Dynamic Background

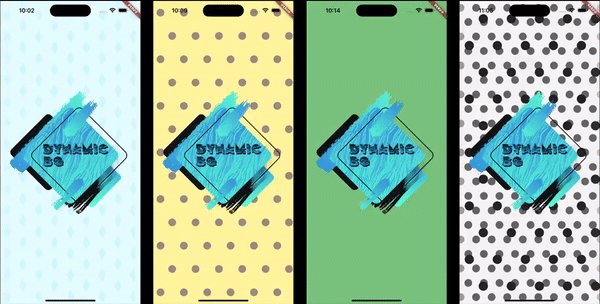
Dynamic Background is a Flutter package that transforms your app's background into a captivating canvas of animated elements. Whether you prefer sleek stripes, mesmerizing gradients, or playful shapes, Dynamic Background provides an easy-to-use solution to breathe life into your UI. This versatile package offers customizable options to suit any design aesthetic, effortlessly elevating your app's visual appeal. Take your Flutter development to the next level with Dynamic Background – where stunning visuals meet effortless implementation for an immersive and visually striking app interface.


Installation
In the pubspec.yaml of your project, add the following dependency:
dependencies:
dynamic_background: ^0.1.3
Import it to each file you use it in:
import 'package:dynamic_background/dynamic_background.dart';
Usage
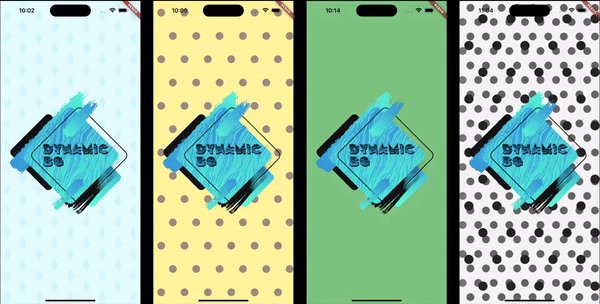
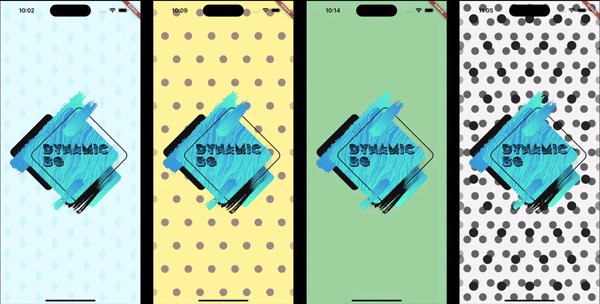
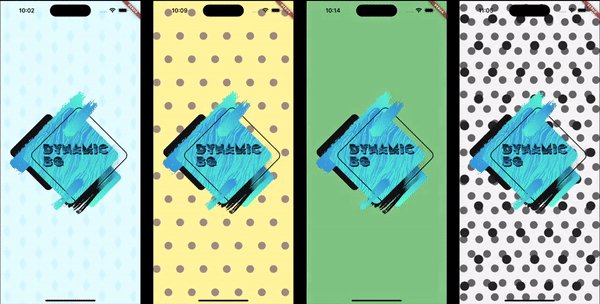
Example 1 - Simple circles scrolling
This example shows how to set up an animated background that shows blue circles scrolling from right to left on a pale blue background.
Note: The colors being used are provided with this package.
DynamicBg(
painterData: ScrollerPainterData(
shape: ScrollerShape.circles,
backgroundColor: ColorSchemes.gentleBlueBg,
color: ColorSchemes.gentleBlueFg,
shapeOffset: ScrollerShapeOffset.shiftAndMesh,
),
child: yourPageHere(),
),
Example 2 - Simple blue fader
This example shows how to set up an animated background that fades gently and randomly between different shades of blue.
Note: The colors being used are provided with this package.
DynamicBg(
painterData: FaderPainterData(
behavior: FaderBehavior.random,
colors: ColorSchemes.gentleBlue,
),
child: yourPageHere(),
),
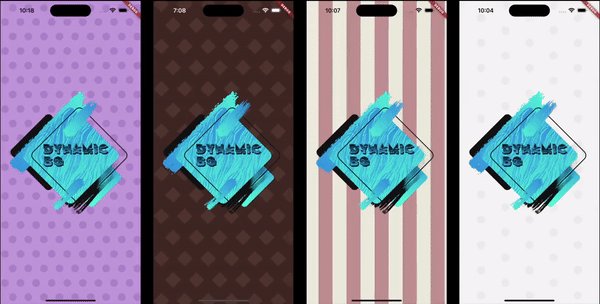
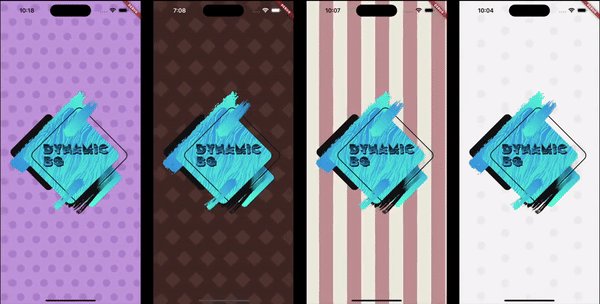
Example 3 - Prebuilt backgrounds
This example shows how to use prebuilt backgrounds.
This example also show the use of a custom duration. The prebuilt backgrounds give suggestions in their comments on how best to use them; this includes duration and platform brightness.
DynamicBg(
duration: const Duration(seconds: 45),
painterData: PrebuiltPainters.chocolate,
child: yourPageHere(),
),
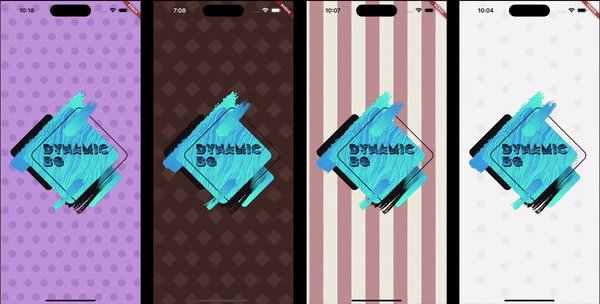
Example 4 - Modify prebuilt backgrounds
This example shows how to modify prebuilt backgrounds to best fit your needs.
The copyWith method can also be used on your own custom backgrounds.
DynamicBg(
duration: const Duration(seconds: 45),
painterData: PrebuiltPainters.chocolate.copyWith(
backgroundColor: ColorSchemes.gentleYellowBg,
),
child: yourPageHere(),
),
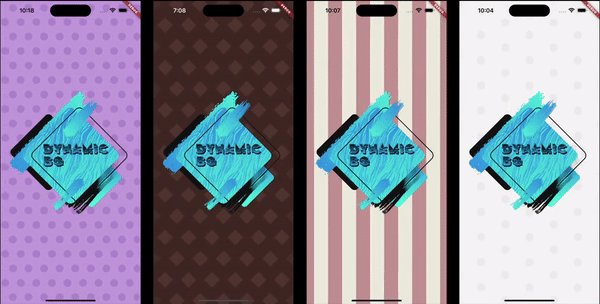
Example 5 - Stack backgrounds
This example shows how to stack backgrounds for interesting new effects.
DynamicBg(
painterData: ScrollerPainterData(
direction: ScrollDirection.left2Right,
backgroundColor: ColorSchemes.gentleWhiteBg,
color: ColorSchemes.gentleBlackFg,
shapeOffset: ScrollerShapeOffset.shiftAndMesh,
),
child: DynamicBg(
duration: const Duration(seconds: 45),
painterData: ScrollerPainterData(
backgroundColor: Colors.transparent,
color: ColorSchemes.vibrantBlackFg,
shapeWidth: 28.0,
spaceBetweenShapes: 55.0,
shapeOffset: ScrollerShapeOffset.shiftAndMesh,
),
child: yourPageHere(),
),
),
If you found this helpful, please consider donating. Thanks!
Libraries
- domain/models/color_schemes
- domain/models/painter/fader_painter
- domain/models/painter/painter
- domain/models/painter/scroller_painter/scroller_painter
- domain/models/painter/scroller_painter/scroller_painter_circles
- domain/models/painter/scroller_painter/scroller_painter_diamonds
- domain/models/painter/scroller_painter/scroller_painter_squares
- domain/models/painter/scroller_painter/scroller_painter_stripes
- domain/models/painter_data/fader_painter_data
- domain/models/painter_data/painter_data
- domain/models/painter_data/prebuilt_painters
- domain/models/painter_data/scroller_painter_data
- dynamic_background
- exceptions/empty_color_list_exception
- exceptions/illegal_shape_size_exception
- exceptions/mismatched_painter_and_data_exception
- utils/color_tools
- utils/math_tools
- utils/platform_tools
- widgets/views/dynamic_bg