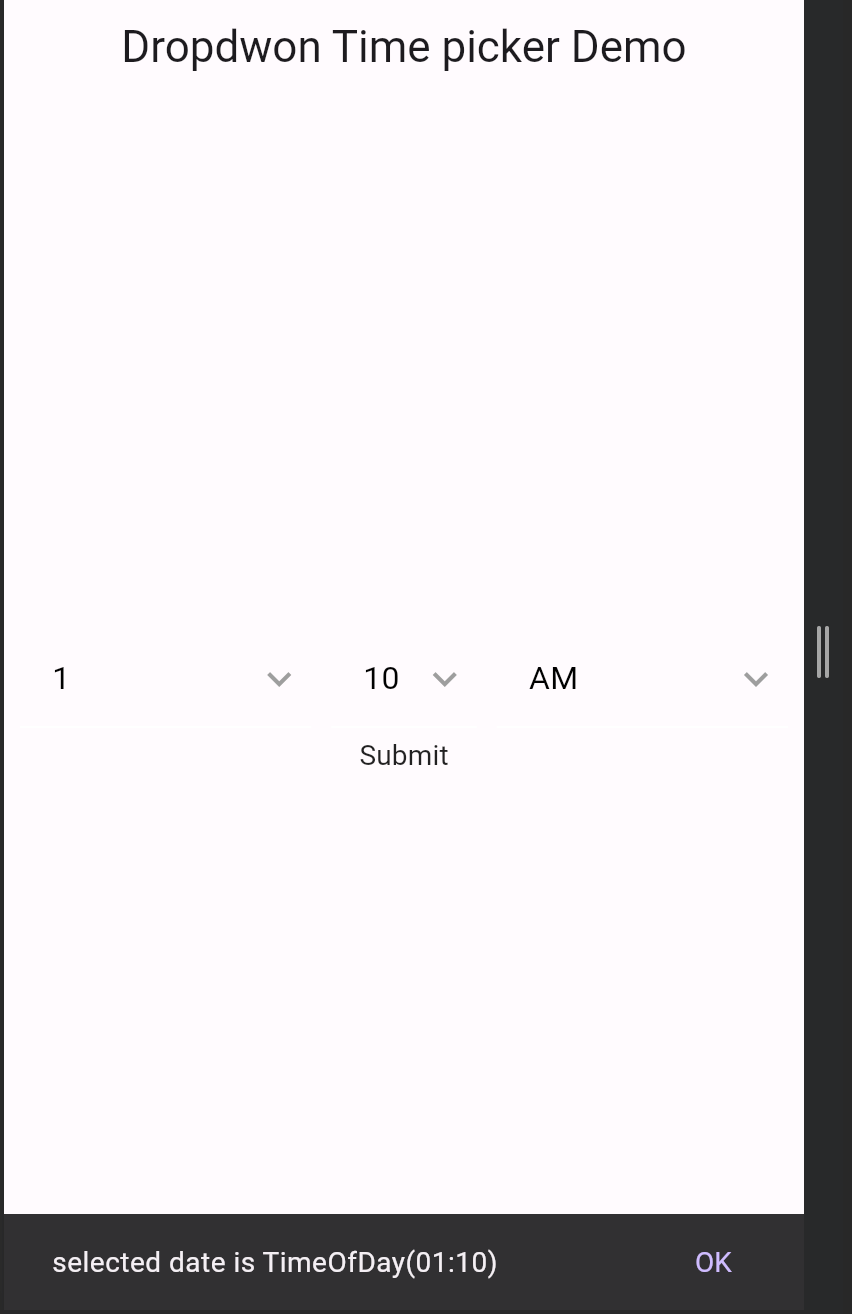
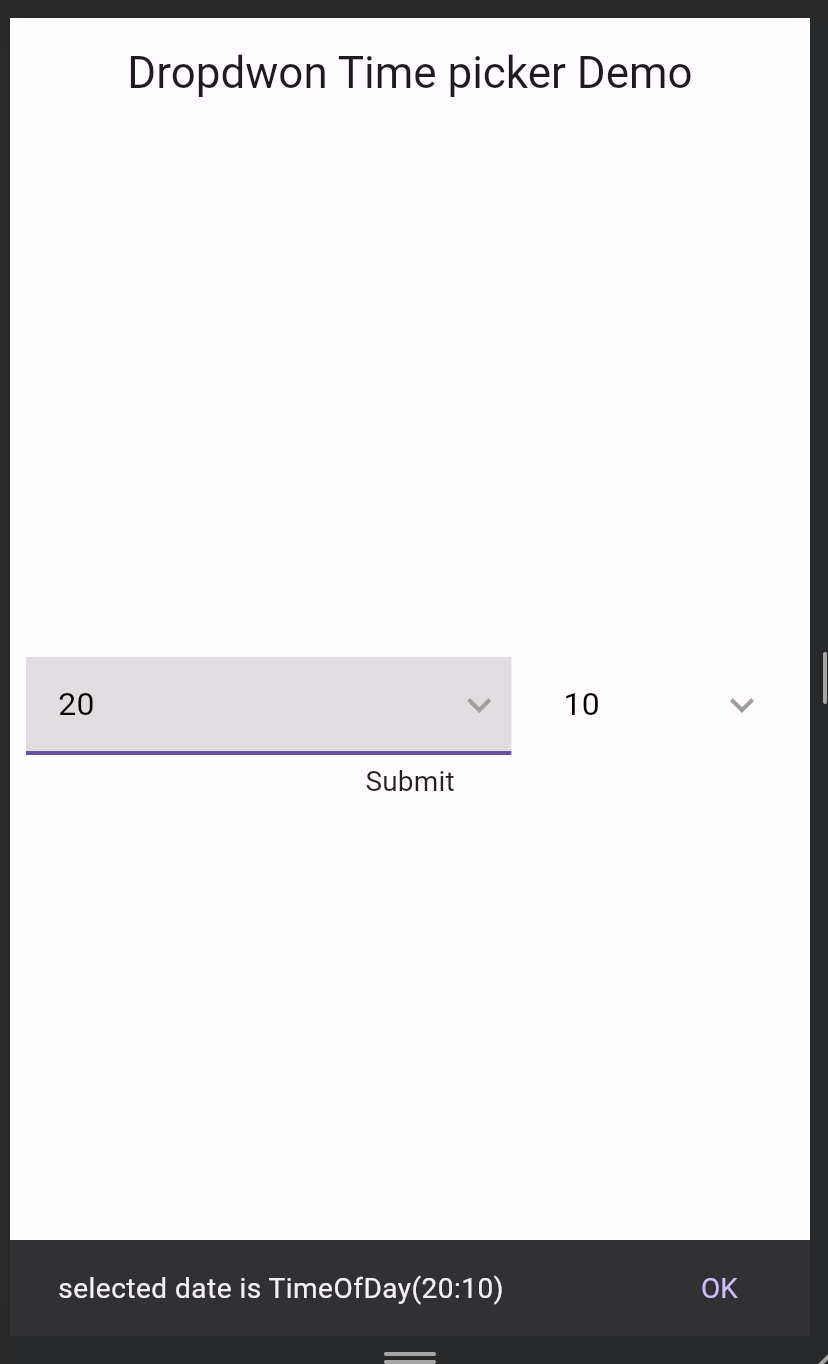
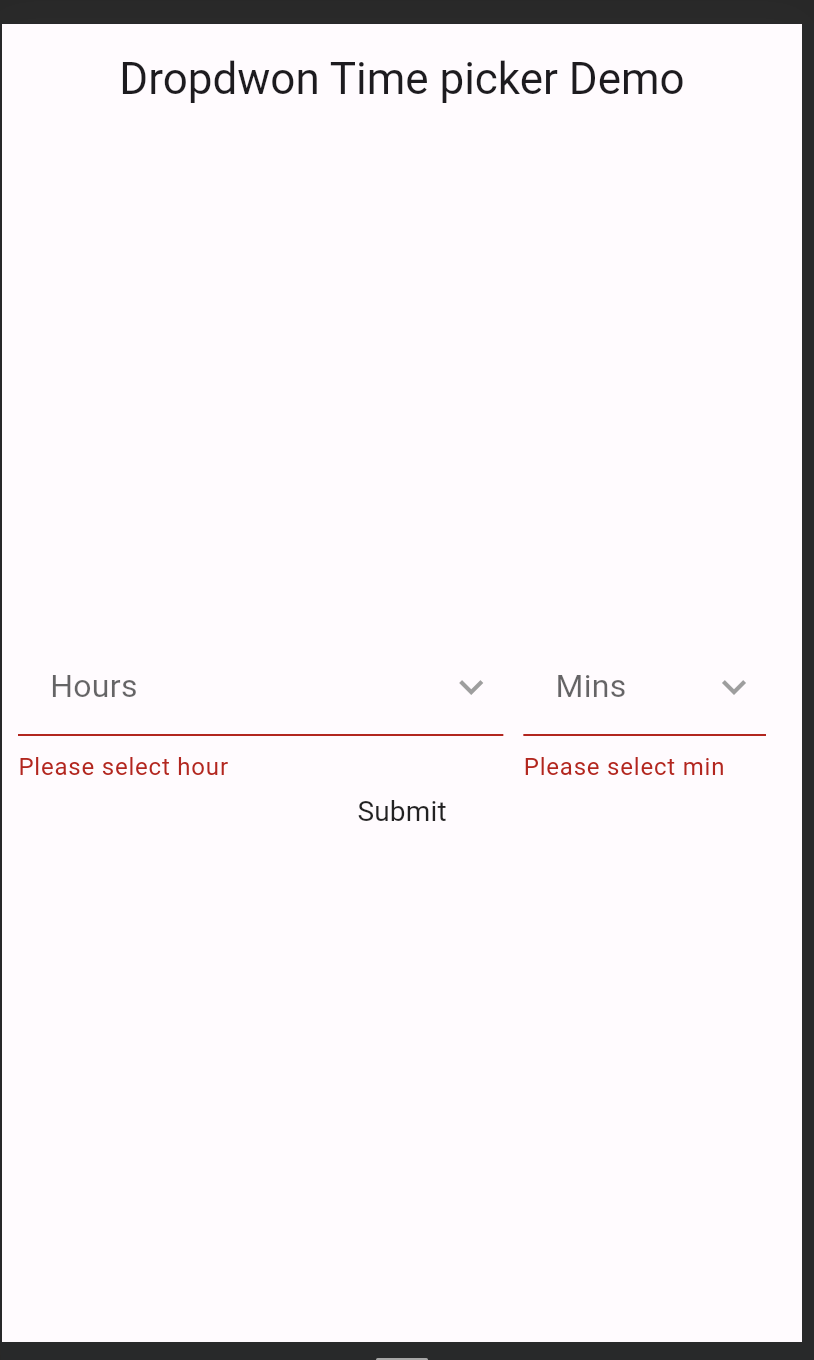
Dropdown TimePicker
A Dropdown Time picker for Flutter with customizable options. web demo https://timepicker.robertrobinson.in/
Features



Getting started
DropdownTimePicker()
Usage
For more Example
DropdownTimePicker(
// inputDecoration: InputDecoration(
// enabledBorder: const OutlineInputBorder(
// borderSide: BorderSide(color: Colors.grey, width: 1.0),
// ),
// helperText: '',
// contentPadding: const EdgeInsets.all(8),
// border: OutlineInputBorder(
// borderRadius: BorderRadius.circular(10))), // optional
isDropdownHideUnderline: true, // optional
isFormValidator: true, // optional
width: 10, // optional
// is24format: true,
selectedAmPm: _selectedAmPm, // optional
selectedMins: _selectedMins, // optional
selectedHours: _selectedHours, // optional
onChangedAmPm: (value) {
_selectedAmPm = value!;
print('onChangedAmPm: $value');
},
onChangedMins: (value) {
_selectedMins = int.parse(value!);
print('onChangedMins $value');
},
onChangedHours: (value) {
_selectedHours = int.parse(value!);
print('onChangedHours: $value');
},
//boxDecoration: BoxDecoration(
// border: Border.all(color: Colors.grey, width: 1.0)), // optional
// hintTextStyle: TextStyle(color: Colors.grey), // optional
),
GitHub source code
If you're interested on the code (feel free to modify it anyway you want), you can find it here: https://github.com/Robertrobinson777/dropdown_timepicker

