Add and edit calendar events
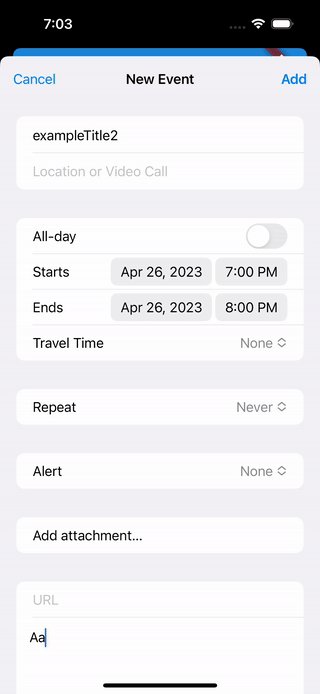
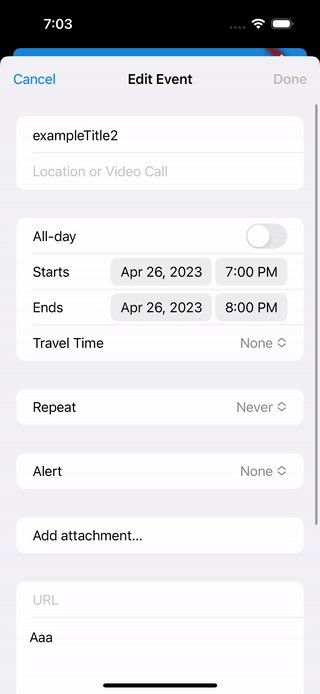
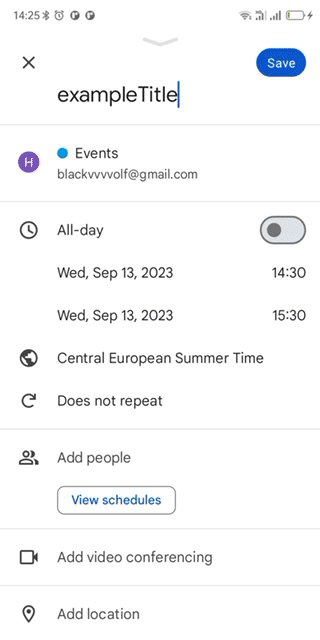
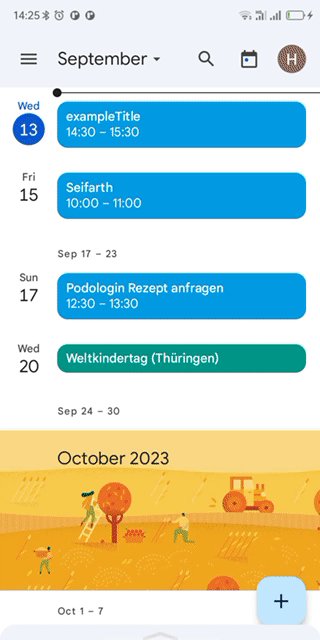
iOS: Opens native event viewController to add or edit calendar events.
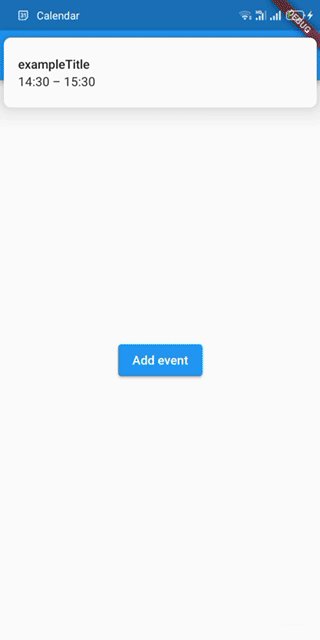
Android: Open flutter page for calendar events (intent wasn't reliable).
| iOS | Android | |
|---|---|---|
| Support | 11.0+ | 16 |


Installation
First, add edit_calendar_event_view as a dependency in your pubspec.yaml file.
iOS
Add the NSCalendarsUsageDescription permissions to your app's Info.plist file, located
in <project root>/ios/Runner/Info.plist. See
Apple's documentation
to determine the right combination of entries for your use case and supported iOS versions.
Android
Add these permission to your AndroidManifest.xml:
...
<uses-permission android:name="android.permission.READ_CALENDAR" />
<uses-permission android:name="android.permission.WRITE_CALENDAR" />
</manifest>
Usage
import 'package:edit_calendar_event_view/edit_calendar_event_view.dart';
final result = await EditCalendarEventView.addOrEditCalendarEvent(title: "exampleTitle", calendarId: "0123456789", description: "exampleDescription", startDate: DateTime.now(), endDate: DateTime.now().add(Duration(days: 1), allDay: true);
if (result.resultType == ResultType.saved) {
final newResult = await EditCalendarEventView.addOrEditCalendarEvent(eventId: result.eventId);
}
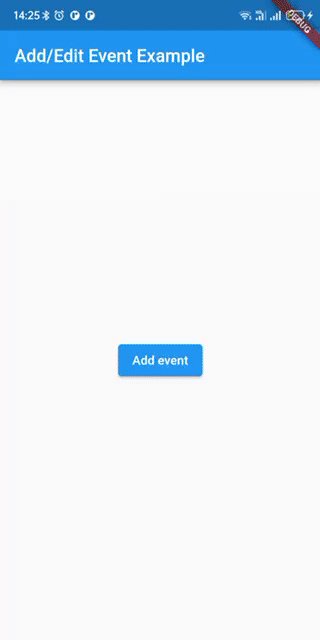
Example
import 'package:edit_calendar_event_view/edit_calendar_event_view.dart';
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatefulWidget {
const MyApp({Key? key}) : super(key: key);
@override
State<MyApp> createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
String? eventId;
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('Add/Edit Event Example'),
),
body: Center(
child: Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
ElevatedButton(
onPressed: () async {
final result = await EditCalendarEventView.addOrEditCalendarEvent(title: "exampleTitle");
setState(() {
switch(result.resultType) {
case ResultType.saved:
eventId = result.eventId;
break;
case ResultType.deleted:
eventId = null;
break;
case ResultType.unknown:
break;
}
});
},
child: Text('Add event'),
),
if (eventId != null)
ElevatedButton(
onPressed: () async {
final result = await EditCalendarEventView.addOrEditCalendarEvent(eventId: this.eventId);
setState(() {
switch(result.resultType) {
case ResultType.saved:
eventId = result.eventId;
break;
case ResultType.deleted:
eventId = null;
break;
case ResultType.unknown:
break;
}
});
},
child: Padding(
padding: const EdgeInsets.all(4.0),
child: Text('Edit event\n$eventId',
textAlign: TextAlign.center),
),
),
],
),
),
),
));
}
}
