
Simple Implementation !
The "Fast UI Kit" is a Flutter package that aims to simplify application development by providing a collection of ready-to-use components. Similar to Quasar, it offers a set of components that can be used to quickly and efficiently create user interfaces while maintaining a consistent and elegant design.
The main goal of the "Fast UI Kit" is to expedite the development process by allowing developers to utilize pre-defined components instead of building each element from scratch. This saves time and effort while helping to maintain a cohesive visual appearance throughout the application.

✅ Dark Mode suporte ✅ Color scheme suporte
The components screenshots with colors scheme green selected
example of button



example of form field


example of form field

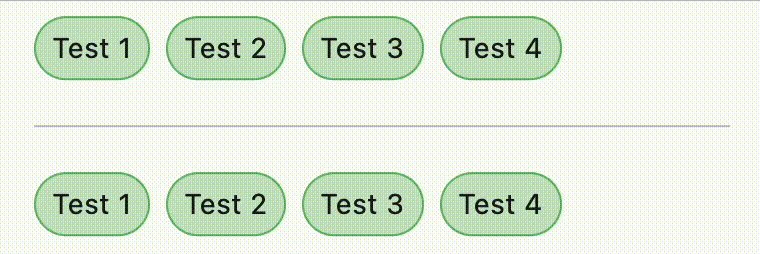
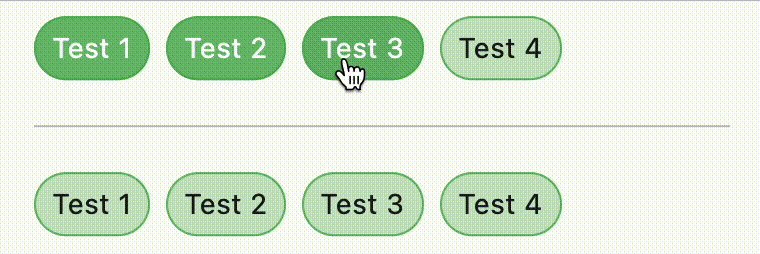
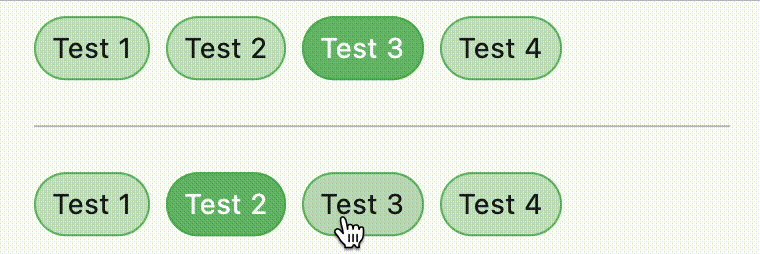
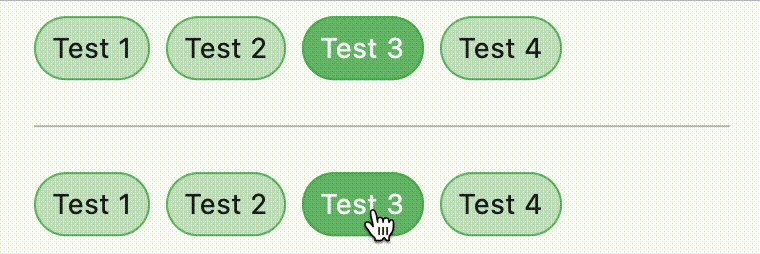
example of button group

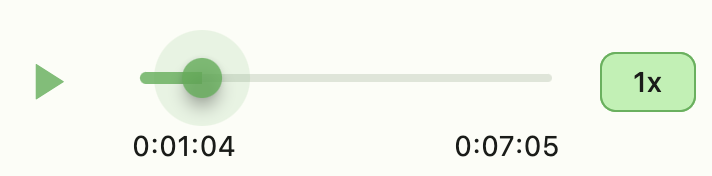
example of audio player

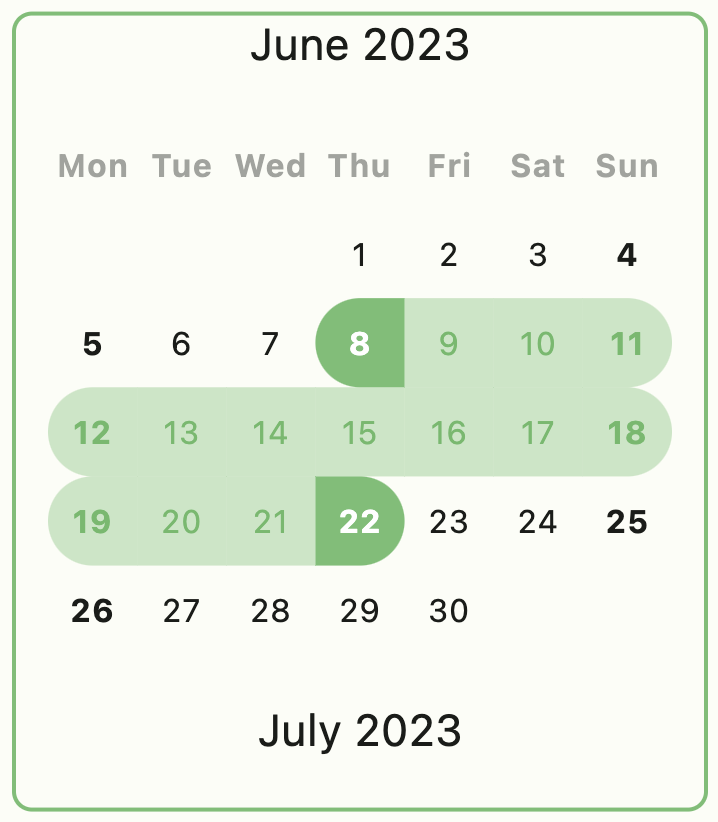
example of calendar

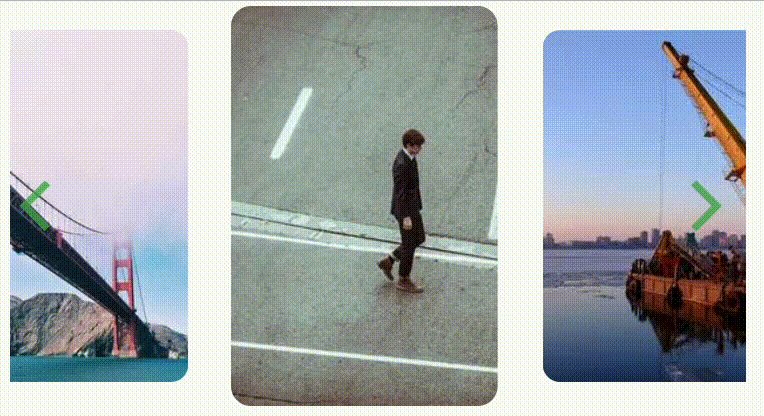
example of carousel

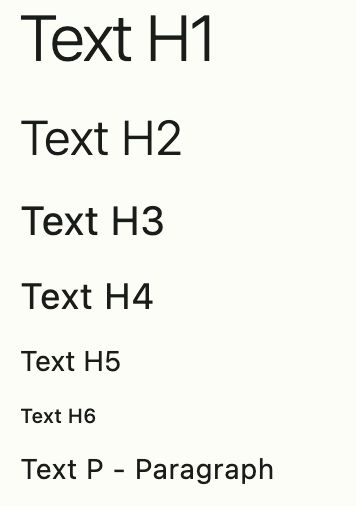
example of typographic

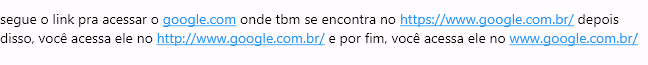
example of LinkFy

example of input picker

example of column
Use FastColumn to have a vertical gap between components

Define your theme
class MyApp extends StatelessWidget {
MyApp({super.key});
final theme = FastTheme(seed: Colors.green);
@override
Widget build(BuildContext context) {
return MaterialApp(
darkTheme: theme.dark,
theme: theme.light,
home: const HomePage(),
);
}
}
Components
- FastColum
- FastRow
- FastImg
- FastAvatar
- FastAnimate
- FastCalendar
- FastTable
- FastSkeleton
- FastSearchAppBar
- FastFormField
- FastFormFieldFile
- FastFormAvatarFile
- FastDropDown
- FastSearchSelect
- FastDialog
- FastContent
- FastCarousel
- FastButton
- FastButtonIcon
- FastButtonGroup
- FastAudio
- FastLinkFy
- FastIcon ->
Icon(FastIcons.library.icon)
Extension
Typographic- context.H1
- context.H2
- context.H3
- context.H4
- context.H5
- context.H6
- context.P
Size
- context.height
- context.width
Navigation
- context.dialog
- context.push
- context.pushNamed
- context.pushReplacement
- context.pushReplacementNamed
- context.pushAndRemoveUntil
- context.pushAndRemoveUntilNamed
- pop
- popUntil
- popUntilNamed
Style
- context.colors
color scheme - context.theme
current theme - context.button
button scheme of colors - context.brightness
brightness of application
Message
- context.showMessage
example:
context.showMessage(
'Update user successful',
title: 'Sucesso', //optional field
type: MessageVariant.success, //optional field
position: MessagePosition.top, //optional field
style: Style.flat, //optional field
);
Utils
- FastDebounce
- FastUUID
- FastClipboard
- FastLinkFyHelper
Services
- FastAudioService
- FastPickerService
Feito com ❤️ by Weliton Sousa
Libraries
- extension/context
- extension/size
- extension/text
- fast_ui_kit
- icons/data
- icons/icons
- icons/icons_fonts/ant
- icons/icons_fonts/brandico_icons
- icons/icons_fonts/elusive_icons
- icons/icons_fonts/entypo
- icons/icons_fonts/evil_icons
- icons/icons_fonts/feather
- icons/icons_fonts/font_awesome
- icons/icons_fonts/font_awesome5_icons
- icons/icons_fonts/font_awesome_5
- icons/icons_fonts/font_awesome_5_brands
- icons/icons_fonts/font_awesome_5_solid
- icons/icons_fonts/font_elico_icons
- icons/icons_fonts/foundation
- icons/icons_fonts/ionicons
- icons/icons_fonts/linearicons_free_icons
- icons/icons_fonts/linecons_icons
- icons/icons_fonts/maki_icons
- icons/icons_fonts/material_community_icons
- icons/icons_fonts/material_icons
- icons/icons_fonts/meteocons_icons
- icons/icons_fonts/mfg_labs_icons
- icons/icons_fonts/modern_pictograms_icons
- icons/icons_fonts/octicons
- icons/icons_fonts/rpg_awesome_icons
- icons/icons_fonts/simple_line_icons
- icons/icons_fonts/typicons_icons
- icons/icons_fonts/weather_icons
- icons/icons_fonts/web_symbols_icons
- icons/icons_fonts/zocial
- services/audio_service
- services/picker
- ui/theme/fast_theme
- ui/widgets/animate
- ui/widgets/audio
- ui/widgets/avatar
- ui/widgets/calendar
- ui/widgets/carousel
- ui/widgets/column
- ui/widgets/content
- ui/widgets/dialog
- ui/widgets/dropdown
- ui/widgets/form_avatar_file
- ui/widgets/form_field
- ui/widgets/form_field_file
- ui/widgets/img
- ui/widgets/link_fy
- ui/widgets/row
- ui/widgets/search_app_bar
- ui/widgets/search_select
- ui/widgets/skeleton
- ui/widgets/table
- utils/clipboard
- utils/debounce
- utils/enum/velocity
- utils/link_fy_helper
- utils/top_snackbar
- utils/uuid