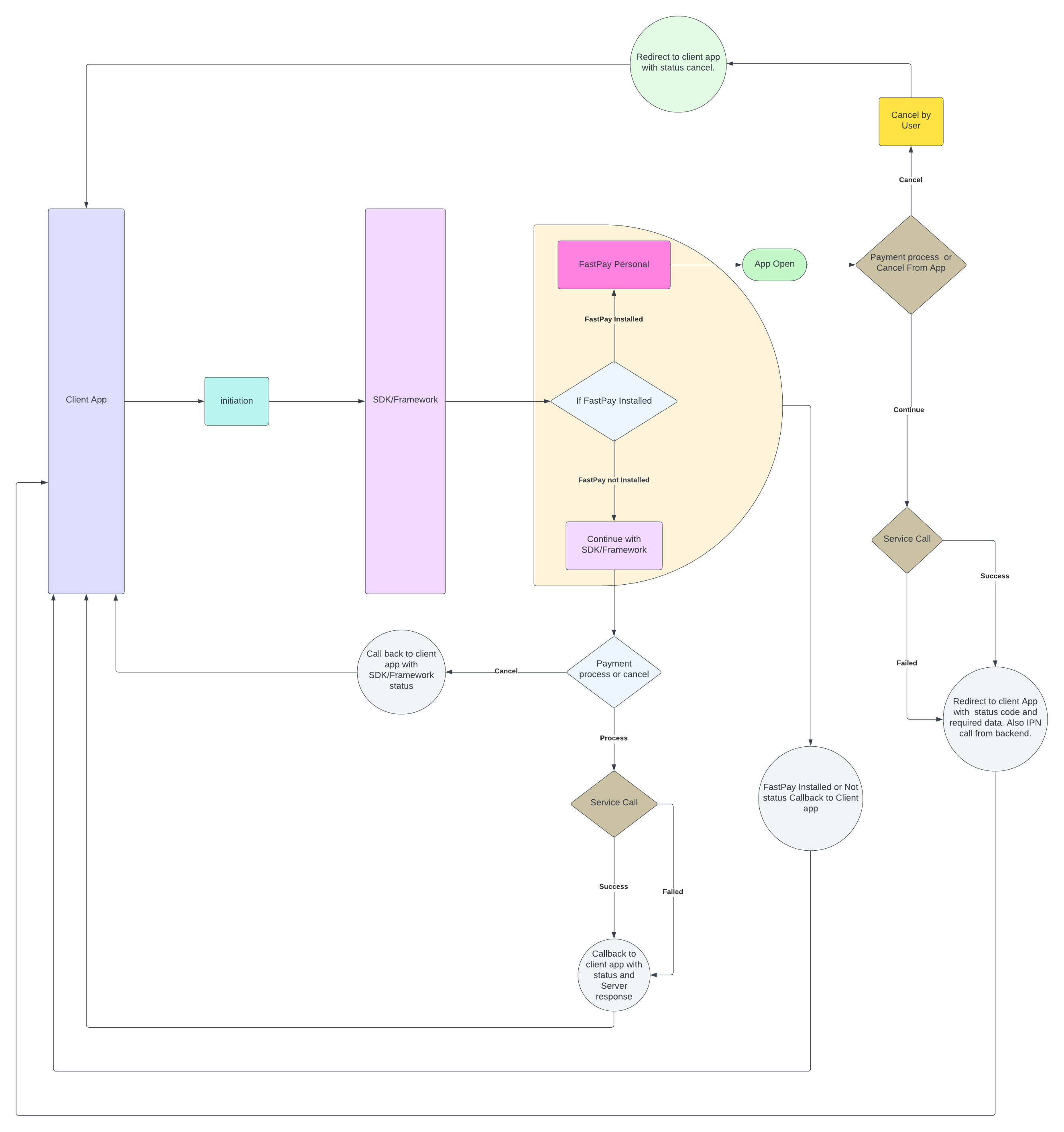
SDK flow

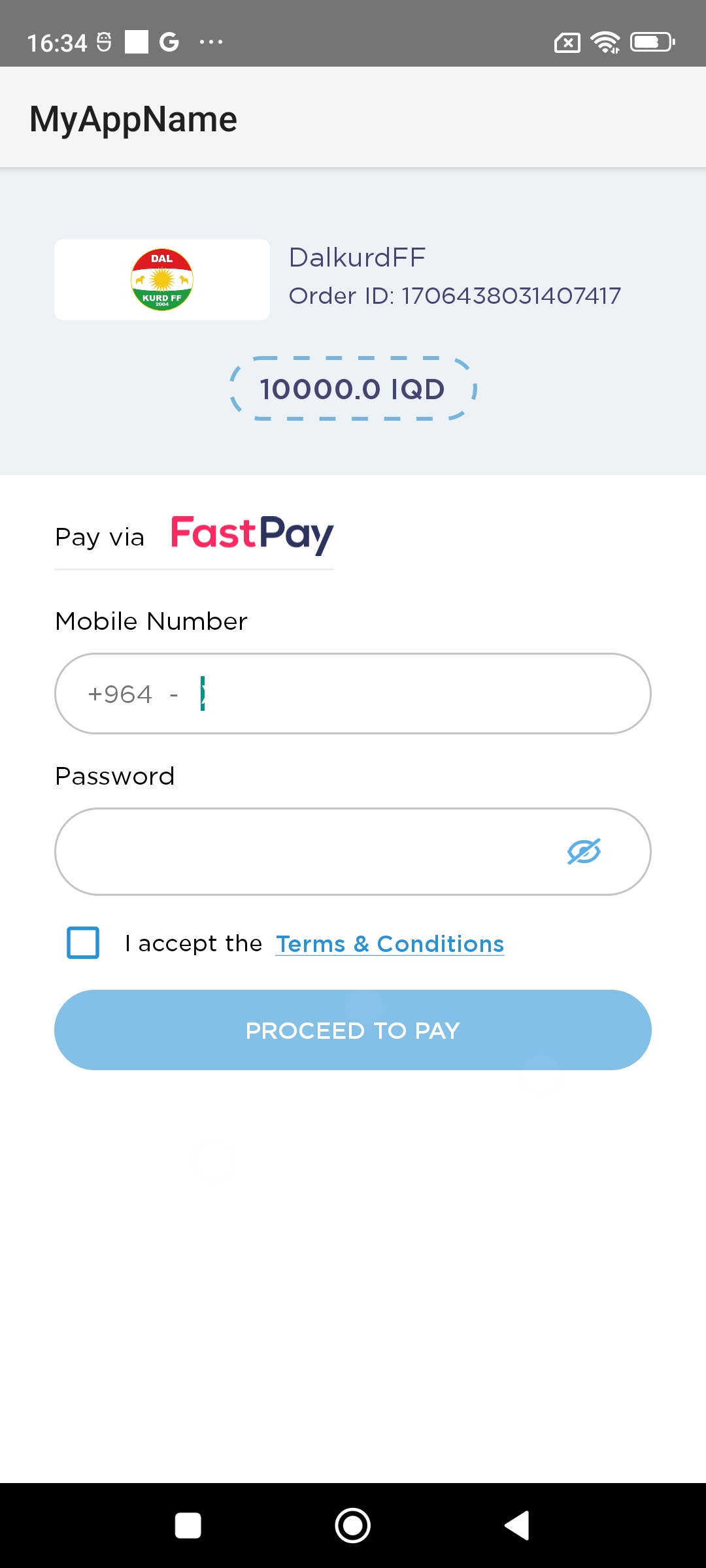
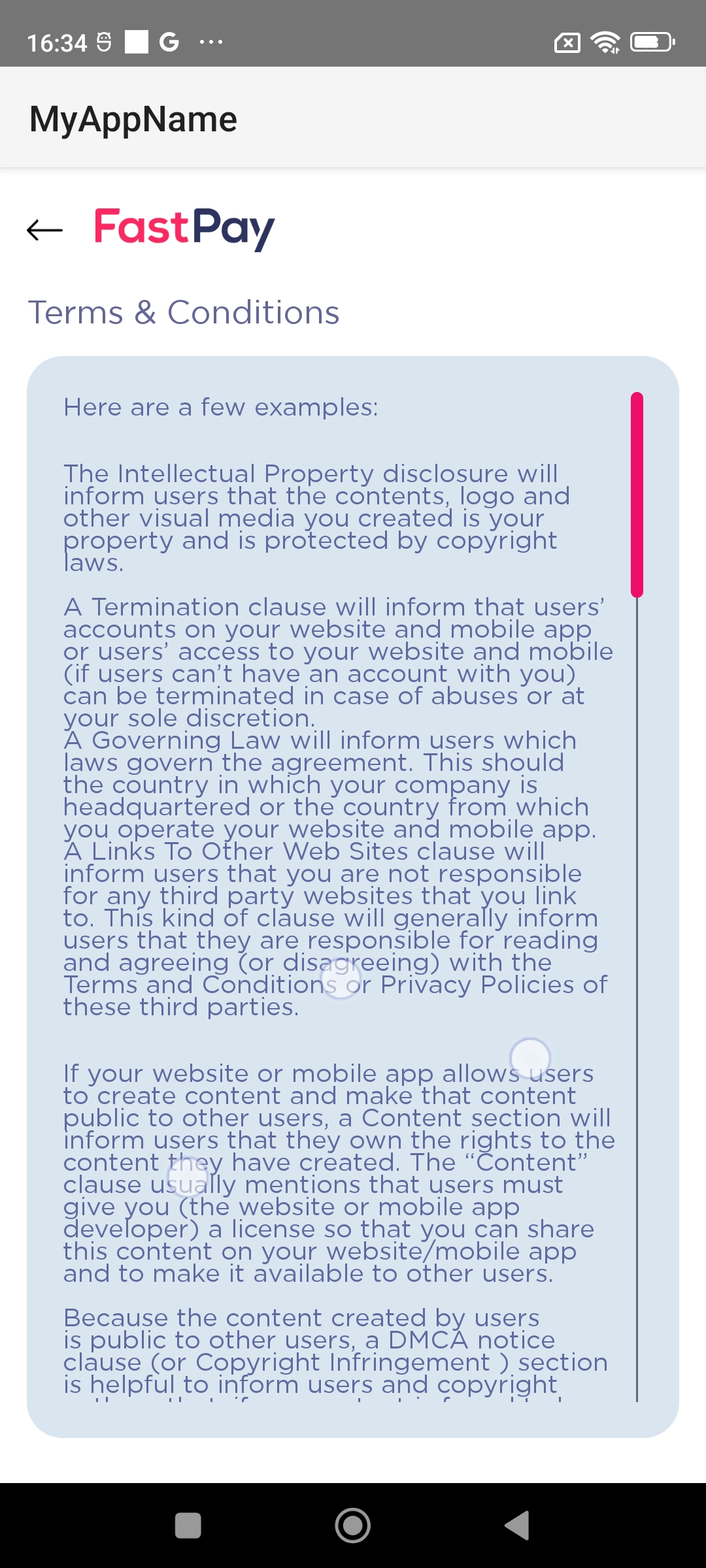
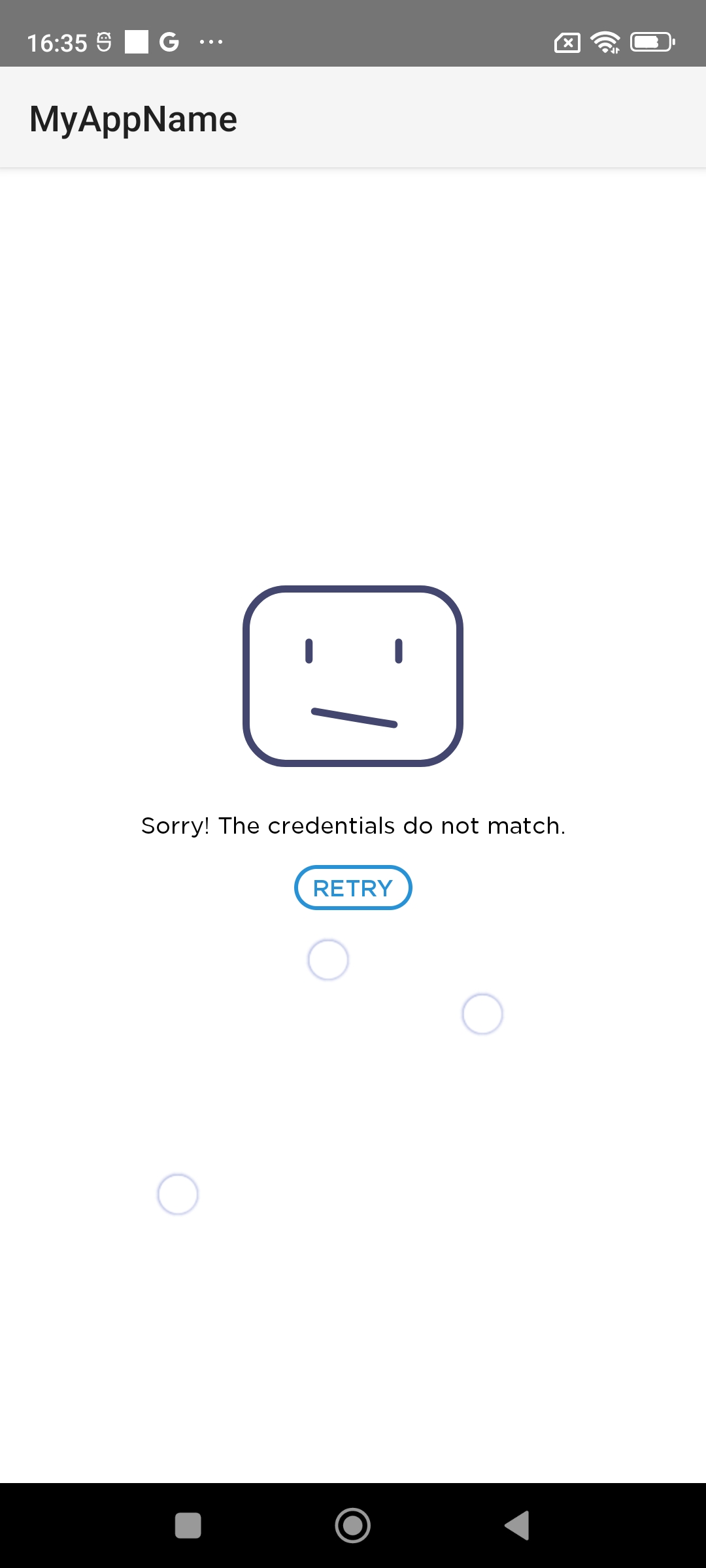
Screenshots
|  |
|  |
|  | | :---: | :---: | :---: |
| | :---: | :---: | :---: |
Quick Glance
- This plugin is official. FastPay Developers Portal.
- You need to contact FastPay to get a storeID and Password.
Installation
fastpay_merchant: ^1.3.0
#To handle callbacks (Redirection) from fastpay wallet application.
app_links: ^4.0.0
:warning: iOS only supports real device you can't test it on simulator because FastPay SDK not support simulator
Initiate FastPaySDK
- Store ID : Merchant’s Store Id to initiate transaction
- Store Password : Merchant’s Store password to initiate transaction
- Order ID : Order ID/Bill number for the transaction, this value should be unique in every transaction
- Amount : Payable amount in the transaction ex: “1000”
- IOS callback URI : IOS callback URI for getting payment info when user pay with Fastpay application.
- Callback( Sdk status, message, FastpayResult): There are four sdk status (e.g. FastpayRequest.SDKStatus.INIT) , status message show scurrent status of the SDK and the result is fastpay SDK payment result.
enum SDKStatus{
INIT,
PAYMENT_WITH_FASTPAY_SDK,
PAYMENT_WITH_FASTPAY_APP,
CANCEL,
SUCCESS,
FAILED
}
Examples
- Initiate payment in init method of your flutter widget:
import 'package:fastpay_merchant/fastpay_flutter_sdk.dart';
import 'package:fastpay_merchant/models/fastpay_payment_request.dart';
/* * * Add this code on init method */
FastpayFlutterSdk.instance.fastpayPaymentRequest = FastpayPaymentRequest(
"******STORE ID*****", // (Required) Replace with your actual store ID
"******STORE PASSWORD****", // (Required) Replace with your actual store password
"450", // AMOUNT
"YOUR ORDER ID", // Order ID (replace with your actual order ID)
"CallBack_URI_Ios", //IOS callback URI e.g appfpclientFastpayFlutterSdk
"CallBack_URI_Android", //Android callback URI e.g sdk://fp.com
false, // isProduction (set to true for production environment)
(status, message, result) { // Callback handler
debugPrint('MESSAGE: $message');
debugPrint('RESULT: ${result.toString()}');
},
);
- Start the journey by navigating the app to the SDK:
/* * * Use this code to navigate to flutter SDK. Set the context same as the Navigator is using. If you are using the Getx navigation try to use "Get.context" */
FastpayFlutterSdk.instance.context = context;
Navigator.of(context).push(MaterialPageRoute(builder: (_) => const SdkInitializeScreen()));
SDK callback Uri (IOS only, OPTIONAL)
Warning This will reinitiate the whole application with applinks data from the top page of the navigation queue. Thats means, after payment from the fastpay app, it will redirect to your app with the data.
//Using app_links
import 'package:app_links/app_links.dart';
Future<void> _handleIncomingIntent() async {
final _appLinks = AppLinks();
final appLink = await _appLinks.getInitialAppLink();
if (appLink != null) {
var uri = Uri.parse(appLink.toString());
debugPrint(' here you can redirect from url as per your need ');
}
_linkSubscription = _appLinks.uriLinkStream.listen((uriValue) {
debugPrint('Redirect URI:.................$uriValue');
},onError: (err){
debugPrint('====>>> error : $err');
},onDone: () {
_linkSubscription?.cancel();
},);
}
Android Setup
Add the callback uri to the manifest file as shown below
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data
android:scheme="sdk"
android:host="fp.com" />
</intent-filter>
IOS setup
Add the callback uri to the info.plist file as shown below.
- Create URI Create a URI with a unique name (our suggestion is to provide your app name with prefix text "appfpclientFastpayFlutterSdk", for example, if your app name is "FaceLook", your URI should be appfpclientFaceLook)
- Add URI to your
info.plistNow add this URI to your app info.plist file
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleURLSchemes</key>
<array>
< string>appfpclientFastpayFlutterSdk</string> //Your given URI from SDK initialization request
</array>
</dict>
</array>
Callback Uri via app deeplinks results.
callback URI pattern (SUCCESS): appfpclientFastpayFlutterSdk/further/paths?status=success&transaction_id=XXXX&order_id=XXXX&amount=XXX¤cy=XXX&mobile_number=XXXXXX&time=XXXX&name=XXXX
callback URI pattern (FAILED): appfpclientFastpayFlutterSdk/further/paths?status=failed&order_id=XXXXX
Payment Result
FastpayPaymentResponse class contains these params:
- isSuccess : return true for a successful transaction else false.
- errorMessage : if transaction failed return failed result
- transactionStatus : Payment status weather it is success / failed.
- transactionId : If payment is successful then a transaction id will be available.
- orderId : Unique Order ID/Bill number for the transaction which was passed at initiation time.
- paymentAmount : Payment amount for the transaction. “1000”
- paymentCurrency : Payment currency for the transaction. (IQD)
- payeeName : Payee name for a successful transaction.
- payeeMobileNumber : Number: Payee name for a successful transaction.
- paymentTime : Payment occurrence time as the timestamp.
Libraries
- fastpay_flutter_sdk
- models/fastpay_payment_request
- models/fastpay_payment_response
- models/request/payment_initiation_request
- models/request/payment_send_otp_request
- models/request/payment_validate_request
- models/response/base_response_model
- models/response/payment_initiation_response
- models/response/payment_success_response
- models/response/payment_validate_response
- models/test_model
- services/fastpay_sdk_controller
- ui/initializeScreen/sdk_initialize_screen
- ui/otpScreen/otp_verification_screen
- ui/paymentScreen/payment_screen
- ui/termsAndConditionScreen/terms_and_condition_screen
- ui/widget/amount_dashboard
- ui/widget/app_bar
- ui/widget/CustomCheckbox
- ui/widget/CustomOtpView
- ui/widget/PhoneNumberTextInputFormatter
- ui/widget/text_style



