
Entry
This Flutter package introduces a new widget : Entry.
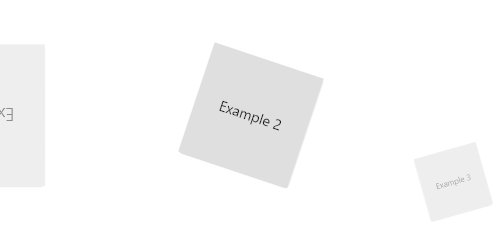
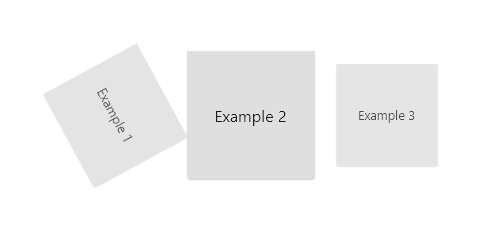
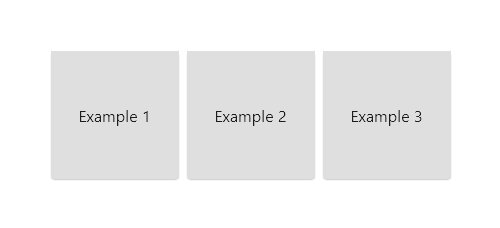
It lets you simply animate a widget into a visible state.
- Don't just display widgets : make them appear (and disappear).
- Lightweight and flexible : one widget is all you need.
- Wrap a widget with an
Entry.alland watch it come to life.
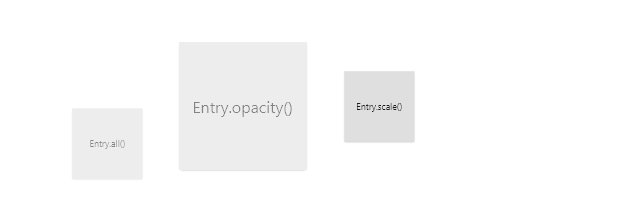
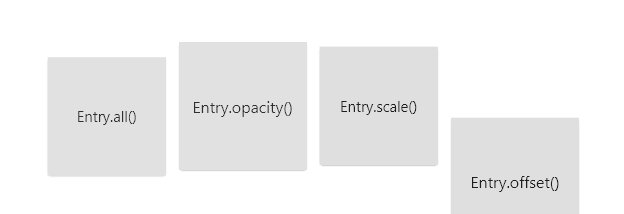
Entry animates opacity, scale, position and angle concurrently.
You can visualize the Curves constants on its documentation page.
🏭 Constructors
Default
Entry({key, delay, duration, curve, visible, opacity, scale, xOffset, yOffset, angle, child})
This constructor is motionless by default.
It includes every parameter available in named constructors.
Named
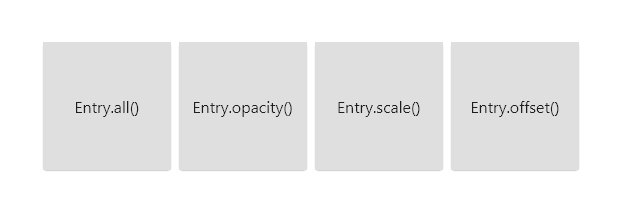
Entry has four named constructors :
Entry.all({visible, opacity, scale, xOffset, yOffset, angle})
.all makes use of every animation by default, except for angle and xOffset.
The three others are each dedicated to a single animation :
Entry.opacity({opacity})Entry.scale({scale})Entry.offset({xOffset, yOffset})
The key, delay, duration, curve, visible and child parameters are omitted here.
💕 Combining entries
Wrapping an Entry with another one works just as you expect it.
By playing with all the parameters, possibilities are endless.
You can copy one of the examples and start from there.
See in action

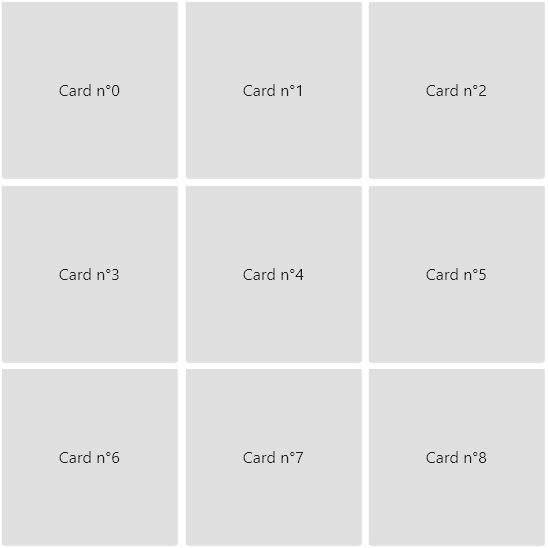
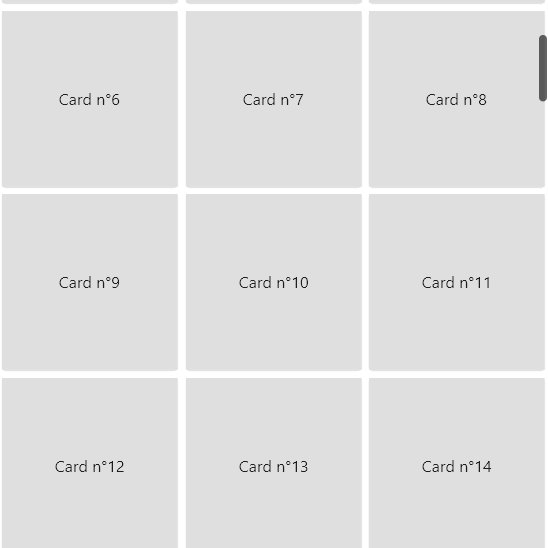
👷 Grid builders
Fixed crossed-axis count
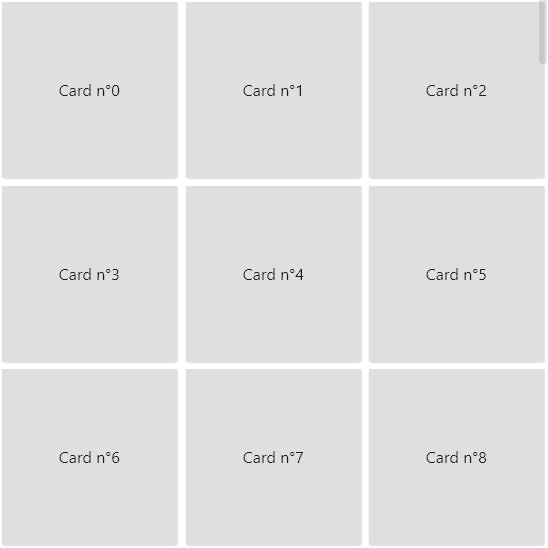
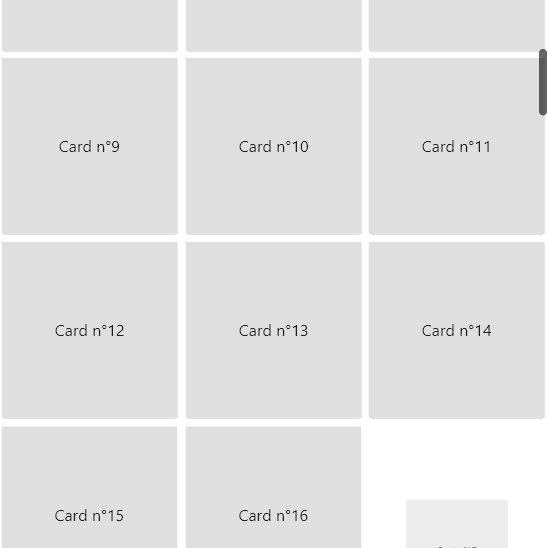
Using Entry with grid builders can create a staggered effect :
- Wrap the generated child with an
Entrywidget - Multiply the
delayvalue by theindex % crossAxisCount
In result, the widgets of a same row will appear after each other.
See in action

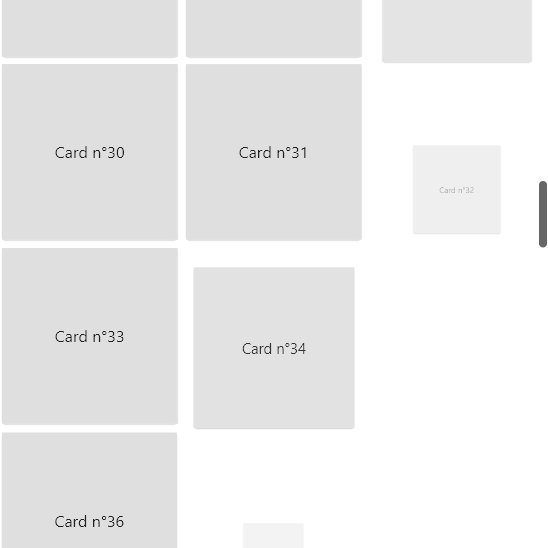
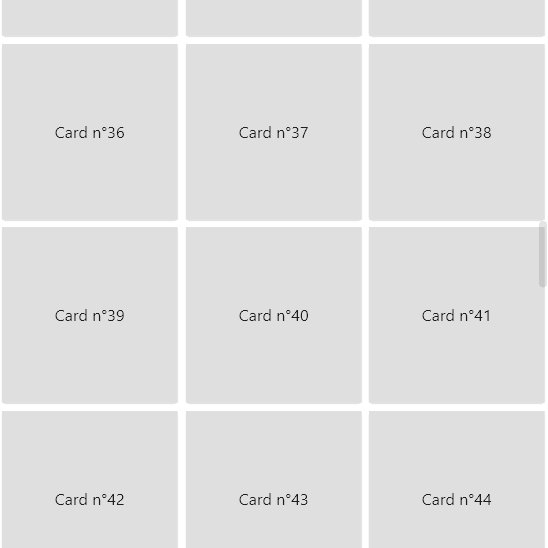
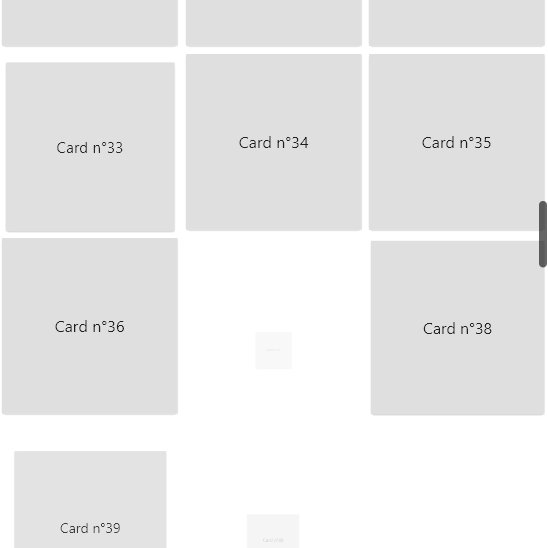
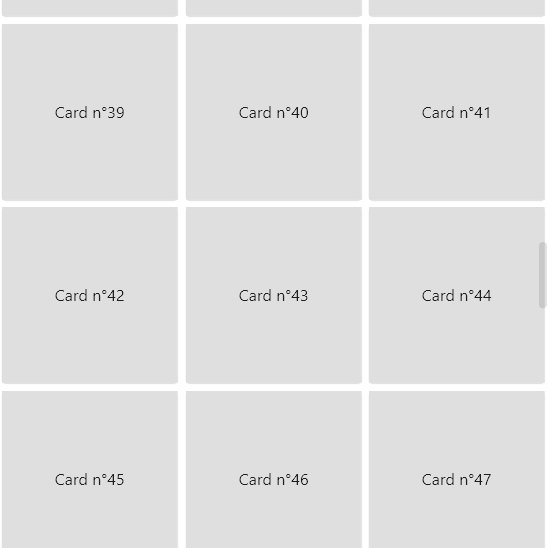
Randomization
You can set your delay and/or duration to a random number :
delay: Duration(milliseconds: random.nextInt(300))
This makes the entries look more independent from each other.
See in action

✊ Motivation
- Animations are key to elevate and refine the user experience.
- By default, all widgets appear instantly. It feels basic, almost webpage-like.
- Flutter doesn't provide a simple way to delay and animate a widget's entry into view.
- Animations overall implies a lot of complexity and boilerplate code.
- I got tired of copying the same file over multiple projects.
🙏 Credit
A special thank you to Felix Blaschke for his simple_animations package. This package literally depends on it.






