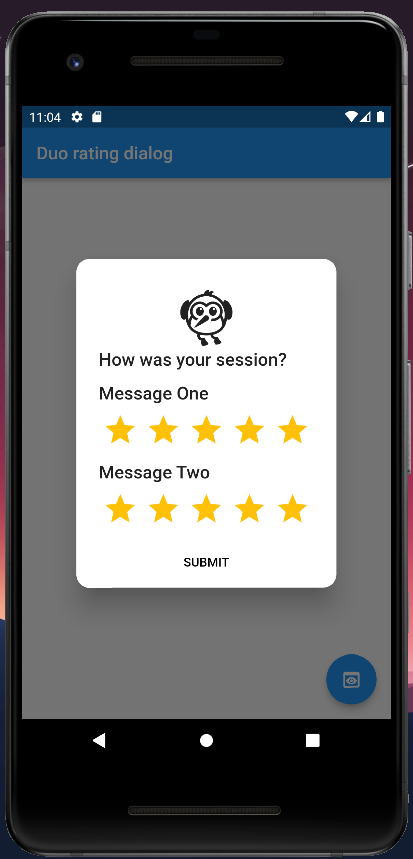
Duo Rating Dialog🌠
A Custom Rating Dialog which allows developers to ask users for two ratings at once
A custom rating dialog which allows developers to ask users for two ratings.


Features
Enhanced rating_dialog
| Parameter | Type | Description |
|---|---|---|
| title | Text | The dialog's title |
| ratingicon | Icon | To add any Specific Logo/Icon |
| messageOne | Text | The dialog's first message/description text |
| messageTwo | Text | The dialog's second message/description text |
| starColor | Color | The rating bar (star icon & glow) color |
| starSize | double | The size of the star |
| force | bool | Disables the cancel button and forces the user to leave a rating |
| showCloseButton | bool | Show or hide the close button |
| initialRatingOne | double | The initial first rating of the rating bar |
| initialRatingTwo | double | The initial second rating of the rating bar |
| submitButtonText | String | The submit button's label/text |
| submitButtonTextStyle | TextStyle | The submit button's label/text |
| Function(RatingDialogResponse) | Function | Returns a RatingDialogResponse with user's rating and comment values |
Usage
return DuoRatingDialog(
title: const Text('How was your session?'),
submitButtonText: 'SUBMIT',
submitButtonTextStyle: const TextStyle(color: Colors.black),
onSubmitted: (value) {
// Passing data to a new page as an example
Map<String, dynamic> ratingsOneMap = {
"rating": value.ratingOne,
"status": value.getRatingOneStatus
};
Map<String, dynamic> ratingsTwoMap = {
"rating": value.ratingTwo,
"status": value.getRatingTwoStatus
};
List<Map<String, dynamic>> ratingsData = [
ratingsOneMap,
ratingsTwoMap
];
Navigator.push(
context,
MaterialPageRoute(
builder: ((context) =>
ResultsPage(ratingsData: ratingsData))));
}
);
Acknowledgments
This package was created by Vipin Kumar Kashyap
Contributors
Bugs or Requests
If you encounter any problems feel free to open an issue. Pull request are also welcome.


