FIRESOFT drop_menu
A quick solution for you to design a drop-down menu

Usage
Include short and useful examples for package users. Add longer examples
to /example folder.
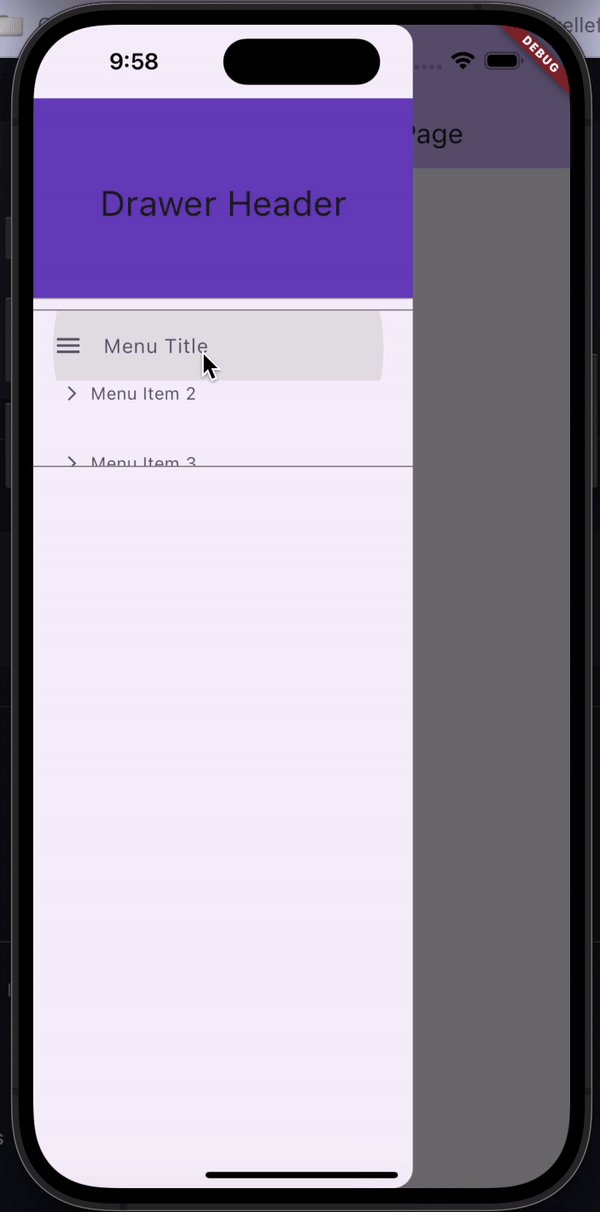
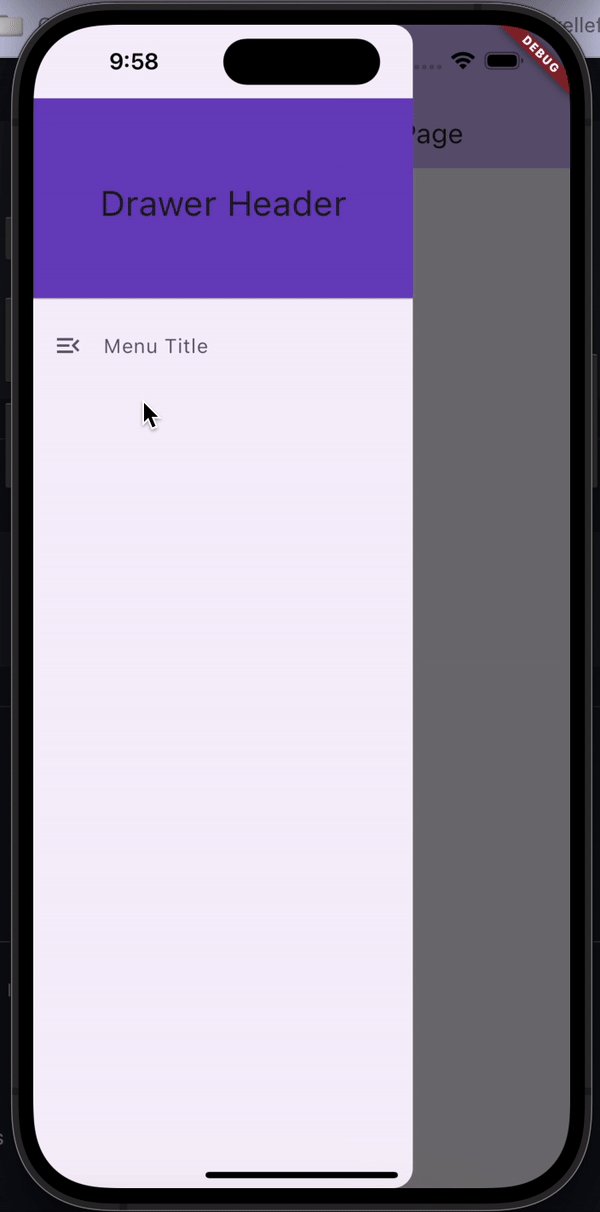
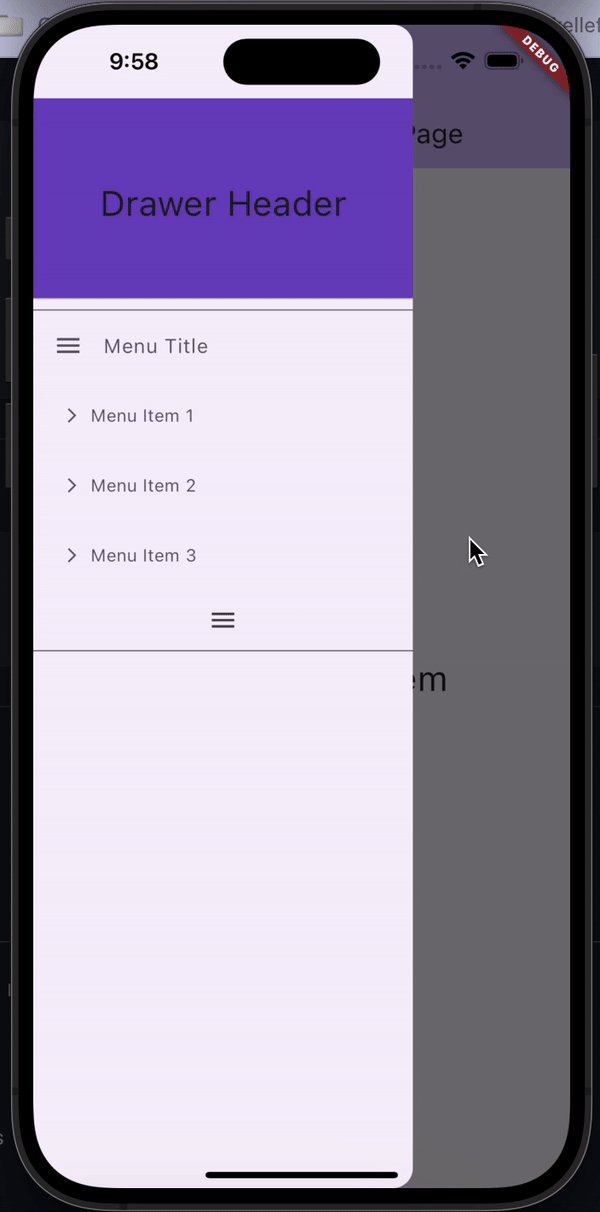
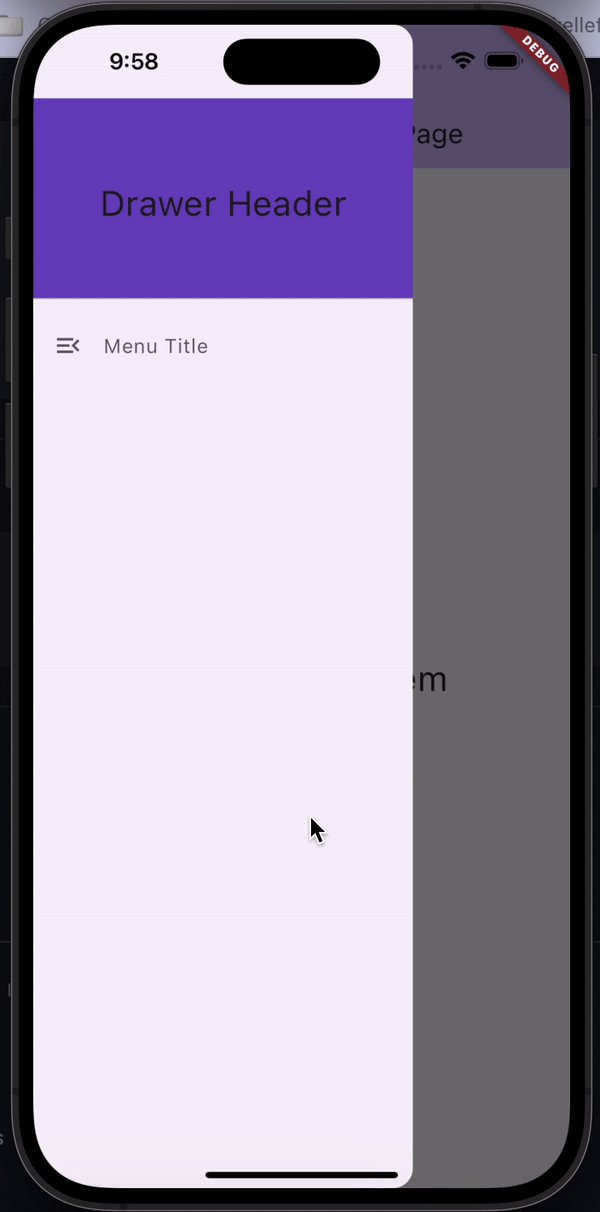
MenuTitle(
title: 'Menu Title',
children: [
MenuItem(
label: 'Menu Item 1',
onTap: () => setState(() {
pageMessage = 'Menu Item 1';
}),
),
]
)