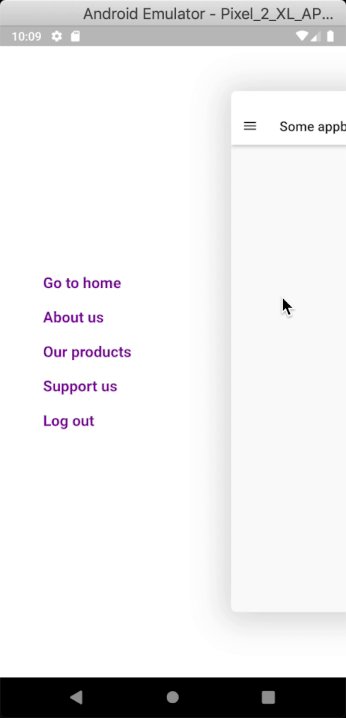
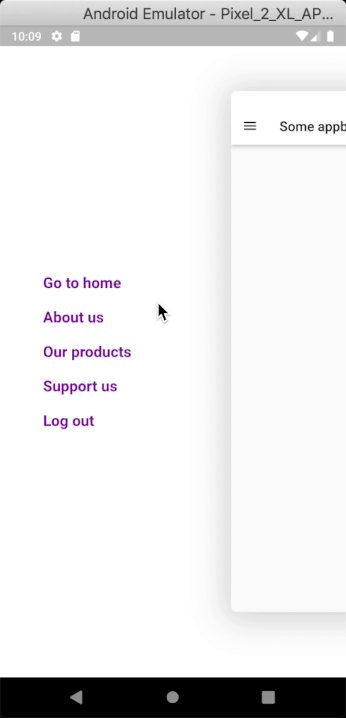
Fancy drawer

A beautiful drawer experience for your flutter app .
Usage
import 'package:fancy_drawer/fancy_drawer.dart';
...
FancyDrawerController _controller;
@override
void initState() {
super.initState();
_controller = FancyDrawerController(
vsync: this, duration: Duration(milliseconds: 250))
..addListener(() {
setState(() {}); // Must call setState
}); // This chunk of code is important
}
@override
void dispose() {
_controller.dispose(); // Dispose controller
super.dispose();
}
...
FancyDrawerWrapper(
backgroundColor: Colors.white, // Drawer background
controller: _controller, // Drawer controller
drawerItems: <Widget>[], // Drawer items
chile: Scaffold(), // Your app content
);
Parameters
required
drawerItems Drawer items are widgets needed to render
child child is the main app content
controller is
needed to init and maintain the animation
optional
backgroundColor Set to white background
itemGap
set to 10.0
hideOnContentTap controls if drawer will hide on
content tap or not , set to truecornerRadius set to 8.0
TODO
xNull safety