fadable_app_bar
The Missing Fadable AppBar for Flutter.
This Package is simple implementation of a fadable app bar for flutter. A wrapper on flutter's AppBar() to create a fade effect on the app bar when scrolling. This is a very common effect in many apps and is missing from flutter's default widgets.
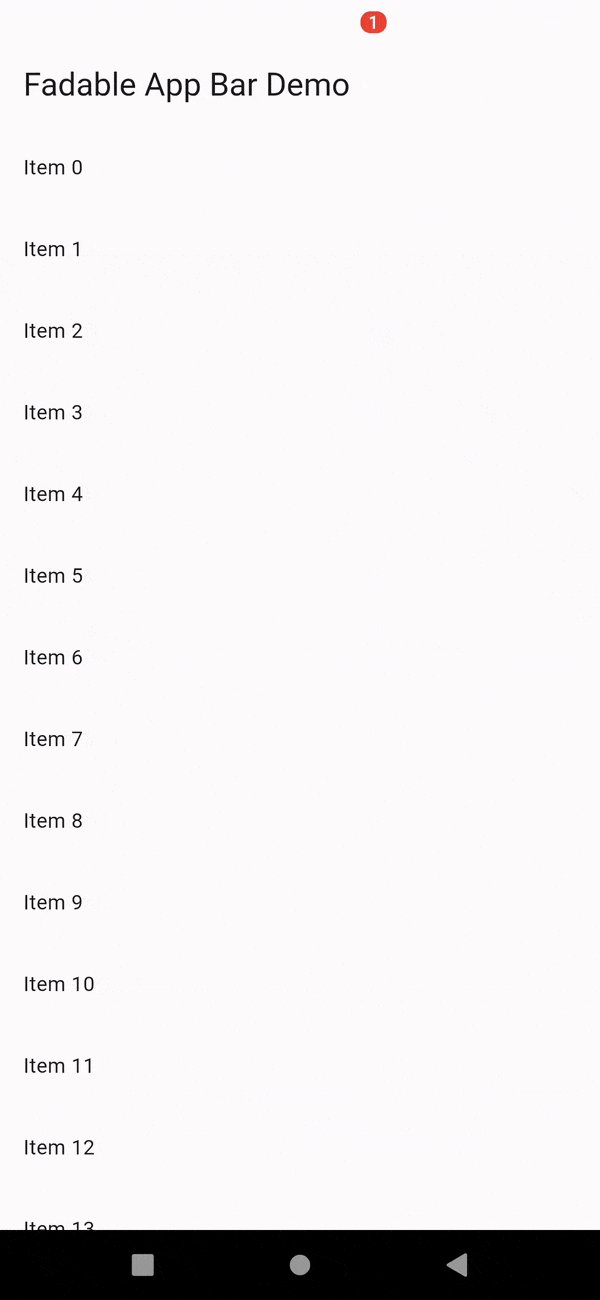
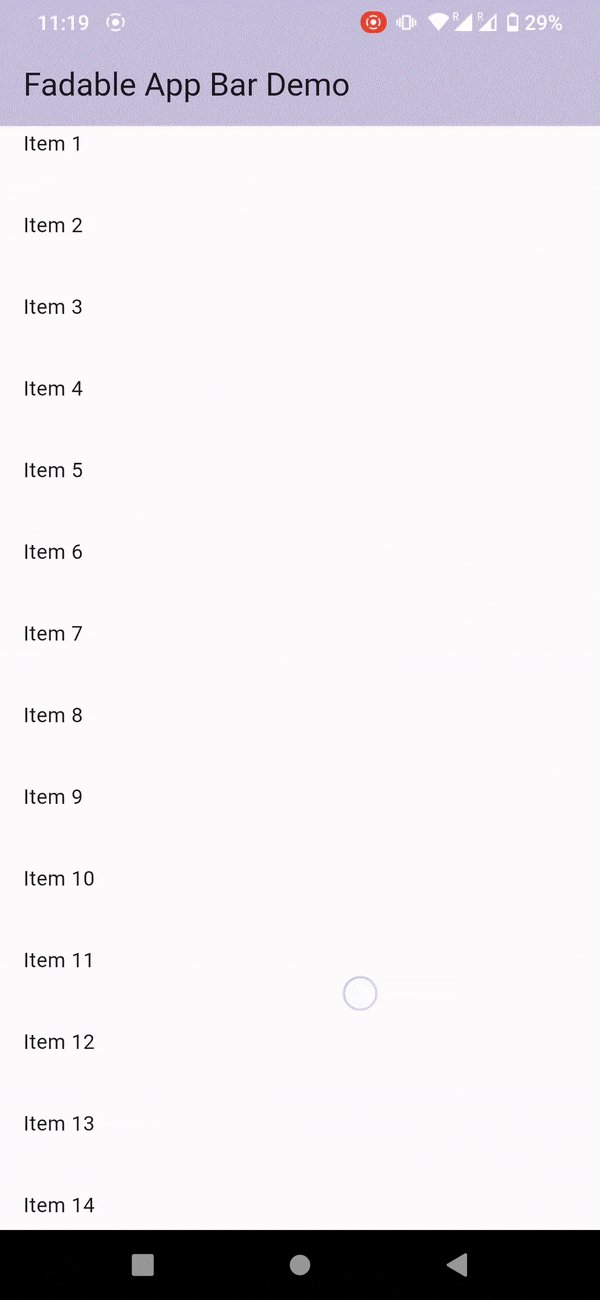
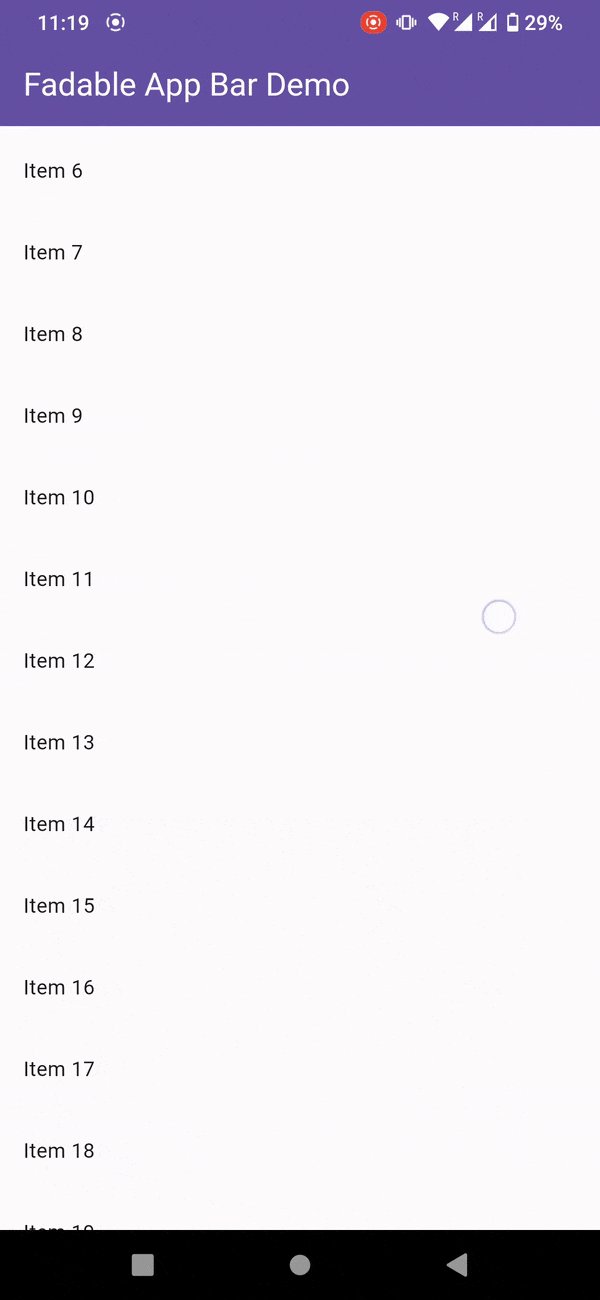
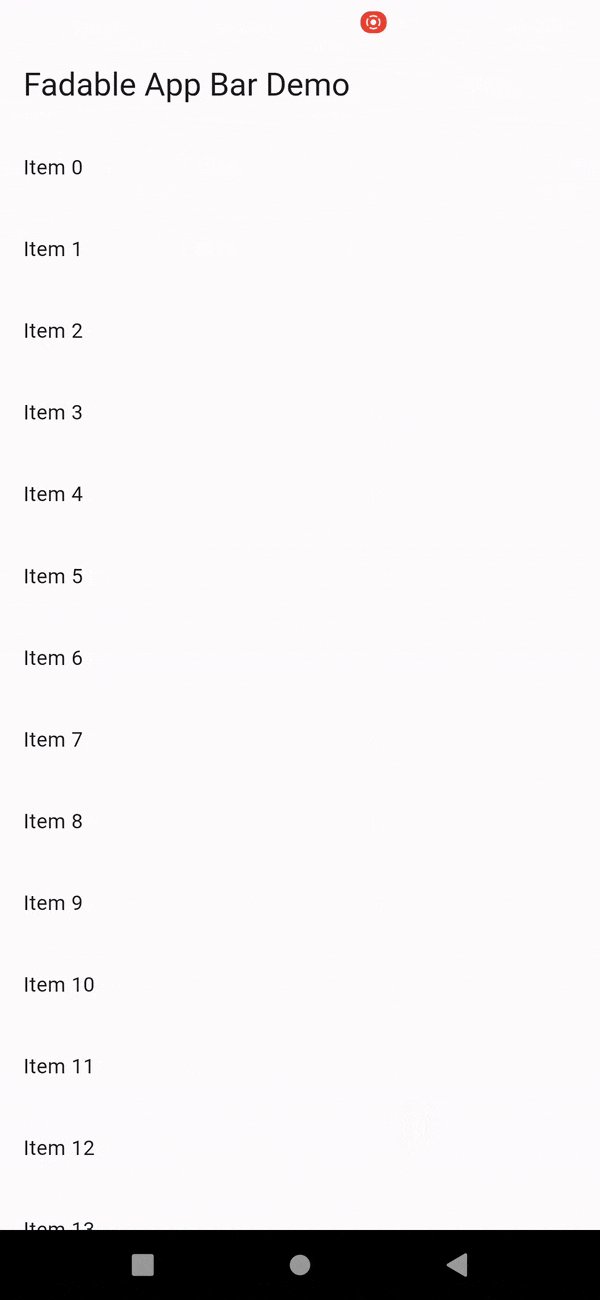
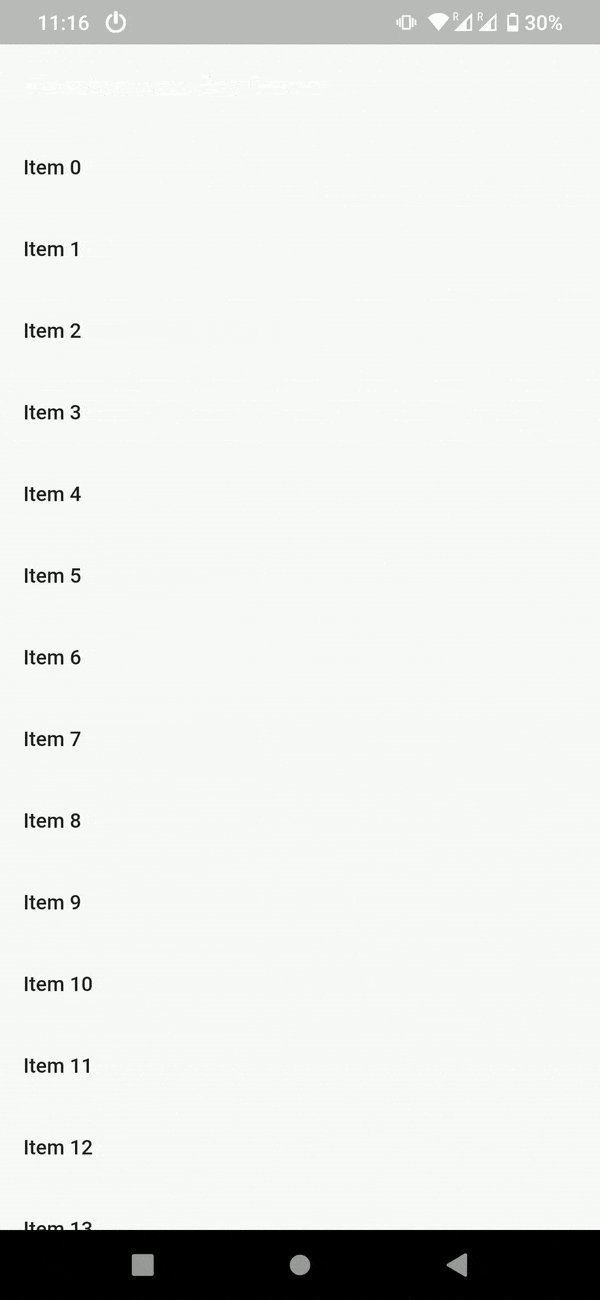
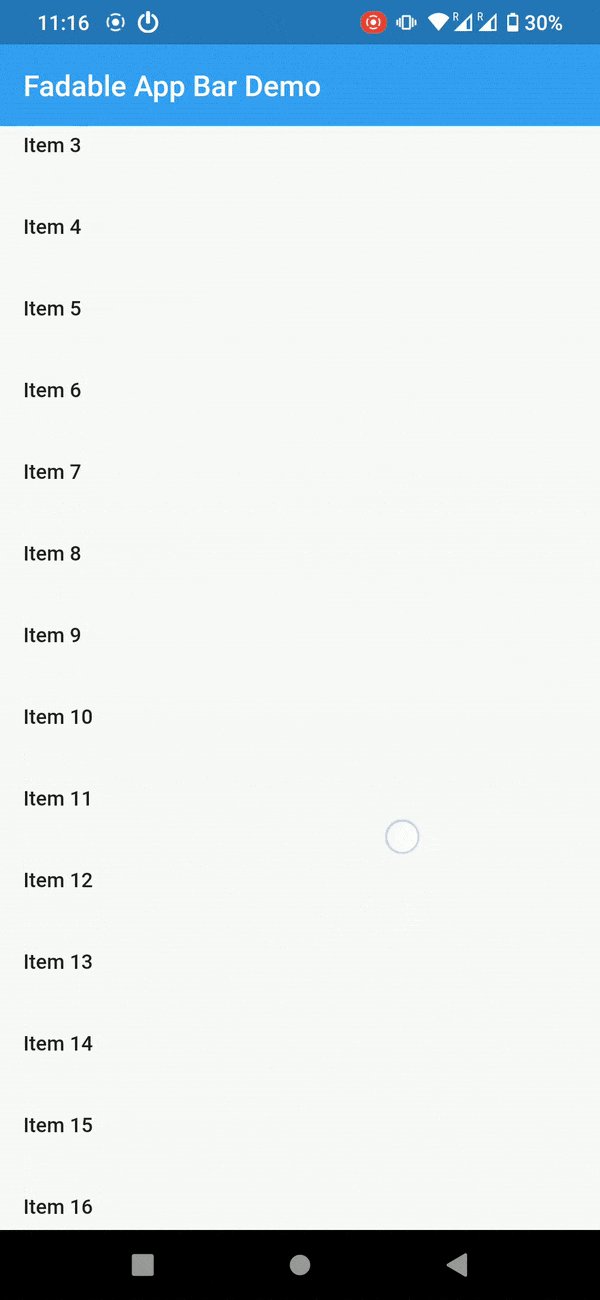
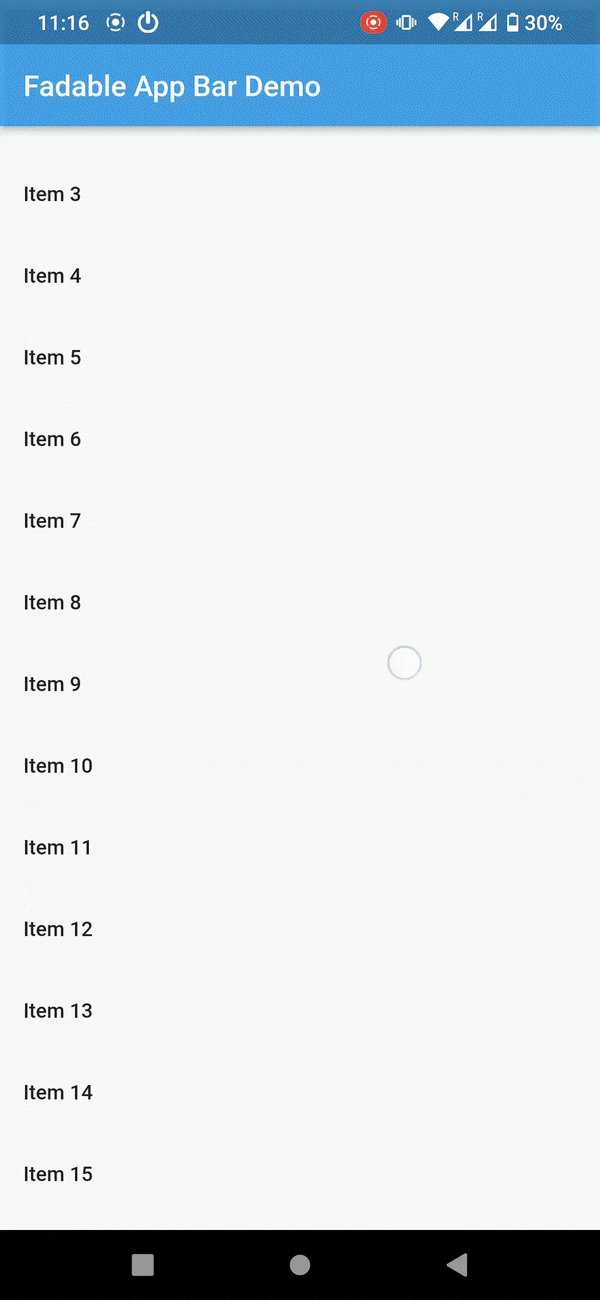
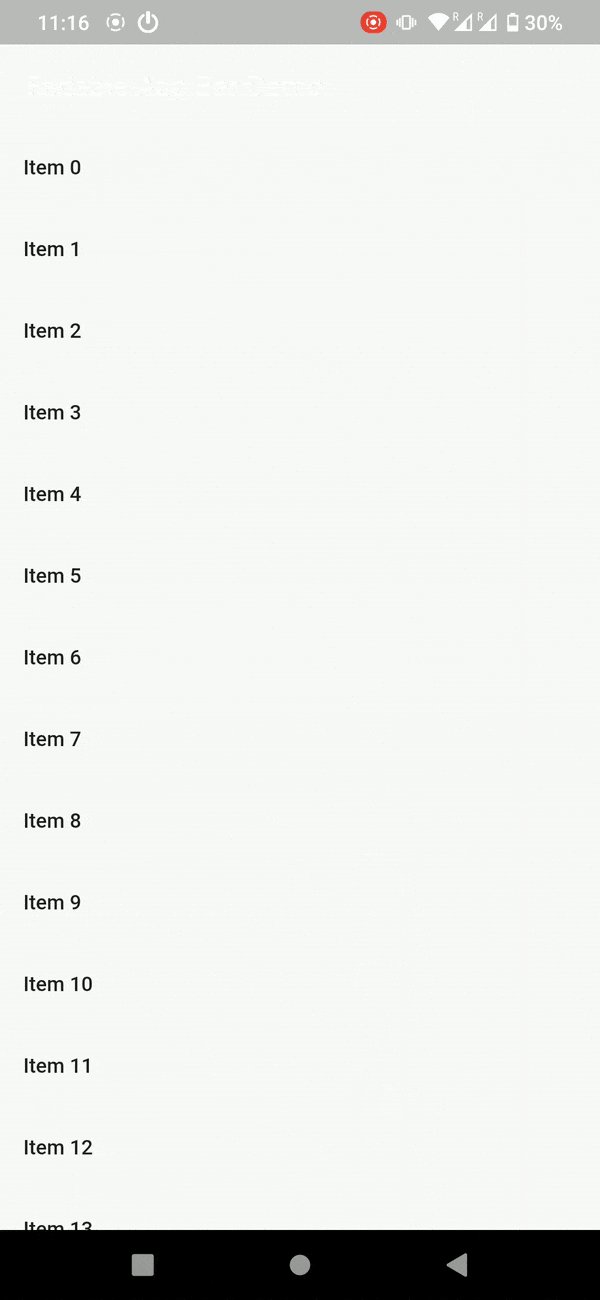
Demo


demo with material 3 and with material 2 respectively
Features
- Fadable AppBar
- Customizable
- Easy to use
Getting started
dependencies:
fadable_app_bar: <latest_version>
import 'package:fadable_app_bar/fadable_app_bar.dart';
Usage
Scaffold(
appBar: FadableAppBar(
scrollController: _controller,
title: const Text('Fadable App Bar Demo')),
),
Additional Parameters
scrollControlleris the controller of the scrollable widget that the app bar is in.foregroundColorOnFadeis the color of the title and icons when the app bar is faded.fadeFactoris the factor by which the app bar fades. The higher the value, the slower the app bar fades.
Additional information
Please file feature requests and bugs at the issue tracker.

