Dialog.dart
Modern modal dialog implementation containing remakes of alert & confirm dialogs supplemented by prompt & custom modal dialogs
Description
This package replaces default alert & confirm dialogs from Dart's Window class and adds missing prompt & custom modal dialogs. Default system dialogs called by that prompts are superseded by modern modal design.
Usage
Usage is almost the same as set in the Dart's Window class and completely the same as described in the WHATWG HTML Standard. For each dialog there is just one file to import only the dialog you really need. There is also one file to import all four dialogs at once if you want to use them all.
import "package:dialog/~file~";
Libraries to import in ~file~:
dialogs/alert.dart
Replaces default alert dialog.
querySelector("#alertButton").onClick.listen((_) {
alert("Alerted?!");
});

dialogs/confirm.dart
Replaces default confirm dialog.
querySelector("#confirmButton").onClick.listen((_) async {
var myConfirm = await confirm("Confirmed?!");
alert(myConfirm.toString());
});

dialogs/prompt.dart
Adds missing prompt dialog.
querySelector("#promptButton").onClick.listen((_) async {
var myPrompt = await prompt("Prompted?!", "Yes!");
alert(myPrompt.toString());
});

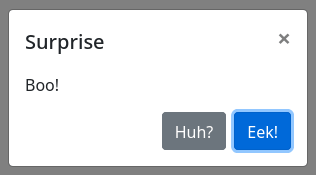
dialogs/modal.dart
Adds fully customizable modal dialog.
querySelector("#modalButton").onClick.listen((_) async {
var myModal = await modal(
"Surprise", [Text("Boo!")], "Eek!", "Huh?", "Haha!", "Come on!", true);
alert(myModal.toString());
});

dialog.dart
Do you need to use them all at once? Try to import dialog.dart file only!
Status
maintained
Author
You might want to buy me a hot chocolate ☕.
Contributing
Please fill in an issue or a pull request on project's GitHub page.
License
Libraries
- dialog
- Simple shorthand for importing all four dialogs at once.
- dialogs/alert
- dialogs/confirm
- dialogs/modal
- dialogs/prompt