ES-Utils for Flutter
A Flutter package for few UI components like confirmDialog, inputDialog, Buttons etc
Development tools required
Visual Studio Code Extensions used
Languages used
Flutter Package Dependencies
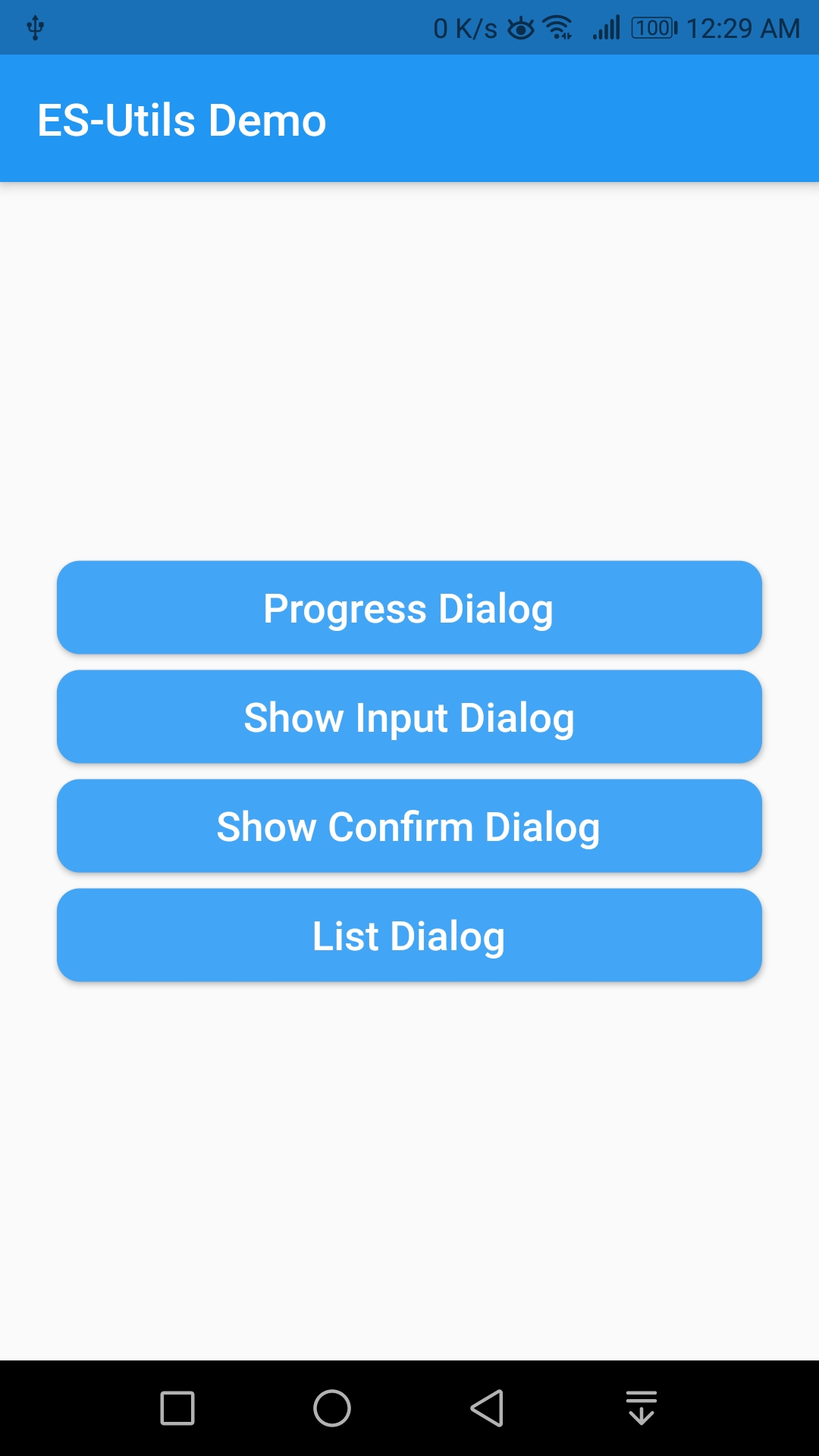
Screenshots





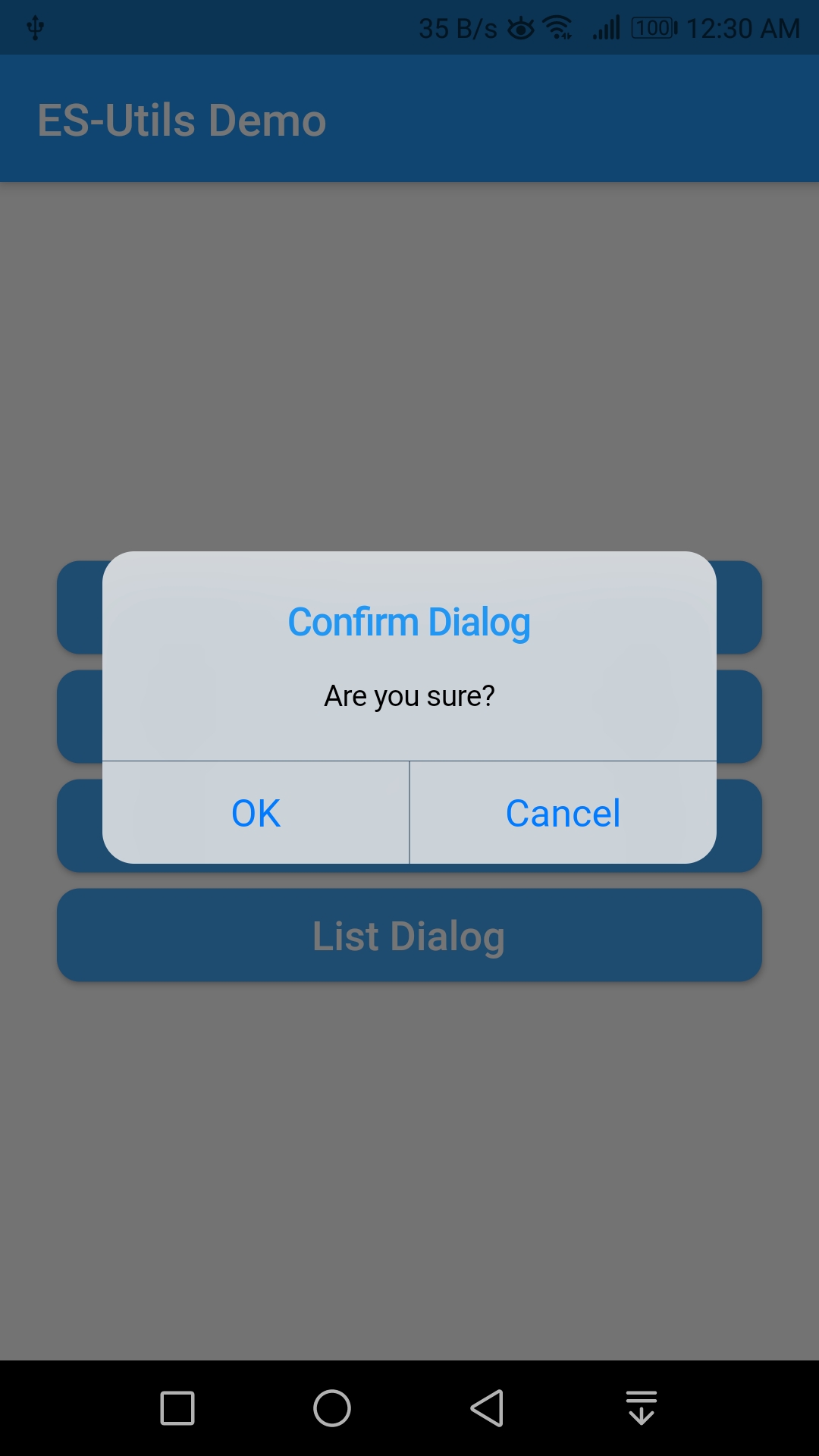
Confirm Dialog
ESButton(
'Show Confirm Dialog',
onPressed: () => ESMessage.showConfirmDialog(
context: context,
title: 'Confirm Dialog',
message: 'Are you sure?',
buttonLeft: 'OK',
buttonRight: 'Cancel',
),
)
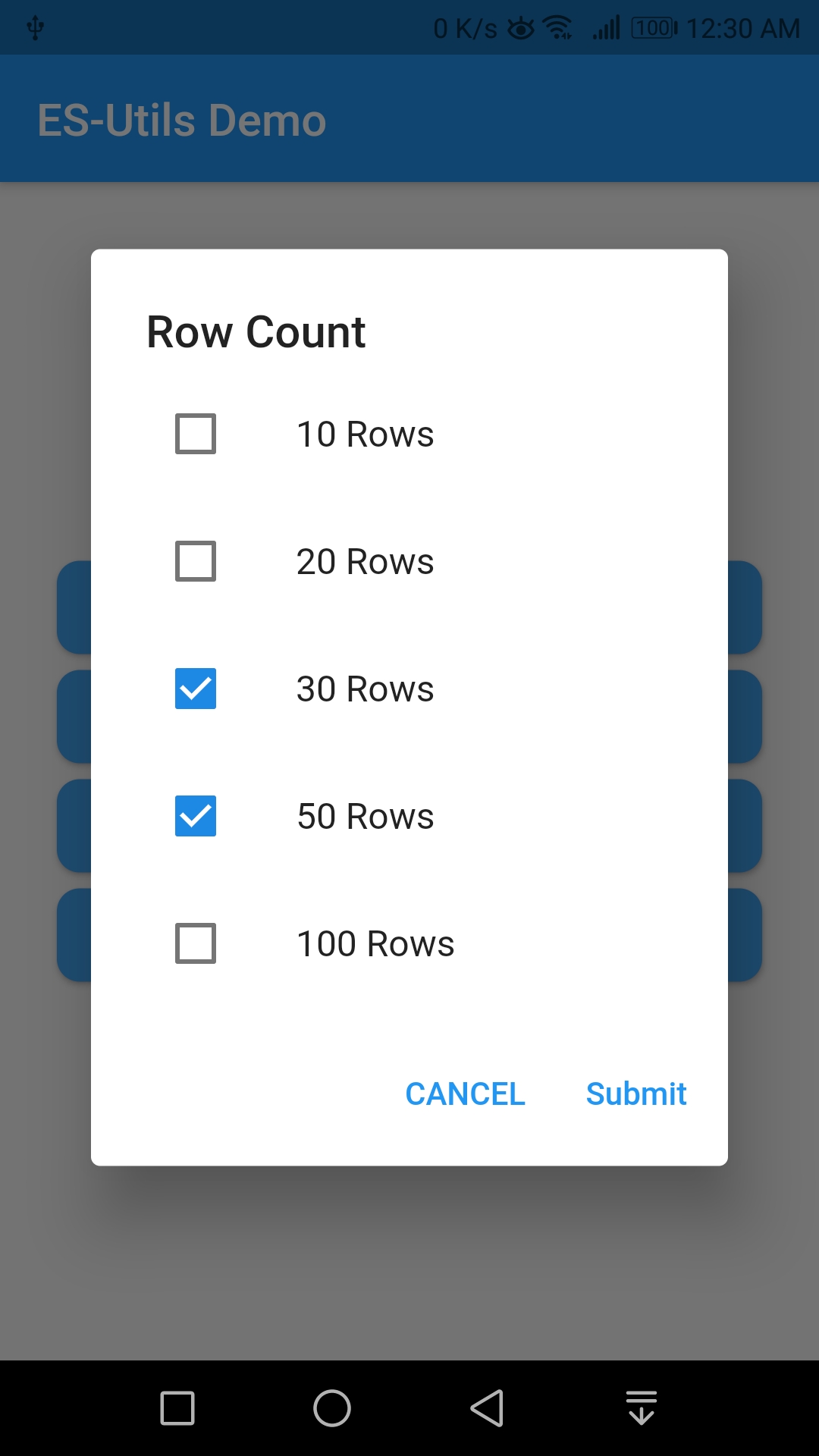
List Dialog
final List<bool> varList = [false, false, true, true, false];
ESButton(
'List Dialog',
onPressed: () => ESMessage.showListDialog(
context: context,
suffixText: 'Rows',
selectedValue: 20,
title: 'Row Count',
multiSelectValues: varList,
options: const [10, 20, 30, 50, 100],
),
)
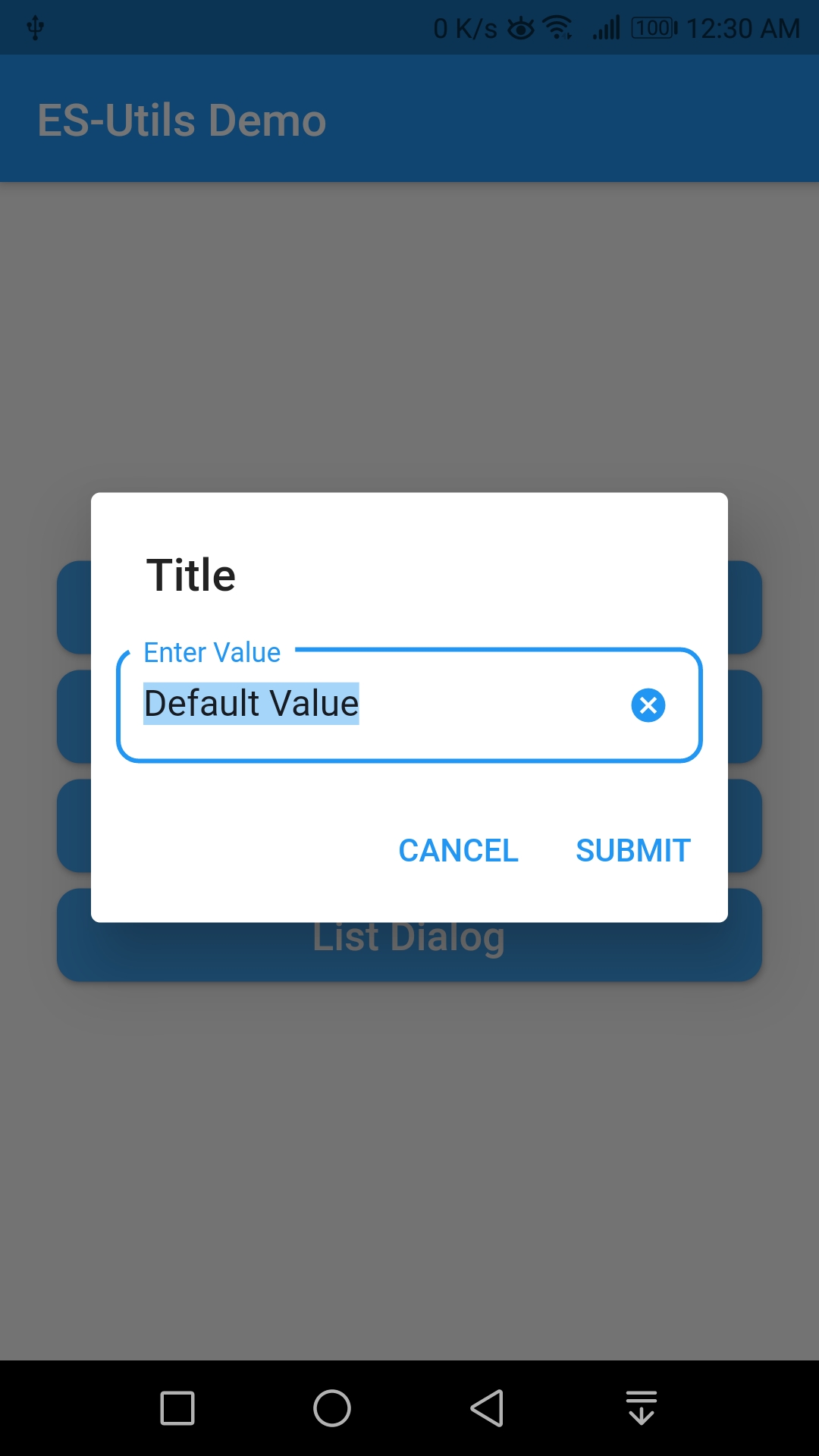
Input Dialog
ESButton(
'Show Input Dialog',
onPressed: () => ESMessage.showInputDialog(
context: context,
title: 'Title',
defaultValue: 'Default Value',
hitText: 'Enter Value',
onSubmit: (TextEditingController controller) => ESMessage.showInfoMessage(
context,
message: controller.text,
),
),
)





