Dynamic Badges
Help with material design badges implementation.

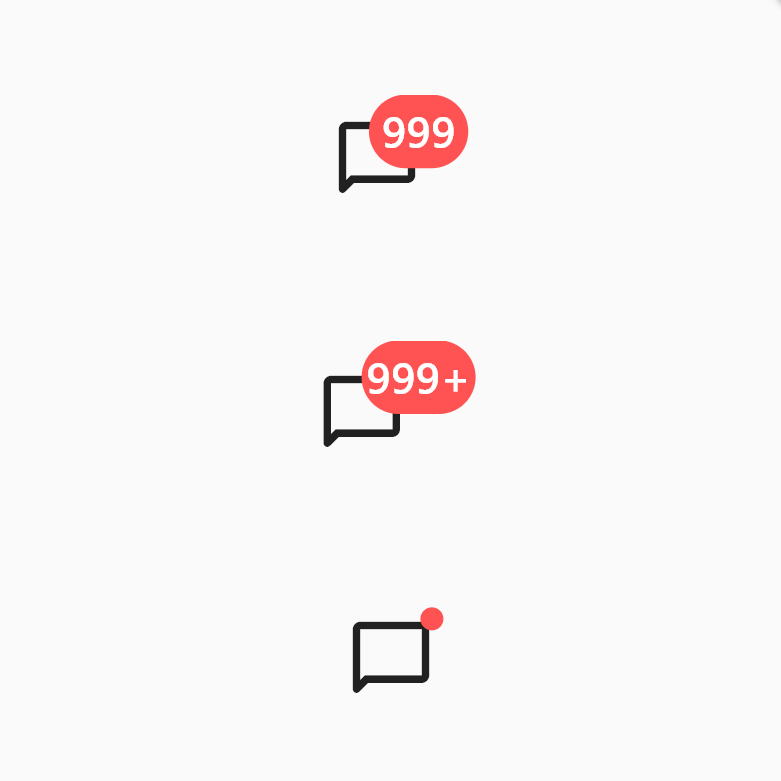
Usage DynamicBadge
First, you need to import the package:
import 'package:dynamic_badges/dynamic_badges.dart';
Counter example:
class Example extends StatelessWidget {
const Example({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return DynamicBadge(
count: 1000,
child: IconButton(
onPressed: () {},
icon: const Icon(
Icons.groups_2_outlined,
),
),
);
}
}
Small Example:
class Example extends StatelessWidget {
const Example({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return const DynamicBadge.small(
child: Icon(
Icons.email,
size: 48,
),
);
}
}
Libraries
- dynamic_badges
- Library for export a widget.
- source/badges