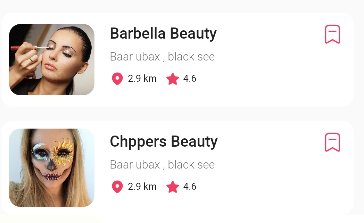
here you can use fancycard widget to enhance your your flutter design :
Features
- Good Looking Design
- Flexibale Design
Getting started
1: Add the latest version of package to your pubspec.yaml (and rundart pub get):
dependencies:
fancy_card: ^0.0.3
2: Import the package and use it in your Flutter App.:
import 'package:fancy_card/fancy_card.dart';
required fields
- you have to pass image
- you gave to pass title
Usage

import 'package:flutter/material.dart';
class Home extends StatelessWidget {
const Home({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text("Fancy Card"),
centerTitle: true,
),
body: Column(
children: [
FancyCard(
title: "Barbella Beauty",
image: Image.network(
"https://blog.logrocket.com/wp-content/uploads/2022/02/Best-IDEs-Flutter-2022.png",
fit: BoxFit.cover,
),
)
],
),
);
}
}
Additional information
THANK YOU FOR USING THE PACKAGE HAVE A NICE DAY MATE :